javascript 指定したURLの画像が存在するかを判定する
- 作成日 2022.07.09
- 更新日 2022.07.11
- javascript
- javascript

javascriptで、指定したURLの画像が存在するかを判定するサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 103.0.5060.114
指定したURLの画像が存在するかを判定
指定したURLの画像が存在するかを判定するには、「onload」でロードできるかで判定します。
function chk(url) {
const img = new Image();
img.src = url;
img.onload = function () { console.log('存在します') };
img.onerror = function () { console.log('存在しません') };
};
chk('https://mebee.info/wp-content/uploads/2019/08/mebee_logo.png')
// 存在します
chk('https://mebee.info/wp-content/uploads/2019/08/no_image.png')
// 存在しません実行結果

「Promise」を使用して、処理する場合は以下となります。
function chk(url){
return new Promise(function (resolve, reject) {
const img = new Image();
img.src = url;
img.onload = function () { return resolve(url) };
img.onerror = function () { return reject(url) };
});
};
chk('https://mebee.info/wp-content/uploads/2019/08/mebee_logo.png')
.then((url) => {
console.log('存在します');
})
.catch((url) => {
console.log('存在しません');
});サンプルコード
以下は、
ボタンをクリックすると、用意したテキストからバックスラッシュとスラッシュを削除して、その結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span id="result" class="badge bg-info">結果</span></h2>
<form name="frm">
<input type="text" id="txt" class="form-control w-25 mx-auto" />
</form>
<button id="btn" onclick="hoge(txt.value);" class="btn btn-dark btn-rounded mt-1">実行</button>
</div>
<script>
const hoge = (url) => {
const img = new Image();
img.src = url;
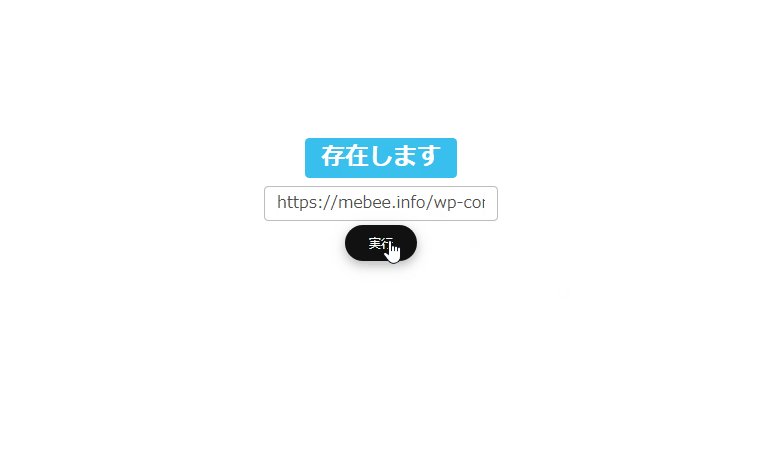
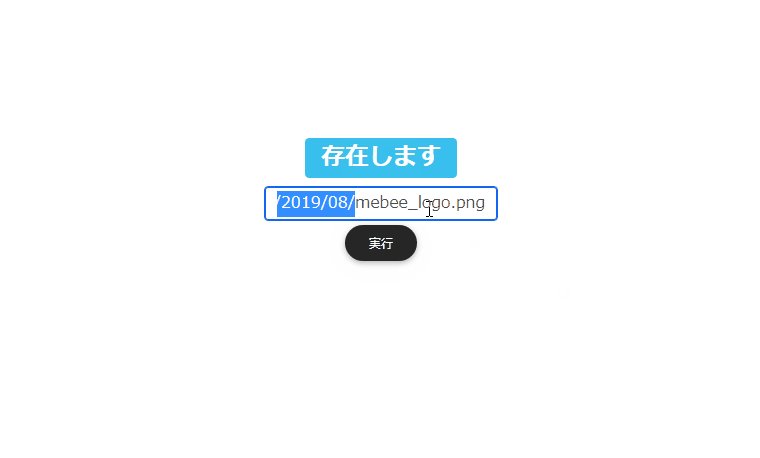
img.onload = function () { result.textContent = '存在します' };
img.onerror = function () { result.textContent = '存在しません' };
};
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

React.js プロパティ値を渡す 2022.07.09
-
次の記事

VBA 文字列から初めの1文字目だけを抽出する 2022.07.09










コメントを書く