React.js ライブラリ「react-stars」を使ってStar ratingを作成する

ライブラリ「react-stars」をインストールすると、Star ratingを作成するることが可能です。ここでは、react.jsでreact-starsを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node v14.15.1
- npm 7.19.1
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-starsインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i react-starsreact-stars使い方
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React from 'react'
import ReactStars from 'react-stars'
const Sample = () => {
const ratingChanged = (newRating) => {
console.log(newRating)
}
return (
<div>
<ReactStars
count={5}
onChange={ratingChanged}
size={56}
color2={'#ffd700'} />
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 250,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
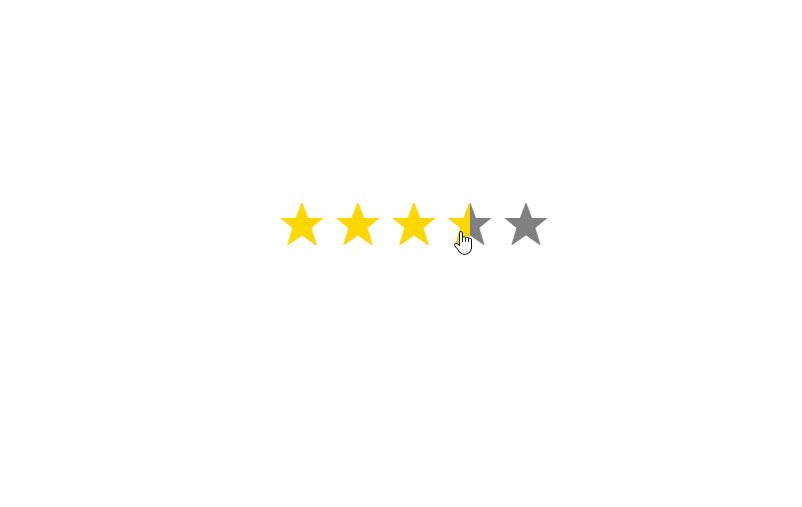
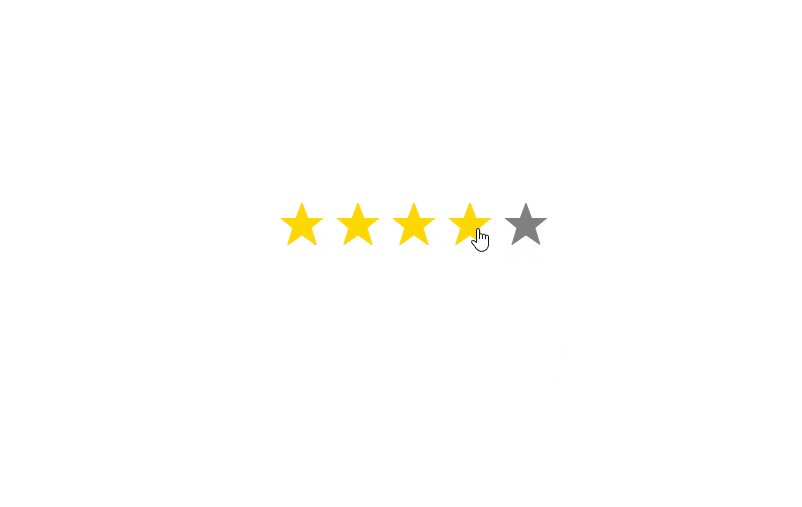
npm startブラウザから http://プライベートIP:3000にアクセスすると、Star ratingが作成されていることが確認できます。

-
前の記事

linux 1回でディレクトリを作成して移動する 2021.10.07
-
次の記事

javascript lodashを使って実行する関数の引数を反転させる 2021.10.08







コメントを書く