javascript 文字列をtrue・falseとして利用する
- 作成日 2020.09.08
- 更新日 2022.10.17
- javascript
- javascript

javascriptでJSON.parseを使用して文字列をtrue・falseとして利用するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
手順
「JSON.parse」を使うと、オブジェクトとしてデーターを返してくれるので、これを利用します。
let str = 'true';
let bln = JSON.parse(str);
console.log(bln); // true
str = 'false';
bln = JSON.parse(str);
console.log(bln); // false実行結果

ちなみに「Boolean()」を使用すると、「空文字列」以外は全て「true」となるとため文字列「false」も「true」に変換されます。
let str = 'true';
let bln = Boolean(str);
console.log(bln); // true
str = 'false';
bln = Boolean(str);
console.log(bln); // trueサンプルコード
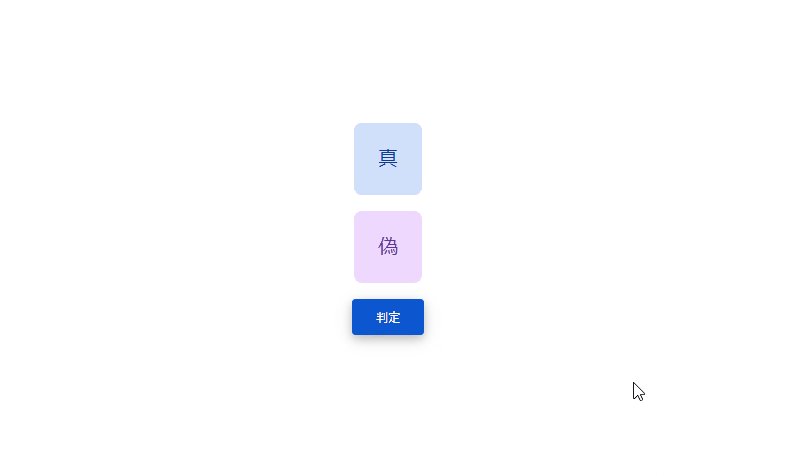
以下は、文字列を真偽型の「true・false」に変換して、その実行結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
let str1 = 'true';
let boolean1 = JSON.parse(str1);
let str2 = 'false';
let boolean2 = JSON.parse(str2);
if (boolean1) {
document.getElementsByClassName('alert-primary')[0].textContent = '真';
}
else {
document.getElementsByClassName('alert-primary')[0].textContent = '偽';
}
if (boolean2) {
document.getElementsByClassName('alert-secondary')[0].textContent = '真';
}
else {
document.getElementsByClassName('alert-secondary')[0].textContent = '偽';
}
}
</script>
<body>
<div class="main">
<div class="alert alert-primary" role="alert">
str1判定
</div>
<div class="alert alert-secondary" role="alert">
str2判定
</div>
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">判定</button>
</div>
</body>
</html>文字列がtrue・falseと認識されていることが確認できます。

-
前の記事

windows環境のphpで「Uncaught Error: Call to undefined function mysqli_connect()」が発生した場合の対処法 2020.09.08
-
次の記事

javascript html要素のテキストを変更する 2020.09.09







コメントを書く