javascript 発生したイベントの種類を取得する
- 作成日 2020.09.26
- 更新日 2022.06.29
- javascript
- javascript

javascriptで、 event.typeを使用して、発生したイベントの種類を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
event.type使い方
「event.type」を使えば、発生したイベントの種類を取得することが可能です。
<button onclick="hoge();" id="btn">
実行
</button>
<script>
function hoge() {
let type = event.type;
// id取得
console.log(type); // click
}
</script>実行結果

「addEventListener」でも、同じ結果となります。
document.getElementById('btn').addEventListener('click', function (event) {
console.log(event.type)
});ちなみに、引数の「event」は省略可能で、document.getElementByIdを省略して「id名」のみで記述することも可能です。関数もアロー関数を使用できます。
btn.addEventListener('click', () => {
console.log(event.type)
});
サンプルコード
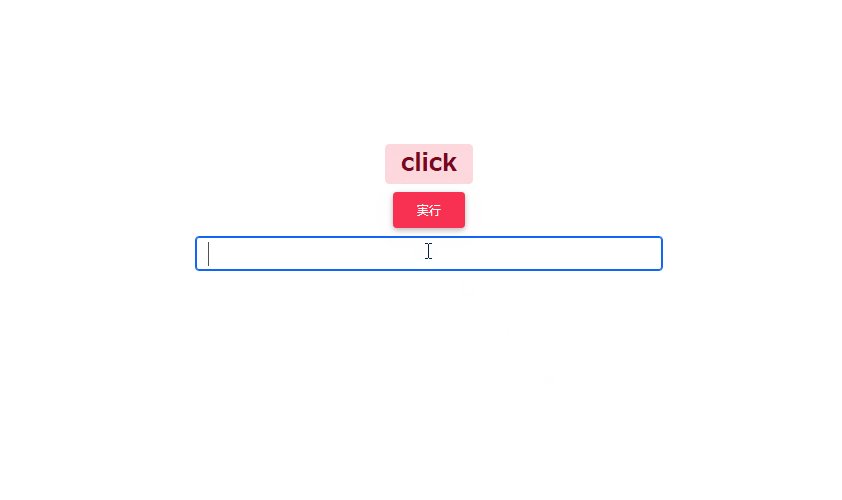
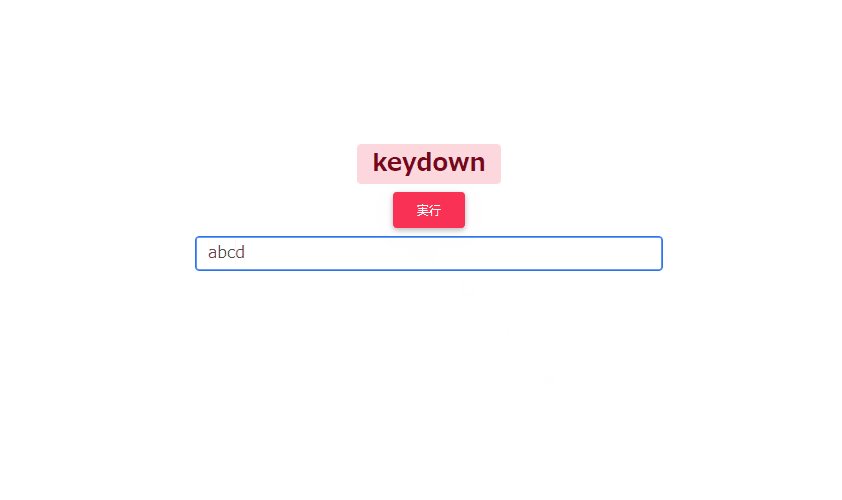
以下は、
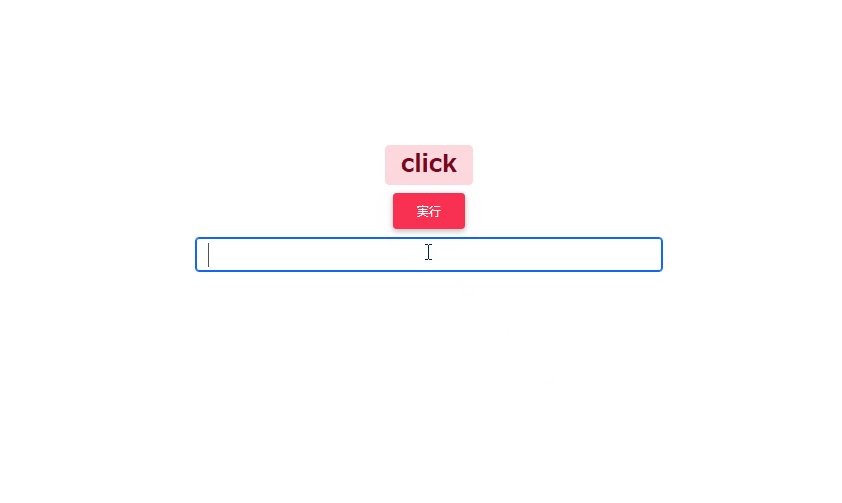
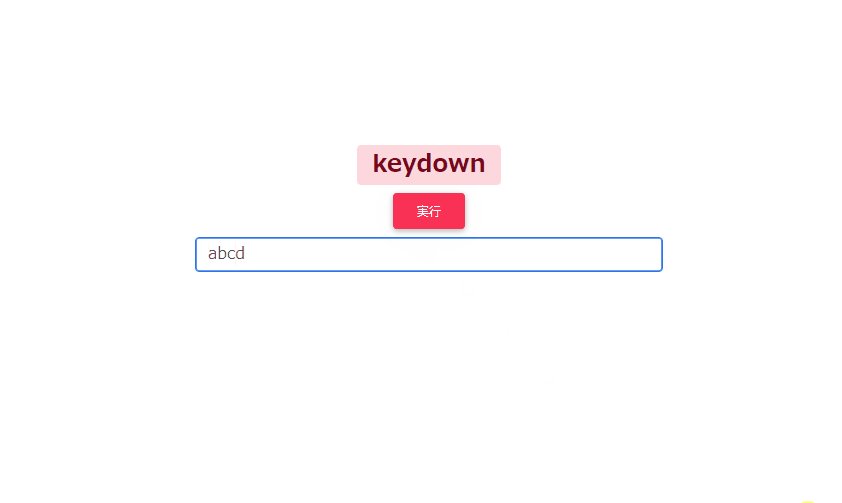
クリックイベントを登録した「実行」ボタンをクリックとテキストフォームにキーダウンすると、イベントの種類を取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span class="badge badge-danger">イベントの種類を取得</span></h2>
<button id="btn" type="button" class="btn btn-raised btn-danger">
実行
</button>
<div class="form-group">
<input type="text" class="form-control mx-auto w-50 mt-2" id="txt">
</div>
</div>
<script>
function hoge() {
// イベントのタイプを取得
let type = event.type;
// イベントのタイプを取得して表示
document.getElementsByClassName('badge')[0].textContent = type;
}
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
// テキストフォームを取得
let elmtxt = document.getElementById('txt');
// クリックイベントを登録
elmtxt.onkeydown = function () {
hoge();
};
</script>
</body>
</html>イベントの種類が取得されていることが確認できます。

-
前の記事

javascript 桁数を揃えるため数字の先頭に0を付ける 2020.09.26
-
次の記事

javascript グリニッジ標準時を取得する 2020.09.26







コメントを書く