javascript Blobを使用してファイルのダウンロードリンクを作成する
- 作成日 2022.07.01
- 更新日 2023.01.26
- javascript
- javascript

javascriptで、Blobを使用してファイルのダウンロードリンクを作成するサンプルコードを掲載してます。ここではサンプルとしてテキストフォームに入力された値をファイルとしてダウンロードしてます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 109.0.5414.120
Blobを使用
Blobは、以下の構文で使用することが可能です。
new Blob(配列, ファイルの種類);これを、javascriptで作成してフォームに入力された値をテキストファイルとしてダウンロードしてみます。
<div id="result"></div>
<script>
'use strict'
// ブラウザがファイル操作可能かを確認
if(File){
// URLとして利用
let link = document.createElement('a');
link.download = 'make.txt';
let blob = new Blob(['Hello, world!'], {type: 'text/plain'});
// URLとして利用
link.href = URL.createObjectURL(blob);
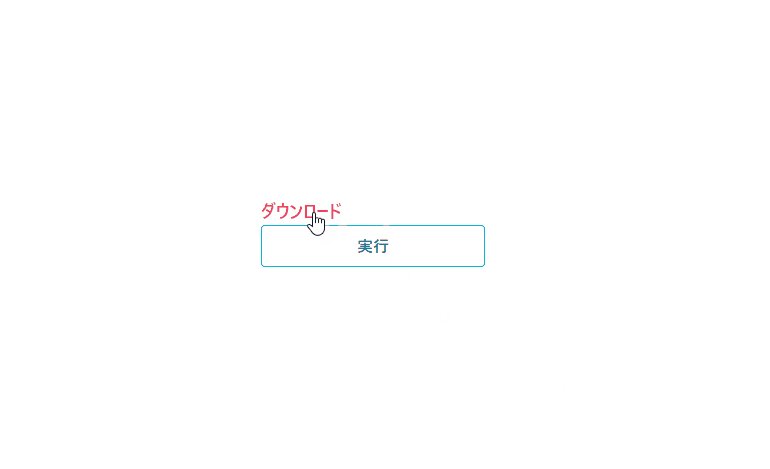
link.innerText = 'ダウンロード';
result.appendChild(link);
}
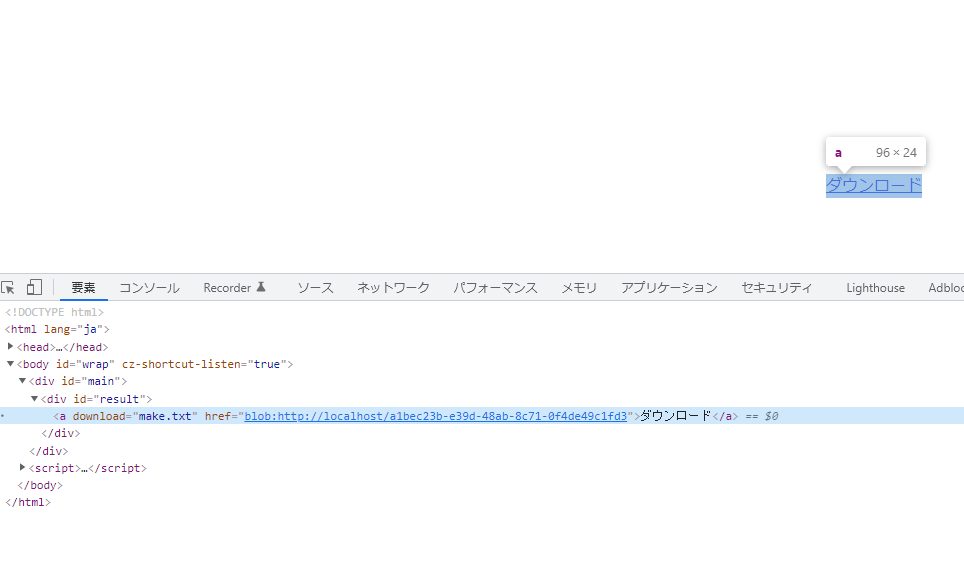
</script>実行結果をみるとURLが生成されて、ダウンロードリンクが作成されていることが確認できます。

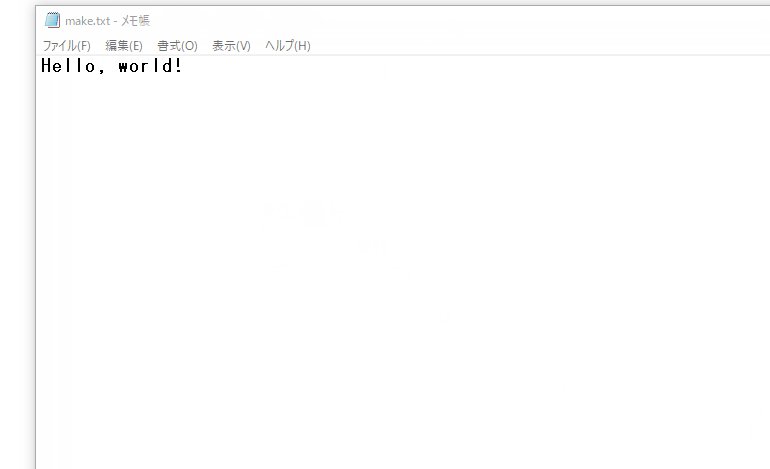
ダウンロードリンクをクリックすると以下のファイルがダウンロードされます。

サンプルコード
以下は、
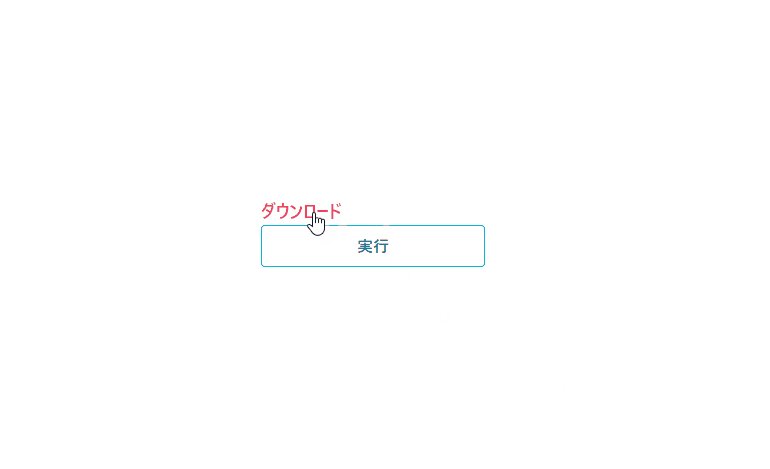
「実行」ボタンをクリックした際に、指定した値が記述されたファイルのダウンロードリンクを作成するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const hoge = () => {
if (File) {
// URLとして利用
let link = document.createElement('a');
link.download = 'make.txt';
let blob = new Blob(['Hello, world!'], { type: 'text/plain' });
// URLとして利用
link.href = URL.createObjectURL(blob);
link.innerText = 'ダウンロード';
bar.appendChild(link);
}
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="bar" class="font-semibold text-rose-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-cyan-500 text-cyan-700 font-semibold hover:text-white py-2 px-4 border border-cyan-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、生成されていることが確認できます。

-
前の記事

MySQL 演算結果がnullであれば任意の値に置換する 2022.06.30
-
次の記事

Finder ディスクトップのフォルダを開くショートカットキー 2022.07.01







コメントを書く