javascript html要素のテキストを変更する
- 作成日 2020.09.09
- 更新日 2022.06.20
- javascript
- javascript

javascriptで、textContentを使って、html要素のテキストを変更するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
textContent使い方
textContentを使うと、html要素にあるテキストを取得したり変更することが可能です。
<span id="sample">要素</span>
<script>
// 指定した要素を取得
let obj = document.getElementById("sample");
console.log(obj.textContent) // 要素
// 変更
obj.textContent = "変更";
</script>実行結果

サンプルコード
以下は、
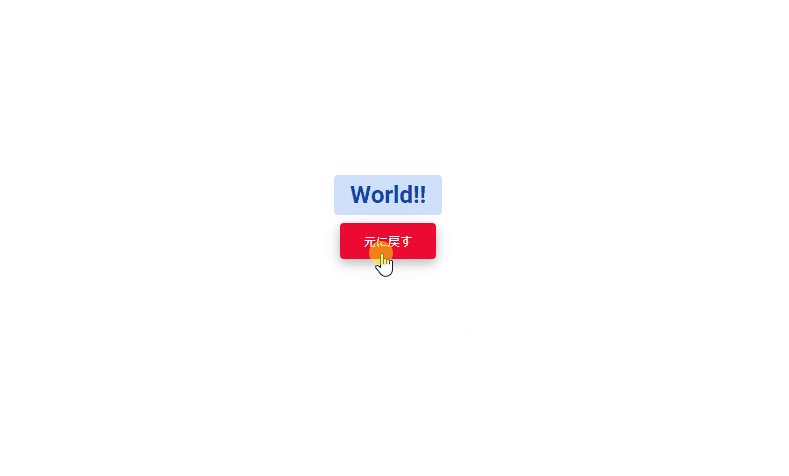
「変更」ボタンをクリックして、指定した要素のテキストを変更して元に戻す
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// 要素を取得
let obj = document.getElementById("sample");
// テキストを変更
if (obj.textContent == "hello") {
obj.textContent = "World!!";
} else {
obj.textContent = "hello";
}
// ボタンのテキストも変更
let btn = document.getElementsByClassName("btn")[0];
if (btn.textContent == "変更") {
btn.textContent = "元に戻す";
} else {
btn.textContent = "変更";
}
}
</script>
<body>
<div class="main">
<h2><span id="sample" class="badge badge-primary">hello</span></h2>
<button type="button" class="btn btn-raised btn-danger" onclick="hoge()">変更</button>
</div>
</body>
</html>テキストが変更されていることが確認できます。

-
前の記事

javascript 文字列をtrue・falseとして利用する 2020.09.08
-
次の記事

javascript Dateオブジェクトを使ってイコールで日付比較して結果が一致しない 2020.09.09







コメントを書く