javascript lodashを使ってパスを指定してオブジェクトから名前を指定して関数を実行する
- 作成日 2022.01.12
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってパスを指定してオブジェクトから名前を指定して関数を実行するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
パスを指定してオブジェクトから名前を指定して関数を実行
パスを指定してオブジェクトから名前を指定して関数を実行するには、「_.result」を使用します。
'use strict';
const obj = { 'a': 1, 'b': function(){return 'hello'} }
// 関数を実行
console.log(
_.result(obj, 'b') // hello
)
console.log(
_.result(obj, 'a') // 1
)実行結果を確認すると、関数が実行されていることが確認できます。

サンプルコード
以下は、
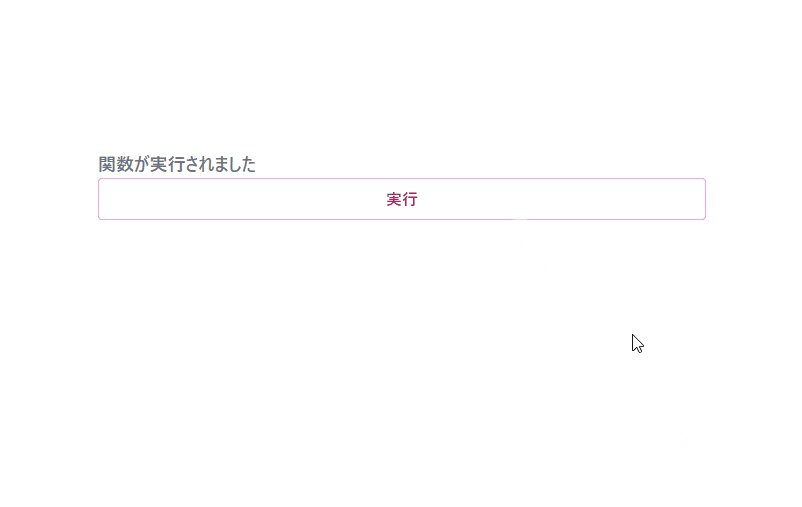
「実行」ボタンをクリックして、オブジェクトから配列を使用してキーと値を取得した結果を表示したサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = {
'a': 1, 'b': () => {
bar.innerHTML = '関数が実行されました'
}
}
window.onload = () => {
btn.onclick = () => { _.result(obj, 'b') }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-300 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

cron ログを確認する方法 2022.01.11
-
次の記事

GitKrakenでファイルの差分を確認するviewを切り替える 2022.01.12







コメントを書く