React.js ライブラリ「react-easy-edit」を使用してインラインでフォームを編集する

ライブラリ「react-easy-edit」をインストールすると、インラインでフォームを編集することが可能です。ここでは、react.jsでreact-easy-editを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-easy-editインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-easy-editreact-easy-edit使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import EasyEdit from 'react-easy-edit';
const Sample = () => {
const save = (value) => { alert(value) }
const cancel = () => { alert("Cancelled") }
return (
<div>
<EasyEdit
type="text"
onSave={save}
onCancel={cancel}
saveButtonLabel="Save Me"
cancelButtonLabel="Cancel Me"
attributes={{ name: "awesome-input", id: 1 }}
instructions="Star this repo!"
/>
<EasyEdit
type="select"
options={[
{ label: 'First option', value: 'one' },
{ label: 'Second option', value: 'two' }]}
onSave={save}
placeholder="My Placeholder"
instructions="Custom instructions"
/>
<EasyEdit
type="checkbox"
options={[
{ label: 'First option', value: 'one' },
{ label: 'Second option', value: 'two' }]}
onSave={save}
value={['one', 'two']} // this will preselect both options
/>
<EasyEdit
type="radio"
value="one"
onSave={save}
options={[
{ label: 'First option', value: 'one' },
{ label: 'Second option', value: 'two' }]}
instructions="Custom instructions"
/>
<EasyEdit
type="datalist"
options={[
{ label: 'First option', value: 'one' },
{ label: 'Second option', value: 'two' }]}
onSave={save}
instructions="Custom instructions"
/>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;実行します。
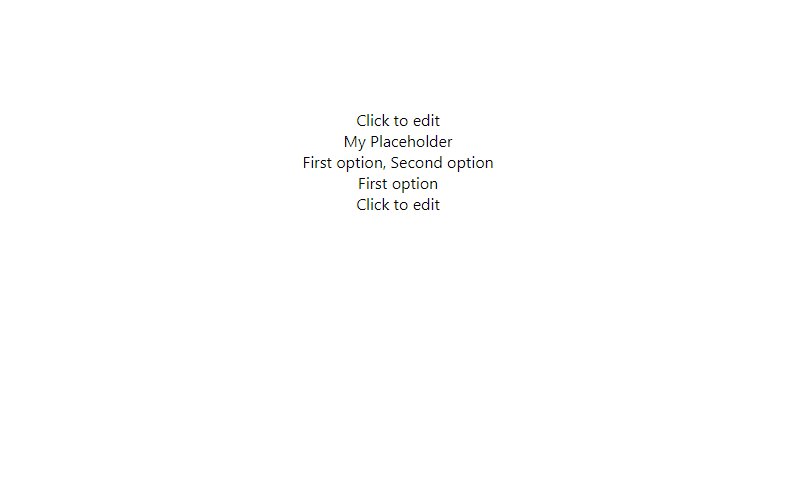
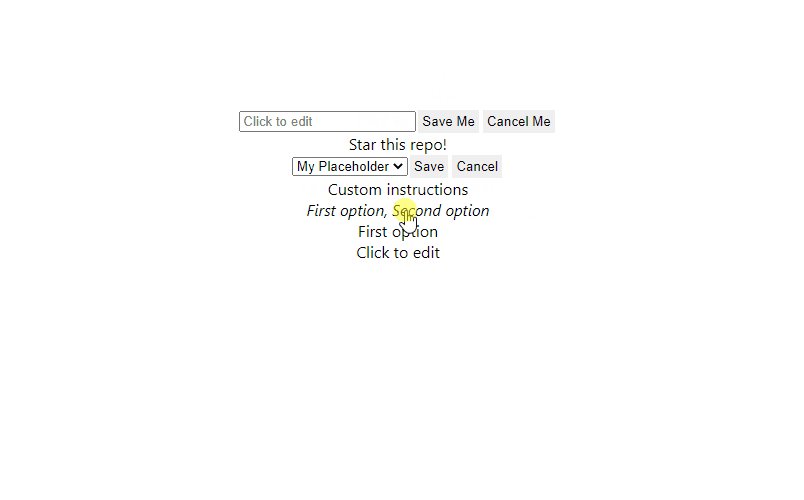
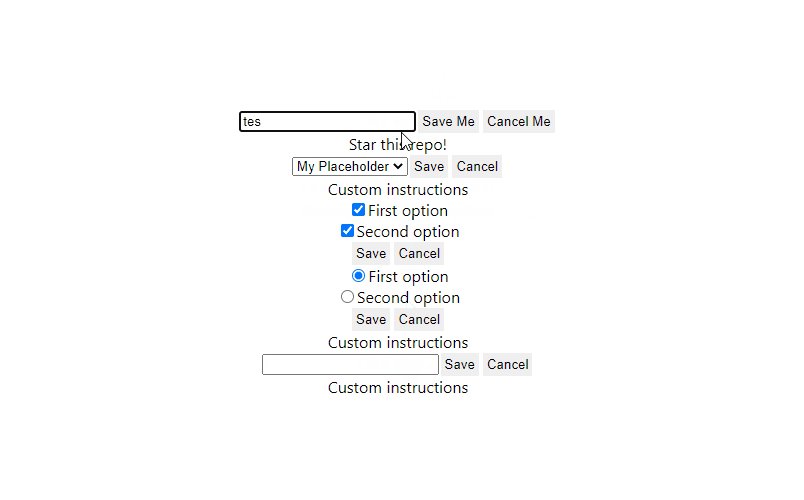
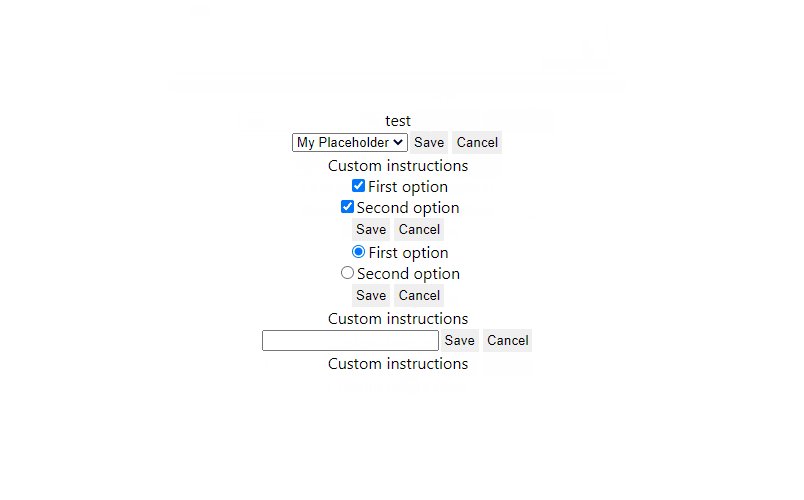
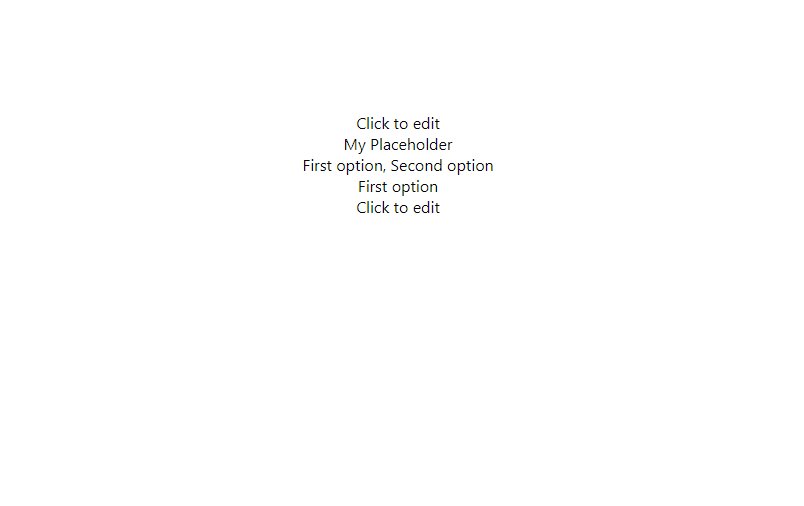
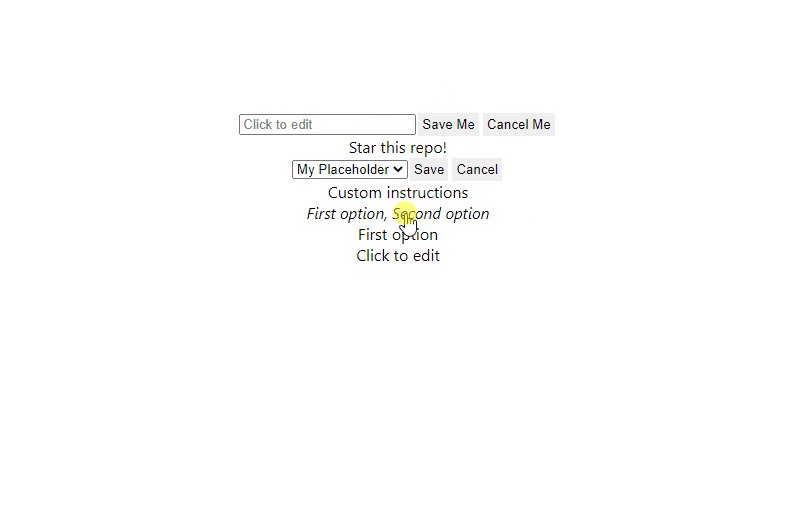
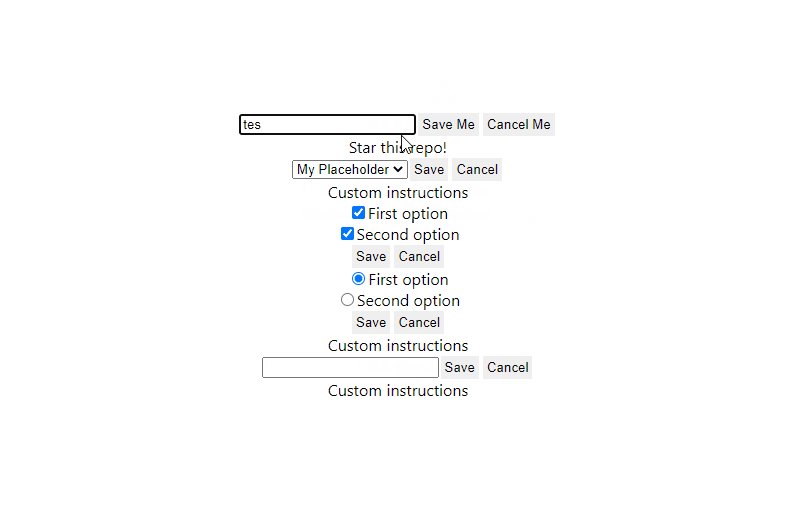
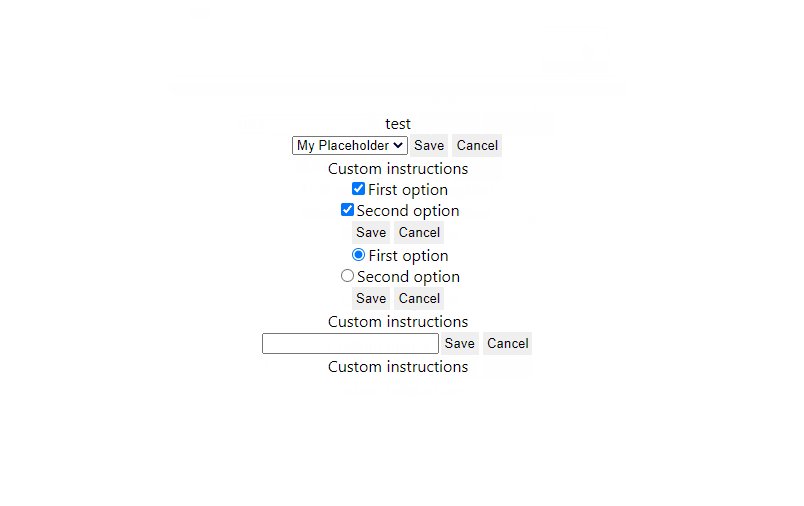
npm startブラウザから http://プライベートIP:3000にアクセスすると、 インラインでフォームが編集できることが確認できます。

-
前の記事

Jquery onを使ってイベントをbind(バインド)する 2020.10.22
-
次の記事

javascript 確認用のダイヤログを表示する 2020.10.22







コメントを書く