javascript 桁数を揃えるため数字の先頭に0を付ける
- 作成日 2020.09.26
- 更新日 2022.06.29
- javascript
- javascript

javascriptで日付などの桁数を揃えるため数字の先頭に0を付与するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
桁数調整
桁数を調整するには、「repeat」で「0」の個数を設定して、「slice」で桁数を調整します。
実際に実行してみます。
let num = 1
console.log( ("0".repeat( 1 ) + num).slice(-2) ) // 01
console.log( ("0".repeat( 2 ) + num).slice(-3) ) // 001
console.log( ("0".repeat( 3 ) + num).slice(-4) ) // 0001
num = 12
console.log( ("0".repeat( 1 ) + num).slice(-2) ) // 12
console.log( ("0".repeat( 2 ) + num).slice(-3) ) // 012
console.log( ("0".repeat( 3 ) + num).slice(-4) ) // 0012
num = 123
console.log( ("0".repeat( 1 ) + num).slice(-2) ) // 23
console.log( ("0".repeat( 2 ) + num).slice(-3) ) // 123
console.log( ("0".repeat( 3 ) + num).slice(-4) ) // 0123桁数が調整できていることが確認できます。
サンプルコード
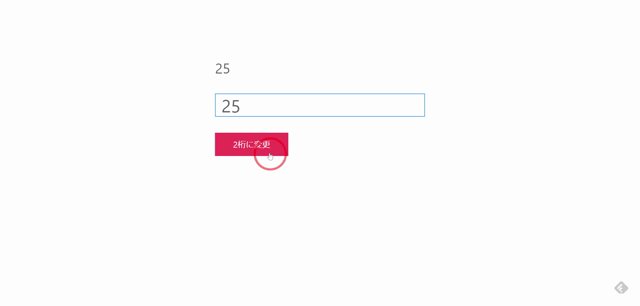
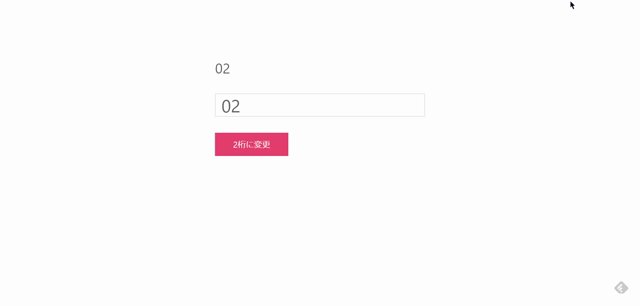
以下は、月日等の2桁の数字を揃えるためのサンプルコードとなります。
先頭に0を足して、sliceメソッドを使用して、下2桁のみを出力するという手法を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.container {
margin: 0 auto;
margin-top: 100px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function changNum() {
let txt = document.getElementById("txt");
//先頭に「0」を加えて後ろから2文字を取得する
let num = ("0" + txt.value).slice(-2);
document.getElementById("result").textContent = num;
}
</script>
<body>
<div class="container">
<fieldset class="uk-fieldset">
<legend id="result" class="uk-legend"></legend>
<div class="uk-margin">
<input id="txt" class="uk-input" type="text">
</div>
<button class="uk-button uk-button-danger" onclick="changNum()">2桁に変更</button>
</fieldset>
</div>
</body>
</html>実行結果を見ると、1桁の数値を変換すると先頭に「0」が付与されて、2桁の数値の場合は2桁の数字で表示されることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
function changNum() {
result.textContent = ("0" + txt.value).slice(-2);
}-
前の記事

Nuxt.js ライブラリ「vue-masonry-wall」を使用して要素を無限に表示する 2020.09.26
-
次の記事

javascript 発生したイベントの種類を取得する 2020.09.26







コメントを書く