React.js ライブラリ「formik」をインストールしてフォームに入力チェックをかける

ライブラリ「formik」をインストールすると、フォームに入力チェックをかけることが簡単に可能です。ここでは、react.jsでformikを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appformikインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install formikformik使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { Formik } from 'formik';
const Sample = () => {
return (
<div>
<Formik
initialValues={{ email: '', password: '' }}
validate={values => {
const errors = {};
if (!values.email) {
errors.email = 'Required';
} else if (!/^[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,}$/i.test(values.email)) {
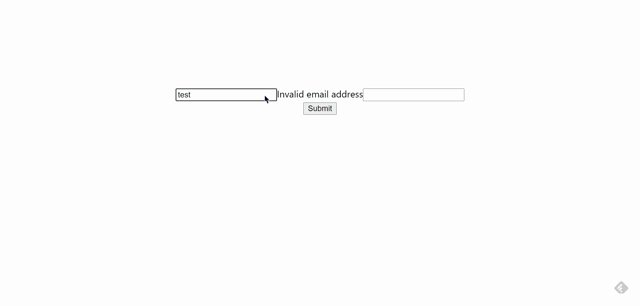
errors.email = 'Invalid email address';
}
return errors;
}}
onSubmit={(values, { setSubmitting }) => {
setTimeout(() => {
alert(JSON.stringify(values, null, 2));
setSubmitting(false);
}, 400);
}}
>
{({
values,
errors,
touched,
handleChange,
handleBlur,
handleSubmit,
isSubmitting,
/* and other goodies */
}) => (
<form onSubmit={handleSubmit}>
<input
type="email"
name="email"
onChange={handleChange}
onBlur={handleBlur}
value={values.email}
/>
{errors.email && touched.email && errors.email}
<input
type="password"
name="password"
onChange={handleChange}
onBlur={handleBlur}
value={values.password}
/>
{errors.password && touched.password && errors.password}
<button type="submit" disabled={isSubmitting}>
Submit
</button>
</form>
)}
</Formik>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
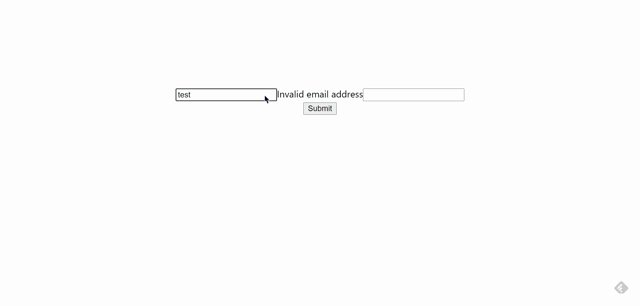
npm startブラウザから http://プライベートIP:3000にアクセスすると、フォームに入力チェックがかかっていることが確認できます。

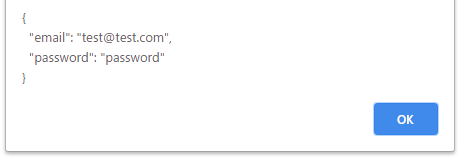
入力に問題なければ、アラートが表示されます。

-
前の記事

javascript setTimeoutの引数に文字列を指定する 2020.10.16
-
次の記事

javascript canvasタグを使用してグラデーションを作成する 2020.10.16







コメントを書く