javascript formmethod属性を取得して設定する
- 作成日 2021.07.16
- 更新日 2022.09.24
- javascript
- javascript

javascriptで、HTTPメソッドを指定できるformmethod属性を取得して設定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.127
formmethod属性 取得/設定
formmethod属性を取得/設定するには、formMethodプロパティを利用します。
※「m」は大文字で「formMethod」となります。
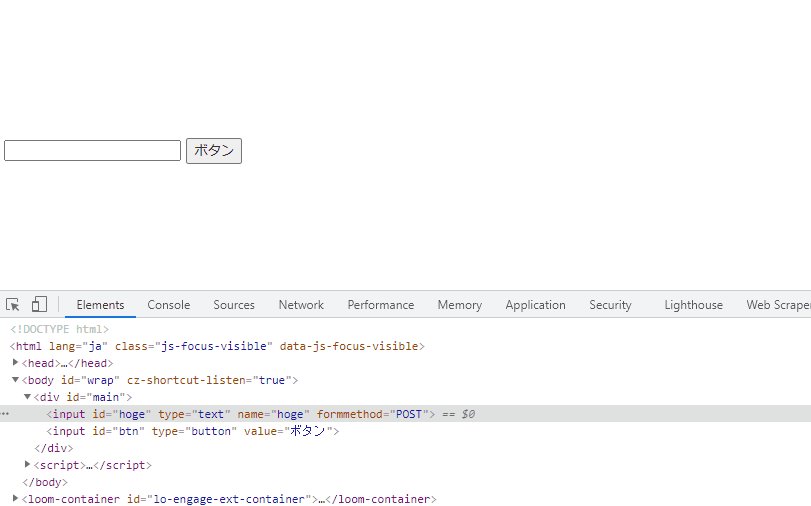
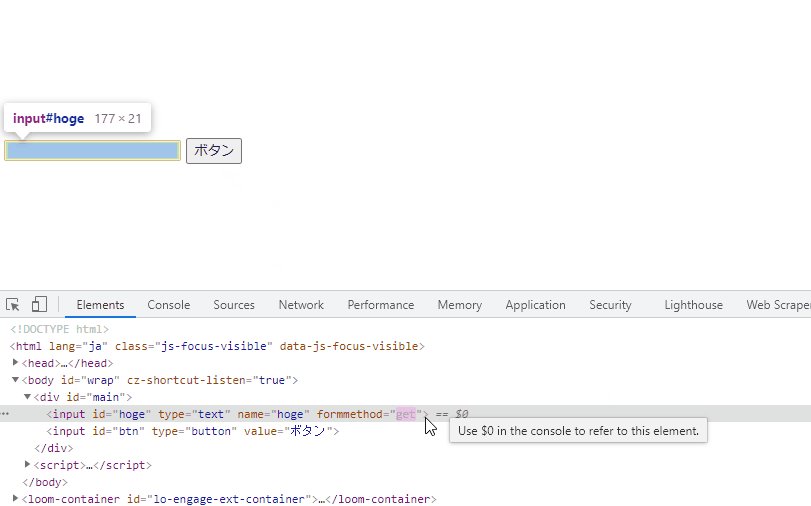
<input id="hoge" type="text" name="hoge" formmethod="POST" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
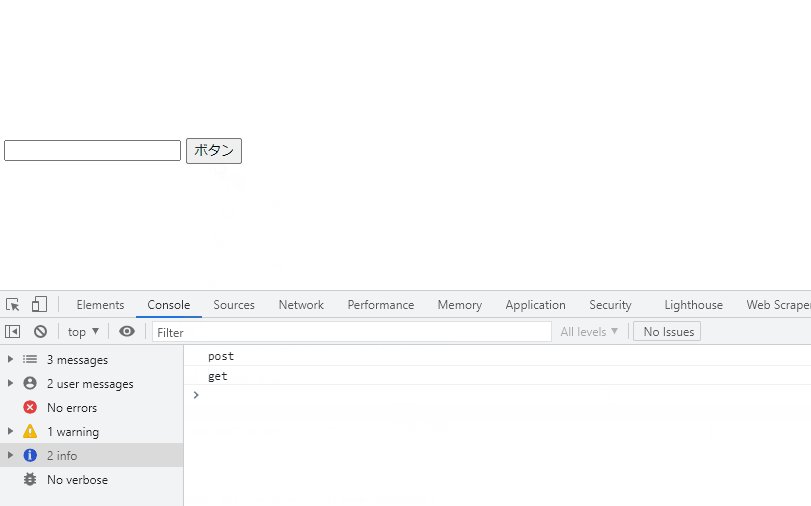
console.log(elm.formMethod);
// getに設定
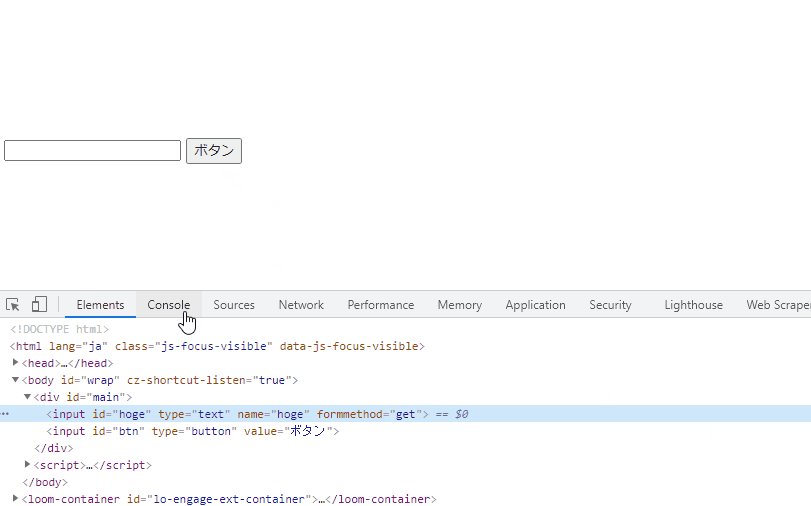
elm.formMethod = "get";
}
</script> 実行結果を確認すると、「formMethod」に指定した値が、コンソール表示されて変更されていることが確認できます。

複数の要素を一括で取得/変更
例えば「name」名を指定して、一括で取得/変更する場合は以下のように「forEach」を使用します。
※「NodeList」は「forEach」が使用できます。
<input name="hoge" type="text" formmethod="POST" />
<input name="hoge" type="text" formmethod="POST" />
<input name="hoge" type="text" formmethod="POST" />
<input id="btn" type="button" value="ボタン" />
<script>
document.getElementById('btn').onclick = function () {
const elm = document.getElementsByName('hoge');
elm.forEach(function (v) { v.formMethod = "get" });
}
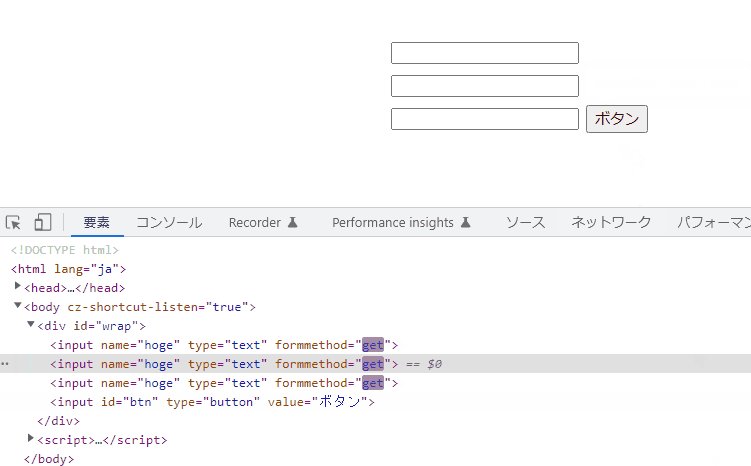
</script>実行結果

コードの簡略化
また、以下のコードを、
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.formMethod);
// getに設定
elm.formMethod = "get";
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
// コンソールに出力
console.log(hoge.formMethod);
// getに設定
hoge.formMethod = "get";
}サンプルコード
以下は、
「実行」ボタンをクリックして、formmethodの値を変更して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。三項演算子も使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
foo.formMethod === "get" ? foo.formMethod = "POST" : foo.formMethod = "get";
disp.innerHTML = foo.formMethod;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="disp" class="font-semibold text-lg mr-auto">状態</h2>
<div class="mb-3 md:space-y-2 w-full text-xs">
<input id="foo" formmethod="get" class="appearance-none block w-full bg-grey-lighter text-grey-darker border border-grey-lighter rounded-lg h-10 px-4" type="text">
</div>
<button id="btn" class="mb-2 md:mb-0 bg-green-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-green-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、変更されて表示されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue-count-to」を使用して軽量なカウンターを作成する 2021.07.15
-
次の記事

jquery 指定した要素をフェードアウトする 2021.07.16







コメントを書く