javascript エラー「Uncaught TypeError: xxx.getBoundingClientRect is not a function」の解決方法
- 作成日 2022.11.20
- javascript
- javascript

javascriptで、エラー「Uncaught TypeError: xxx.getBoundingClientRect is not a function」が発生した場合の原因と解決方法を記述してます。「HTMLCollection」に直接「getBoundingClientRect」を使用した場合に発生します。「chrome」や「firefox」や「safari」の各ブラウザのエラーメッセージの画像もキャプチャしてます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.88
エラー内容
以下の、「class」を指定してhtml要素を追加するコードで発生。
<div class="box">Box1</div>
<div class="box">Box2</div>
<div class="box">Box3</div>
<script>
const elems = document.getElementsByClassName('box');
console.log(elems);
// HTMLCollection(3) [div.box, div.box, div.box]
const result = elems.getBoundingClientRect();
</script>エラーメッセージ
Uncaught TypeError: elems.getBoundingClientRect is not a function画像

firefox106の場合では、以下のエラーが発生します。
Uncaught TypeError: elems.getBoundingClientRect is not a function画像

safari15.5では、以下のエラーとなります。
TypeError: elems.getBoundingClientRect is not a function. (In 'elems.getBoundingClientRect()', 'elems.getBoundingClientRect' is undefined)画像

原因
「HTMLCollection」に対して、「getBoundingClientRect」を使用しているため。
解決方法
インデックス番号を指定して「DOM要素」することで解決します。
const elems = document.getElementsByClassName('box');
console.log(elems);
// HTMLCollection(3) [div.box, div.box, div.box]
const result = elems[0].getBoundingClientRect();
console.log(result);
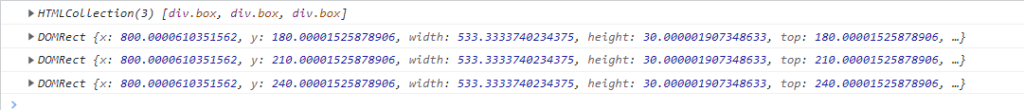
// DOMRect {x: 800.0000610351562, y: 180.00001525878906, width: 533.3333740234375, height: 30.000001907348633, top: 180.00001525878906, …}全てに使用する場合は「HTMLCollection」を配列化して「forEach」などを使用します。
const elems = document.getElementsByClassName('box');
console.log(elems);
// HTMLCollection(3) [div.box, div.box, div.box]
[...elems].forEach(v => {console.log(v.getBoundingClientRect())});実行結果

または、判定してから使用します。
const elems = document.getElementsByClassName('box');
if (typeof elems === 'object' && 'getBoundingClientRect' in elems && elems !== null) {
const result = elems.getBoundingClientRect();
}-
前の記事

GAS スプレッドシートで非表示になっているシートを表示する 2022.11.19
-
次の記事

CentOS Nautilus 隠しファイルやディレクトリの表示・非表示を切り替えるショートカットキー 2022.11.20










コメントを書く