javascript canvasタグを使用してグラデーションを作成する
- 作成日 2020.10.16
- 更新日 2022.07.12
- javascript
- javascript

javascriptで、canvasタグを使って、グラデーションを作成するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
canvasタグ使い方
createLinearGradientを使用すれば、グラデーションを作成することが可能です。
<canvas id="cvs"></canvas>
<button onclick="hoge();" id="btn">実行</button>
<script>
function hoge(){
// 2D図形を扱う
const ctx = cvs.getContext('2d');// document.getElementById('cvs');を省略
//縦方向のグラデーション
//createLinearGradient(始点x座標, 始点y座標, 終点x座標, 終点y座標)
const gra = ctx.createLinearGradient(0,0,0,150);
// 色を設定 addColorStop(オフセット, 色)
gra.addColorStop(0, 'red');
gra.addColorStop(0.5, '#fff');
gra.addColorStop(0.5, 'yellow');
gra.addColorStop(1, '#fff');
ctx.fillStyle = gra;
ctx.fillRect(0, 0, 300, 150);
}
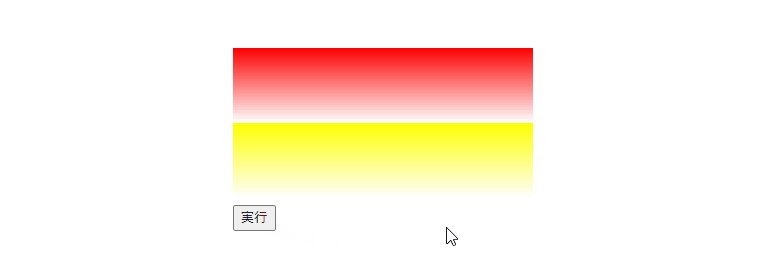
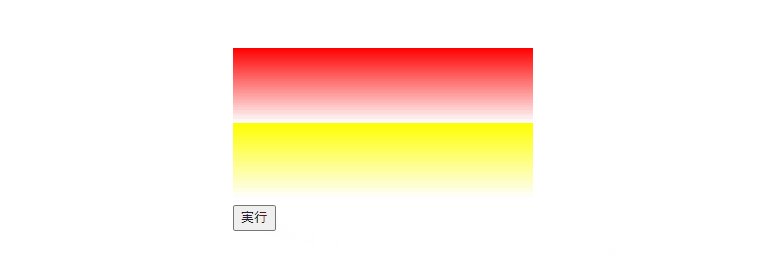
</script>実行結果

サンプルコード
以下は、
「作成」ボタンをクリックすると、canvasタグにグラデーションを作成する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// 2D図形を扱う
const ctx = cvs.getContext('2d');// document.getElementById('cvs');を省略
//縦方向のグラデーション
//createLinearGradient(始点x座標, 始点y座標, 終点x座標, 終点y座標)
const gra = ctx.createLinearGradient(0, 0, 0, 150);
// 色を設定 addColorStop(オフセット, 色)
gra.addColorStop(0, '#00ABEB');
gra.addColorStop(0.5, '#fff');
gra.addColorStop(0.5, '#66CC00');
gra.addColorStop(1, '#fff');
ctx.fillStyle = gra;
ctx.fillRect(0, 0, 300, 150);
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main">
<canvas id="cvs"></canvas>
<button id="btn" type="button" class="btn btn-info">
作成
</button>
</div>
</body>
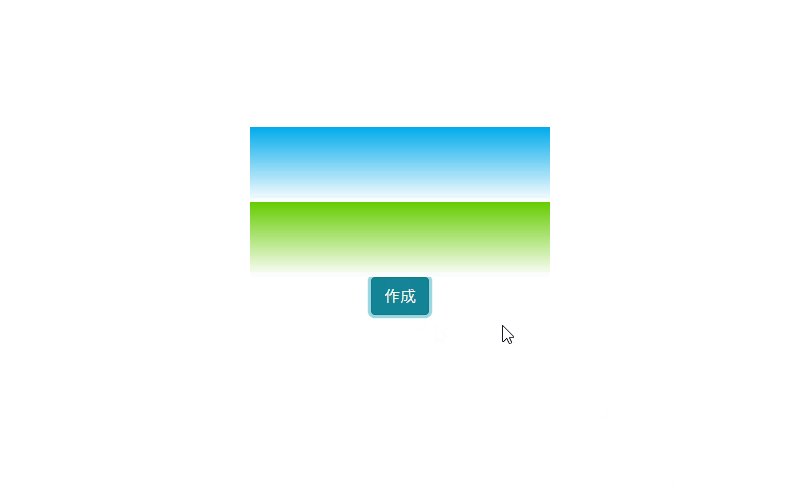
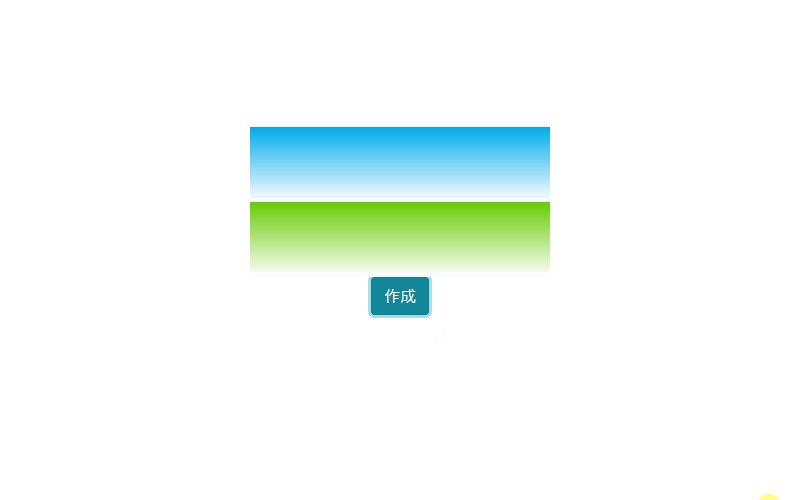
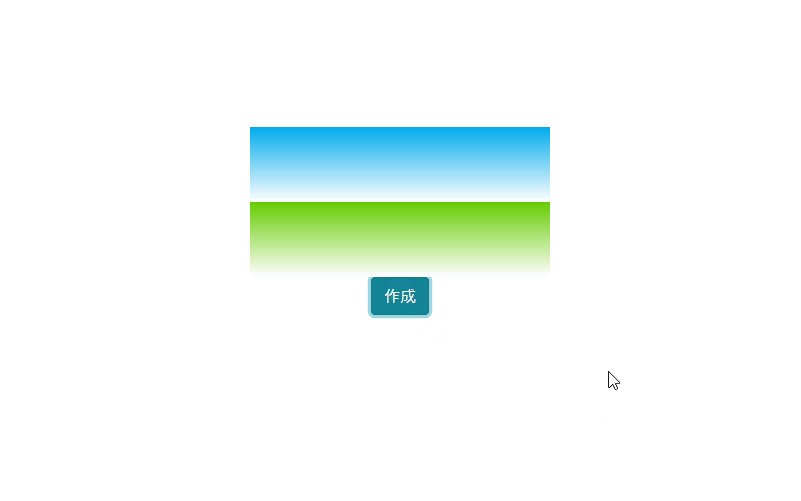
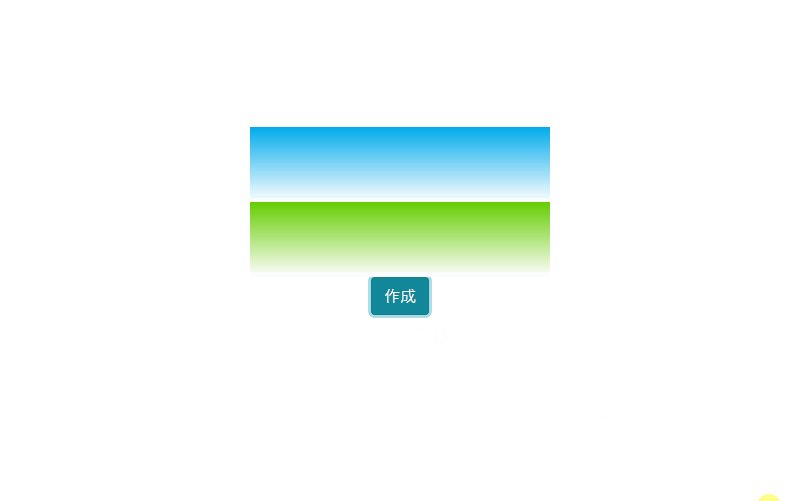
</html>グラデーションが作成されていることが確認できます。

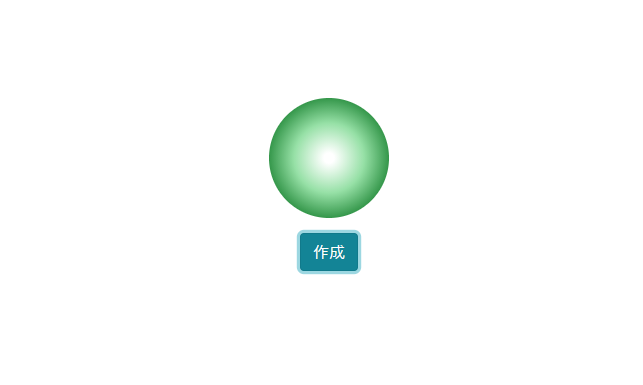
円形の場合は、以下となります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// 2D図形を扱う
const ctx = cvs.getContext('2d');// document.getElementById('cvs');を省略
//createRadialGradient(始点x座標, 始点y座標, 始点半径, 終点x座標, 終点y座標, 終点半径)
const gra = ctx.createRadialGradient(150, 75, 5, 150, 75, 65);
// 色を設定 addColorStop(オフセット, 色)
gra.addColorStop(0, '#fff');
gra.addColorStop(0.5, '#96e0a6');
gra.addColorStop(1, '#218838');
ctx.fillStyle = gra;
ctx.beginPath();
ctx.arc(150, 75, 60, 0, 2 * Math.PI, false);
ctx.fill();
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main">
<canvas id="cvs"></canvas>
<button id="btn" type="button" class="btn btn-info">
作成
</button>
</div>
</body>
</html>実行結果

-
前の記事

React.js ライブラリ「formik」をインストールしてフォームに入力チェックをかける 2020.10.16
-
次の記事

javascript ビット演算子を使用して四捨五入を行う 2020.10.16







コメントを書く