javascript lodashを使って実行する関数の引数をindex番号で指定する
- 作成日 2021.10.10
- 更新日 2022.05.05
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って実行する関数の引数をindex番号で指定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
関数の引数をindex番号で指定
関数の引数をindex番号で指定するには、「_.rearg」を使用します。
'use strict';
const hoge = _.rearg(function(x, y, z) {
console.log( [x, y, z] )
}, [2, 0, 1]);
// 引数の順番 0番 b
// 引数の順番 1番 c
// 引数の順番 2番 a
// [2 0 1] → [a b c]
hoge('b', 'c', 'a')実行結果を確認すると、関数の引数がindex番号で指定されて実行されていることが確認できます。

サンプルコード
以下は、
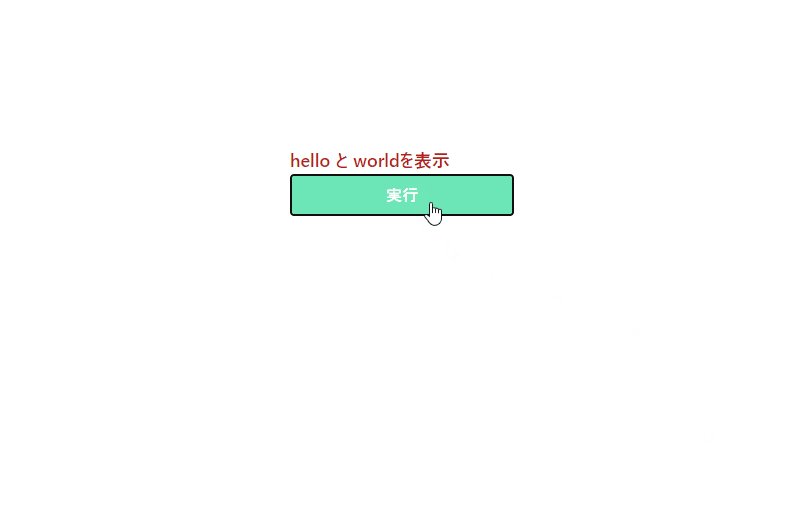
「実行」ボタンをクリックして、関数の引数をindex番号で指定して実行してその結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = _.rearg((x, y, z) => bar.innerHTML = `${x} ${y} ${z}`, [1, 0, 2]);
window.onload = () => {
btn.onclick = () => { hoge('world', 'hello', '!!') }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="bar" class="font-semibold text-red-700 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-300 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、index番号で分割されて実行されたことが確認できます。

-
前の記事

Linux ターミナル上で「home」キーと同じ動作を実行する 2021.10.09
-
次の記事

php htmlspecialcharsでHTMLエンティティ化する 2021.10.10







コメントを書く