javascript 確認用のダイヤログを表示する
- 作成日 2020.10.22
- 更新日 2022.07.13
- javascript
- javascript

javascriptで、window.confirm()を使用して、確認用のダイヤログを表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
window.confirm()使い方
window.confirm()を使うと、確認用のダイアログを表示することが可能です。
window.confirm("メッセージ")
// 省略化
confirm()window.confirm()使い方
// 確認用ダイヤログを表示
let result = confirm("確認用ダイヤログメッセージ");
if (result) {
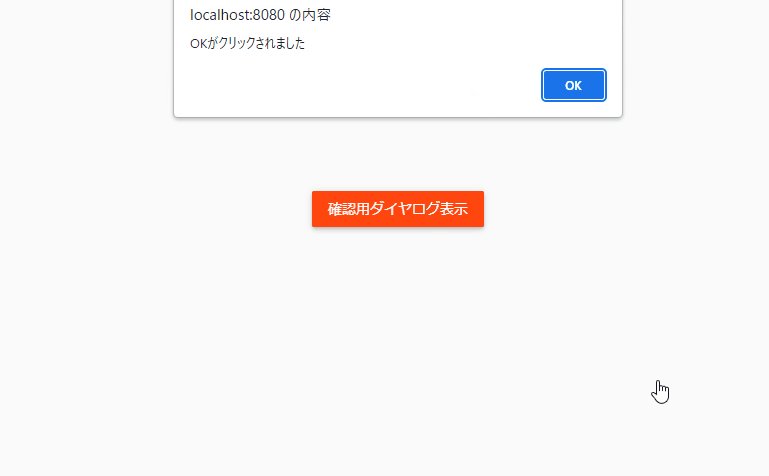
window.alert("OKがクリックされました");
} else {
window.alert("キャンセルされました");
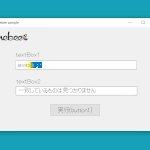
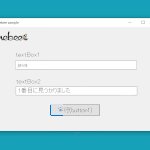
}実行結果

firefox102の場合は、以下となります。

サンプルコード
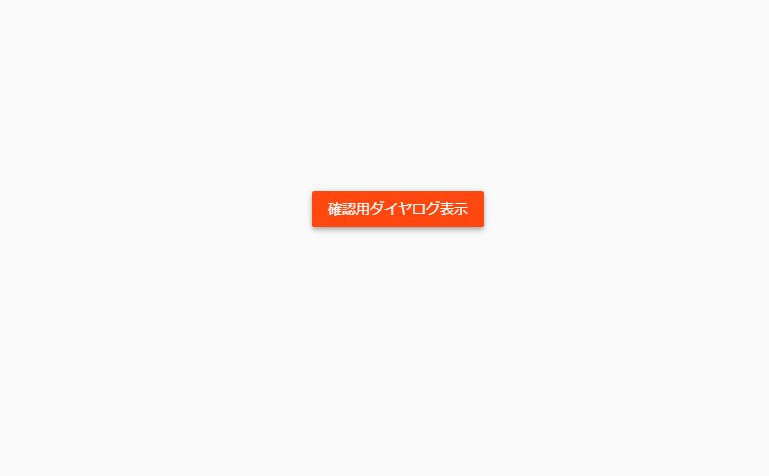
以下は、
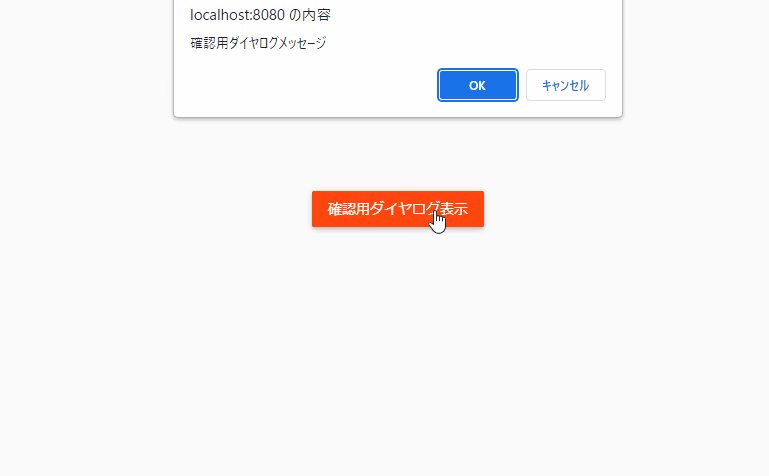
「確認用ダイヤログ表示」ボタンをクリックして、確認用ダイヤログを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
let result = confirm("確認用ダイヤログメッセージ");
if (result) {
window.alert("OKがクリックされました");
} else {
window.alert("キャンセルされました");
}
}
</script>
<body>
<div class="main">
<button onclick="hoge()" type="button" class="btn btn-raised btn-warning">
確認用ダイヤログ表示
</button>
</div>
</body>
</html>確認用ダイヤログが表示されていることが確認できます。

-
前の記事

React.js ライブラリ「react-easy-edit」を使用してインラインでフォームを編集する 2020.10.22
-
次の記事

C# 配列の中に一致する値があるかを判定する 2020.10.22







コメントを書く