javascript 文字列を句読点単位で分割する
- 作成日 2023.02.06
- javascript
- javascript

javascriptで、区切り文字をを指定して文字列を分割するサンプルコードを記述してます。「split()」で正規表現を使用して分割します。句読点が連続した場合にも対応できるコードも記述してます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 109.0.5414.120
文字列を句読点単位で分割
文字列を句読点単位で分割するには、正規表現を使用できる「split」に、
「正規表現」で後ろに区切り文字を残すパターン「(?<=パターン)」を使用します。
const str = "私の名前は、田中です。生まれは、アメリカです。";
const result = str.split(/(?<=[。、])/);
console.log(result); //['私の名前は、', '田中です。', '生まれは、', 'アメリカです。']句読点が連続する場合は、それぞれ分割されます。
const str = "仕事が、しんどい、、、";
const result = str.split(/(?<=[。、])/);
console.log(result); // ['仕事が、', 'しんどい、', '、', '、']連続する単位でも分割したい場合は、正規表現「/(?<=[。、]+)(?![。、])/」を使用します。
const str = "仕事が、しんどい、、、やめたい。。。";
const result = str.split(/(?<=[。、]+)(?![。、])/);
console.log(result); // ['仕事が、', 'しんどい、、、', 'やめたい。。。']サンプルコード
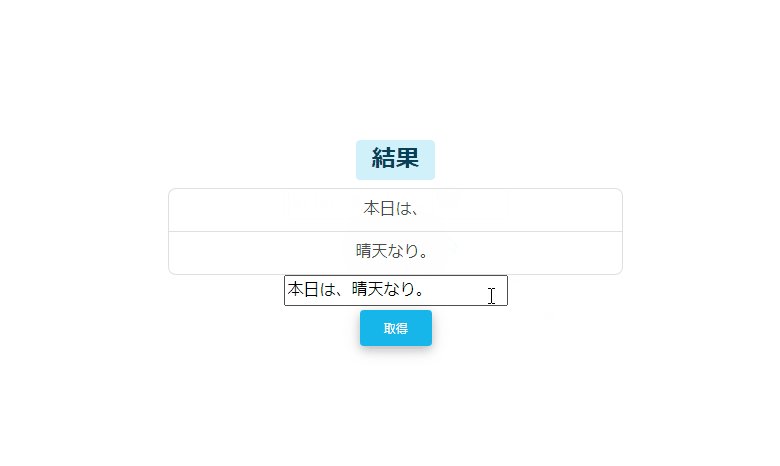
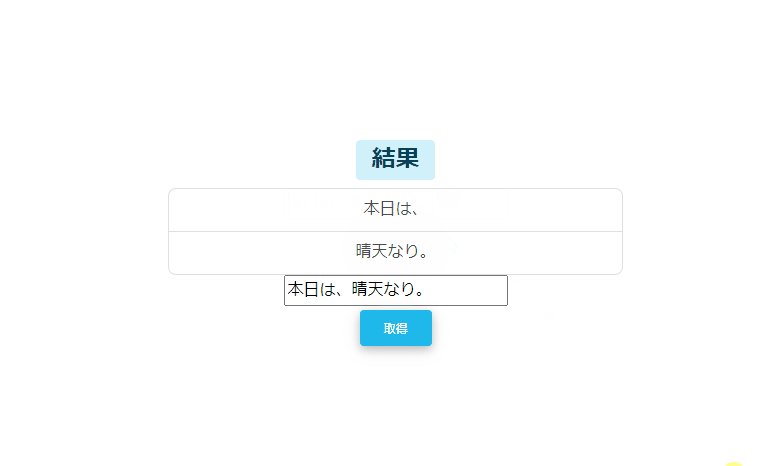
以下は、
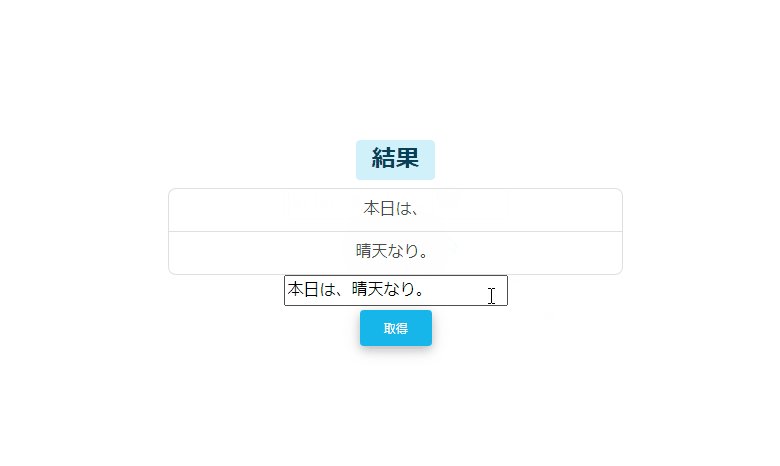
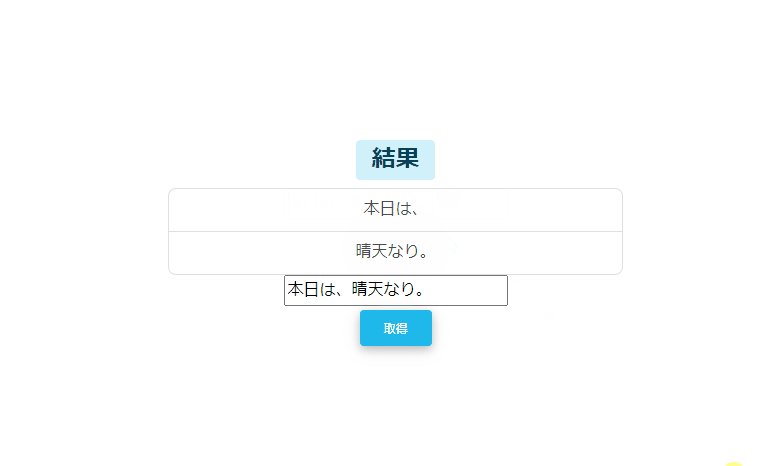
「取得」ボタンをクリックすると、フォームに入力された値を「句読点」で分割して結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:200px">
<h2><span class="badge badge-info">結果</span></h2>
<ul id="txt" class="list-group"></ul>
<form>
<div class="form-group">
<input type="text" id="setData">
</div>
</form>
<button type="button" onclick="punctuationSplit()" class="btn btn-info mt-1">
取得
</button>
</div>
<script>
const punctuationSplit = () => {
// 句読点で分割(連続している場合も区切る)
let arr = setData.value.split(/(?<=[。、]+)(?![。、])/);
// arr表示
disp(arr, "txt");
}
//フロントに配列を表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

kotlin mutableSetの最初の値を取得する 2023.02.05
-
次の記事

Google ドライブ 新規ドキュメントを作成するショートカットキー 2023.02.06






コメントを書く