javascript 選択したテキストを取得する
- 作成日 2020.09.02
- 更新日 2022.06.14
- javascript
- javascript

javascriptでgetSelectionメソッドを使用して選択したテキストを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.631
getSelectionメソッド使い方
getSelectionメソッドを使うと選択したテキストを取得することが可能です。
window.getSelection().toString();実際に取得してみます。
<p>mebee</p>
<button id="btn" onclick="hoge()">button</button>
<script>
function hoge(){
let str = window.getSelection().toString();
console.log(str)
}
</script>実行結果

また、javascript部はwindowオブジェクトを省略して記述することも可能です。関数もアロー関数を使用できます。
const hoge = () => {
let str = getSelection().toString();
console.log(str)
}サンプルコード
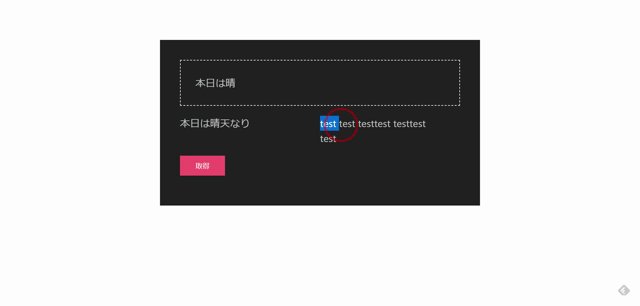
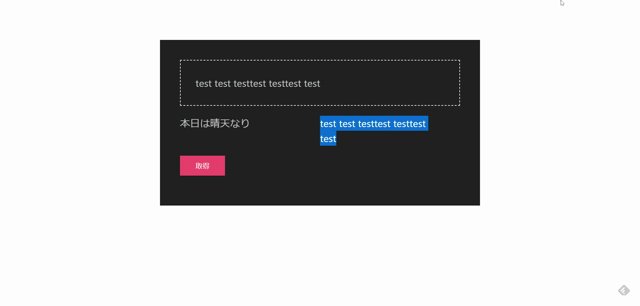
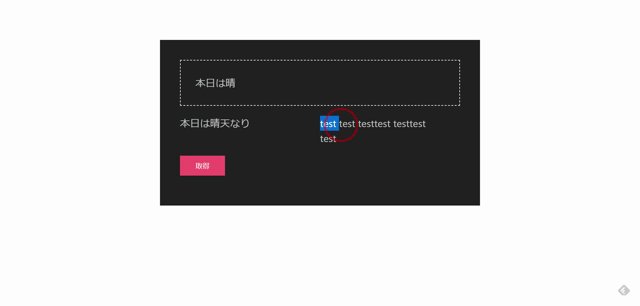
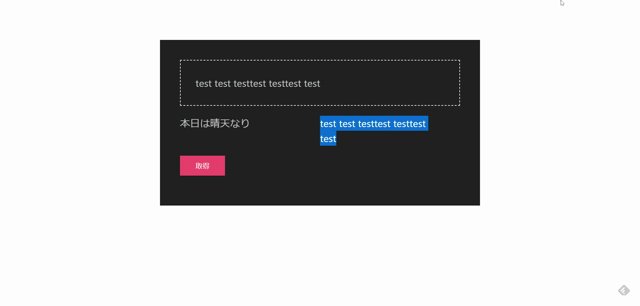
以下は、「取得」ボタンをクリックすると選択中のテキストを表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//選択中のテキストを取得
let str = window.getSelection().toString();
//表示
document.getElementsByClassName("uk-placeholder")[0].textContent = str;
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<div class="uk-placeholder"></div>
<div class="uk-width-xlarge uk-child-width-1-2@s" uk-grid>
<div>
<div class="uk-panel">本日は晴天なり</div>
</div>
<div>
<div class="uk-panel">test test testtest testtest test</div>
</div>
</div>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">取得</button>
</p>
</div>
</div>
</body>
</html>選択中のテキストが取得されることが確認できます。

-
前の記事

Nuxt.js ライブラリ「simple-syntax-highlighter」をインストールしてSyntax Highlighterを実装する 2020.09.02
-
次の記事

jquery キーボードのコード番号を取得する 2020.09.03







コメントを書く