javascript プロトタイプチェーンを使用してみる
- 作成日 2021.01.07
- 更新日 2022.08.01
- javascript
- javascript

javascriptで、プロトタイプチェーンを使用した簡単なサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
プロトタイプチェーン使い方
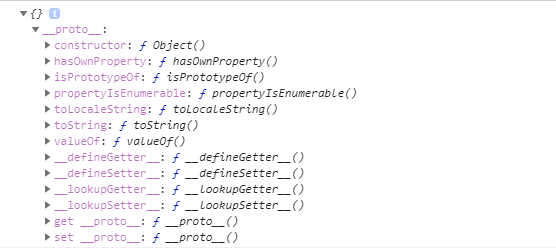
まずは、適当なオブジェクトを生成してコンソールに出力してみます。
const hoge = {};
console.log(hoge);コンソール画面

ここに表示されている、「__proto__プロパティ」が、Objectのプロパティである「prototype」と同じになります。
console.log( hoge.__proto__ === Object.prototype ); // tureそして、この「__proto__プロパティ」は、全てのオブジェクトが持っており、
「prototype」を参照してます。
プロトタイプチェーンとは、オブジェクトに必要なプロパティが見つからない場合に、「__proto__」のプロパティが、参照する「prototype」オブジェクトの存在を確認し、nullになるまで実行されることを指します。
実際に、プロトタイプチェーンを使用してみます。
function Hoge( str ) {
this.name = str;
}
// Hogeのプロトタイプを作成
Hoge.prototype.foo = function() {
console.log( this.name );
}
const hoge = new Hoge( "mebee" );
// prototypeを参照
console.log( hoge.__proto__ === Hoge.prototype ); // true
// コンストラクタ prototypeプロパティを保持
console.log( hoge.constructor.toString() ); // function Hoge( str ) { this.name = str; }
hoge.foo(); // mebeeHogeのプロトタイプが作成されていることが確認できます。
また、プロトタイプチェーンを使用することで関数を共通化することもできます。
function Hoge( str ) {
this.name = str;
this.getname = () => console.log( this.name );
}
Hoge.prototype.foo = function() {
console.log( this.name );
}
const hoge = new Hoge( "mebee" );
const bar = new Hoge( "site" );
console.log( hoge === bar ); // false
console.log( hoge.getname === bar.getname ); // false
console.log( hoge.foo === bar.foo ); // true-
前の記事

rails6 別ファイルを作成してseedを実行する 2021.01.07
-
次の記事

python 大文字・小文字を判定する 2021.01.07







コメントを書く