React.js ライブラリ「react-animated-term」を使ってターミナル風デザイン作成する

ライブラリ「react-animated-term」を使用するとターミナル風デザイン作成することが可能です。ここでは、react.jsで「react-animated-term」を利用するための手順と簡単な使い方を記述してます。
環境
- OS windows 11 home
- node v16.13.2
- npm 8.1.2
- yarn 1.22.17
- React 17.0.2
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
> yarn global add create-react-app
> npx create-react-app react-app※「yarn」は以下のコマンドでインストール可能です。
> npm install -g yarnreact-animated-termインストール
作成したプロジェクトに移動して、インストールします。
> cd react-app
> yarn add @nitric/react-animated-termrreact-animated-term使い方
「src」フォルダ配下に「sample.js」を作成して、

以下のコードを記述します。
import React from "react";
import Terminal from "@nitric/react-animated-term";
import '@nitric/react-animated-term/css/styles.css'
const termLines = [
{
text: "ls",
cmd: true,
},
{
text: "index.js package.json node_modules",
cmd: false,
},
{
text: "",
cmd: true,
},
];
const Sample = () => {
return (
<div>
<Terminal lines={termLines} interval={80} />
</div>
);
};
export default Sample;次に、「src」フォルダ配下にある「App.js」を下記のように編集しておきます。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "30%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;実行します。
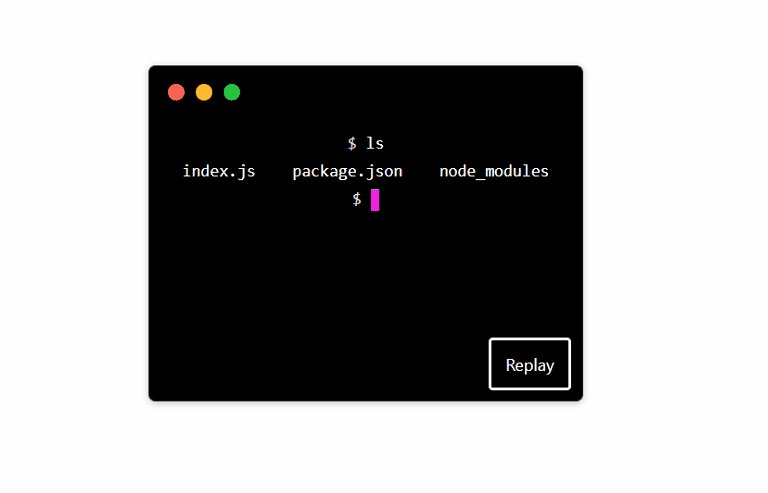
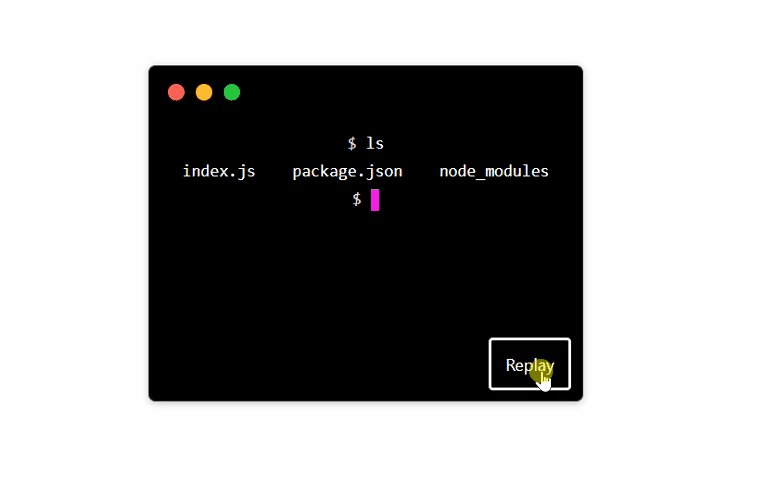
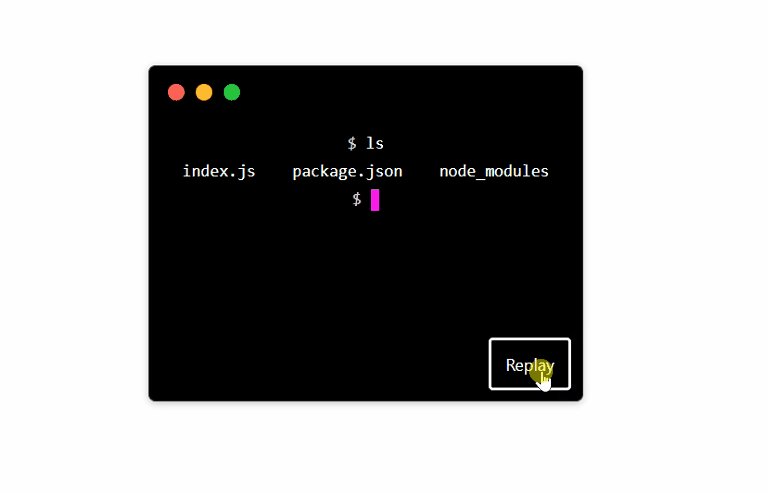
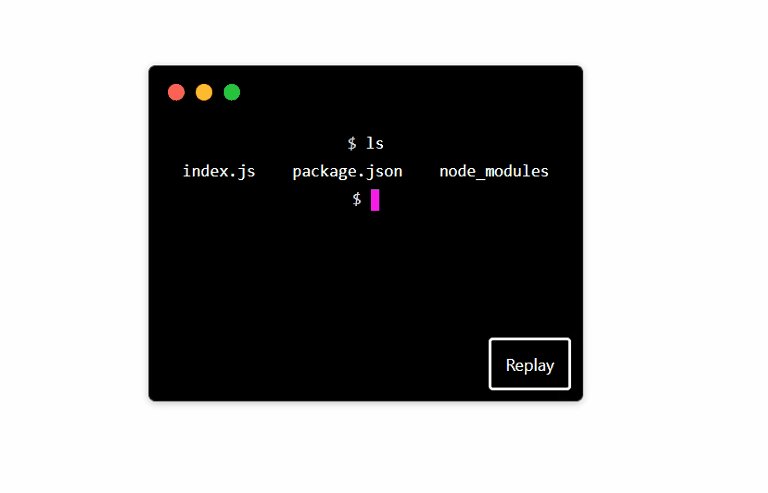
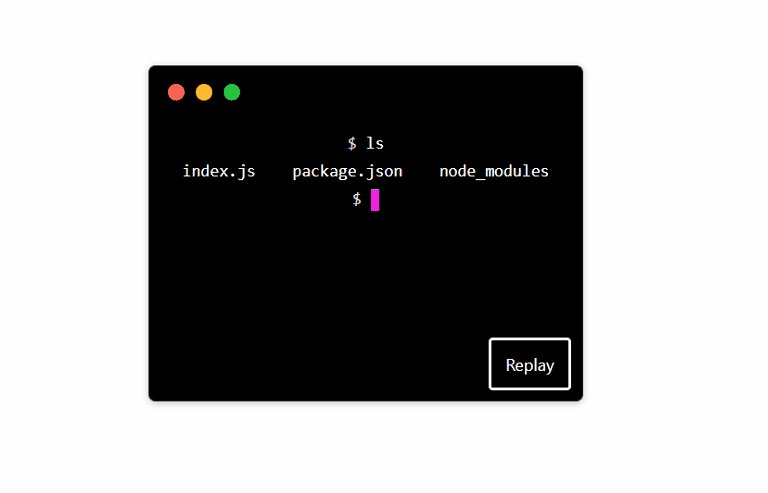
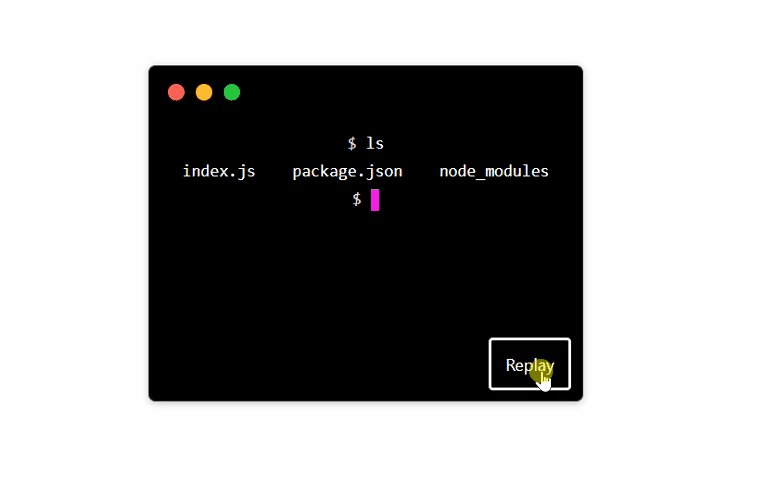
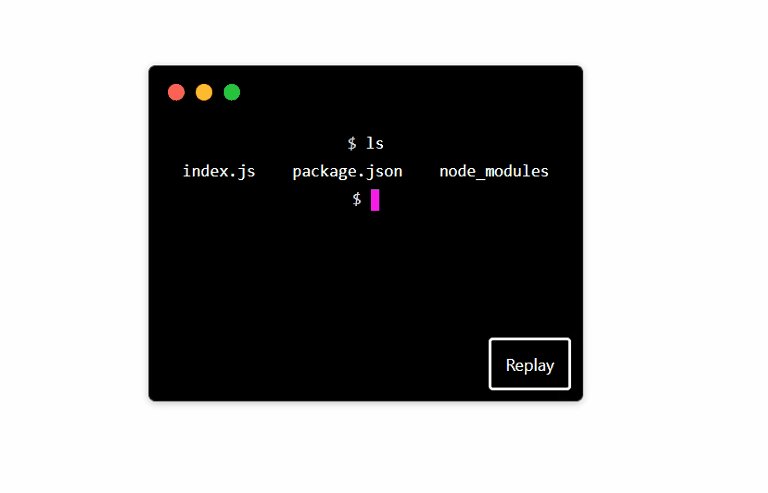
> yarn startブラウザから http://プライベートIP:3000にアクセスすると、ターミナルが表示されていることが確認できます。

-
前の記事

MySQL 接続しているDBを取得する 2022.02.16
-
次の記事

MySQL 日付の差分を取得する 2022.02.16







コメントを書く