React.js ライブラリ「react-text-annotate」を使用してテキストをハイライト表示する
- 作成日 2020.05.30
- 更新日 2020.07.17
- React
- react-text-annotate, React.js, インストール, ライブラリ

ライブラリ「react-text-annotate」をインストールすると、テキストをハイライト表示することが可能です。ここでは、react.jsでreact-text-annotateを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.1
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-text-annotateインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-text-annotatereact-text-annotate使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { TokenAnnotator } from 'react-text-annotate'
const Sample = () => {
return (
<div>
<TokenAnnotator
tokens={['この', 'テキスト内を', 'ハイライト', 'します']}
value={[{start: 2, end: 3, tag: 'タグも可能'}]}
/>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
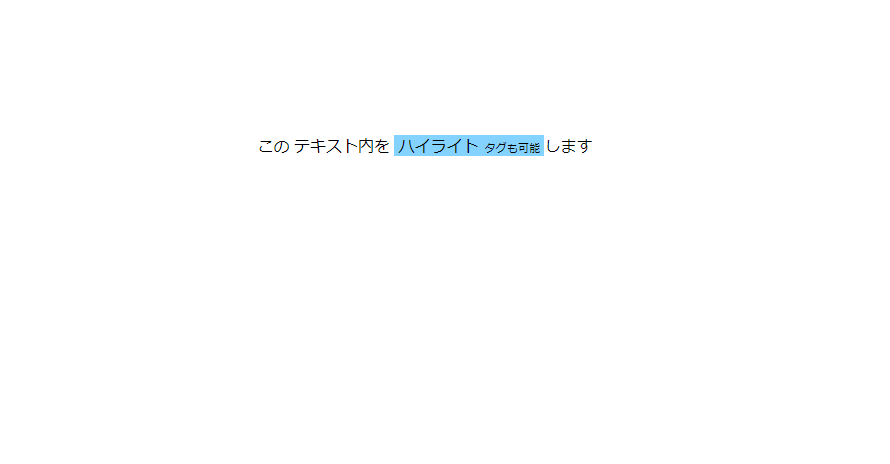
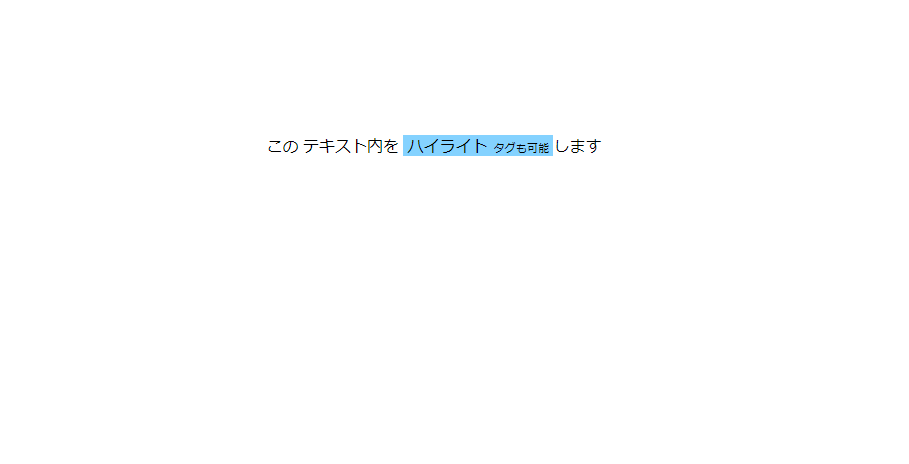
npm startブラウザから http://プライベートIP:3000にアクセスすると、テキストがハイライト表示されていることが確認できます。

-
前の記事

CentOs8 ターミナルからgoogle検索する方法 2020.05.30
-
次の記事

Portainerを使ってコンテナを作成する手順 2020.05.31







コメントを書く