javascript クリックイベントで親要素のクリックイベントは実行させないようにする
- 作成日 2021.10.11
- 更新日 2022.05.05
- javascript
- javascript

javascriptで、クリックイベントで親要素のクリックイベントは実行させないようにするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 100.0.4896.127
クリックイベントで親要素のクリックイベントは実行させないようにする
クリックイベントで親要素のクリックイベントは実行させないようにするには、「Event.stopPropagation()」を使用します。
<div id="oya">
<input id="ko" type="button" value="ボタン" />
</div>
<script>
'use strict'
function hoge(e){
console.log('子要素が実行されました')
e.stopPropagation()
}
function foo(e){
console.log('親要素が実行されました')
}
document.getElementById("ko").addEventListener('click', hoge, false)
document.getElementById("oya").addEventListener('click', foo, false)
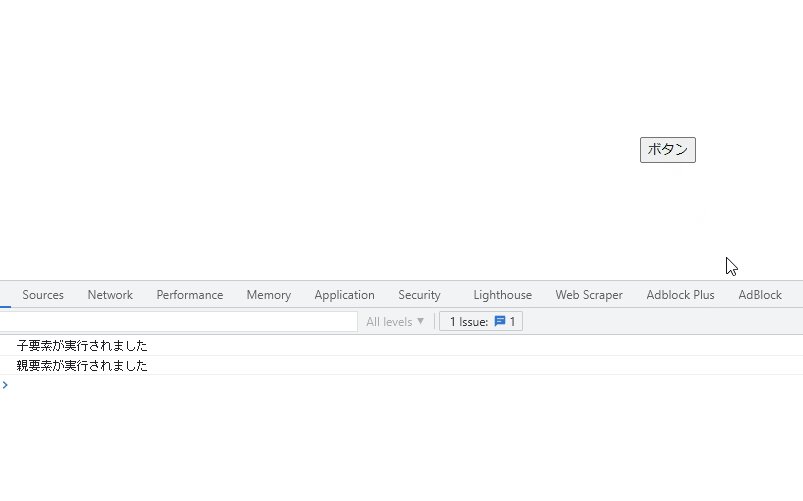
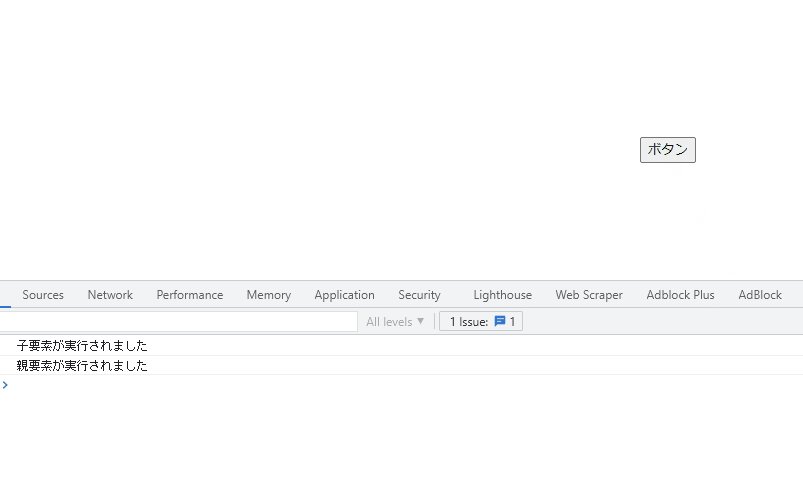
</script>実行結果を確認すると、ボタンをクリックすると、親要素のクリックイベントまで実行されないことが確認できます。

function hoge(e){
console.log('子要素が実行されました')
}
function foo(e){
console.log('親要素が実行されました')
}
document.getElementById("ko").addEventListener('click', hoge, false)
document.getElementById("oya").addEventListener('click', foo, false)実行結果

また、以下のコードを、
function hoge(e){
console.log('子要素が実行されました')
e.stopPropagation()
}
function foo(e){
console.log('親要素が実行されました')
}
document.getElementById("ko").addEventListener('click', hoge, false)
document.getElementById("oya").addEventListener('click', foo, false)アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
const hoge = (e) => {
console.log('子要素が実行されました')
e.stopPropagation()
}
const foo = (e) => {
console.log('子要素が実行されました')
e.stopPropagation()
}
ko.addEventListener('click', hoge, false)
oya.addEventListener('click', foo, false)サンプルコード
以下は、
子要素のボタンをクリックして、「stopPropagation()」を使って親要素まで実行されないことを確認するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<style>
</style>
<script>
window.onload = () => {
one.onclick = (e) => {
oya.textContent = 'oyaがクリックされました'
}
two.onclick = (e) => {
ko.textContent = 'koがクリックされました'
e.stopPropagation()
}
three.onclick = (e) => {
mago.textContent = 'magoがクリックされました'
}
btn.onclick = (e) => {
oya.textContent = ''
ko.textContent = ''
mago.textContent = ''
}
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="oya" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<h1 id="ko" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<h1 id="mago" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<div id="one" class="bg-blue-500 rounded-full h-60 w-60 flex items-center justify-center">
<div id="two" class="bg-blue-300 rounded-full h-48 w-48 flex items-center justify-center">
<div id="three" class="bg-blue-100 rounded-full h-24 w-24 flex items-center justify-center">
</div>
</div>
</div>
<button id="btn"
class="w-1/6 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white m-16 border border-blue-500 hover:border-transparent rounded">
reset
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

C# CSVファイルを読み込んで表示する 2021.10.10
-
次の記事

php array_diffで配列同士の値を差分を取得する 2021.10.11







コメントを書く