javascript 全角カタカナのチェックを行う
- 作成日 2020.12.09
- 更新日 2022.07.27
- javascript
- javascript

javascriptで、正規表現を用いて全角カタカナのチェックを行うサンプルコードを記述してます。
環境
- OS windows11 pro
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
全角カタカナのチェック
正規表現を使用して、チェックを行うことが可能です。空文字の判定も行います。
let str = "テスト";
// 空文字またはnullの判定
if (str) {
// 全角カタカナチェック
if (str.match(/[^ァ-ヶー ]+$/)) {
//全角カタカナ以外
console.log("全角カタカナではありません");
} else {
//全角カタカナ
console.log("全角カタカナです");
}
}
// 結果 全角カタカナです関数化して複数のパターンを確認してみます。
// 全角スペース
katakanaCheck(" ") // 全角カタカナです
// 伸ばし棒
katakanaCheck("ー") // 全角カタカナです
// 句読点
katakanaCheck("、") // 全角カタカナではありません
katakanaCheck("。") // 全角カタカナではありません
// 半角スペース
katakanaCheck(" ") // 全角カタカナではありません
katakanaCheck("アイウ") // 全角カタカナではありません
katakanaCheck("あいう") // 全角カタカナではありません
katakanaCheck("アいう") // 全角カタカナではありません
katakanaCheck("123") // 全角カタカナではありません
katakanaCheck("abc") // 全角カタカナではありません
katakanaCheck("漢字") // 全角カタカナではありません
katakanaCheck("-") // 全角カタカナではありません
katakanaCheck("") // 空文字です
function katakanaCheck(str){
if (str) {
if (str.match(/[^ァ-ヶー ]+$/)) {
console.log("全角カタカナではありません");
} else {
console.log("全角カタカナです");
}
}else{
console.log("空文字です");
}
}判定されていることが確認できます。
全角スペースは「false」で判定したい場合は、正規表現を以下のように変更します。
str.match(/[^ァ-ヶー]+$/)句読点と全角スペースも含みたい場合は、以下のように変更します。
str.match(/[^ァ-ヶー 、。]+$/)サンプルコード
以下は、
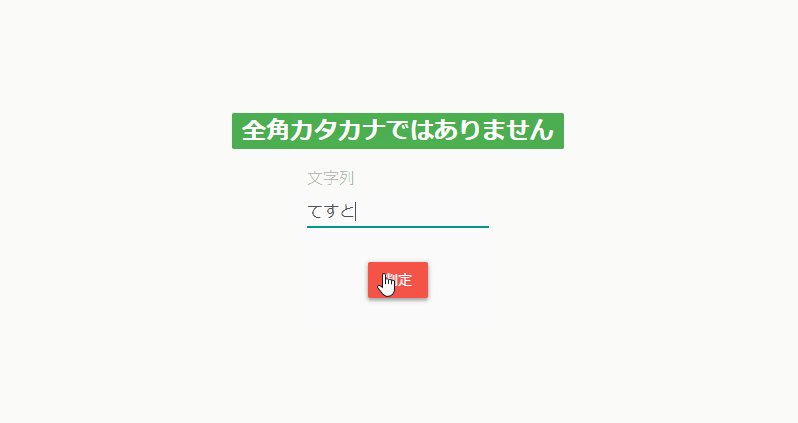
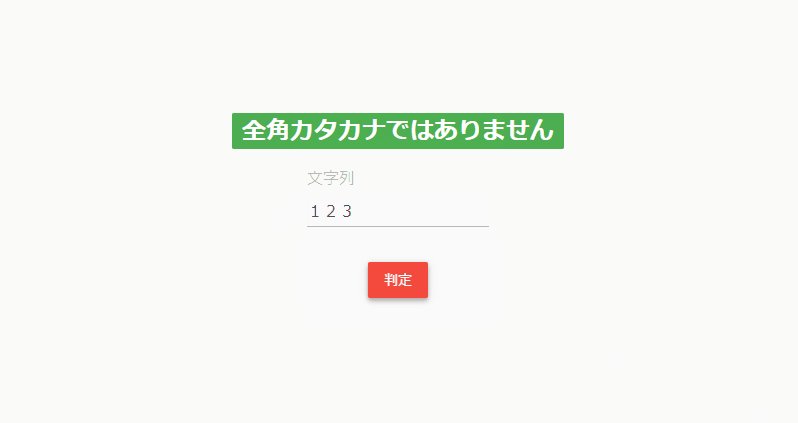
「 判定 」ボタンをクリックすると、フォームに入力したテキストデータが全角カタカナであるかを判定する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let str = document.getElementById('str').value;
// 表示用の要素
let obj = document.getElementsByClassName('badge');
if (str) {
// 全角カタカナチェック
if (str.match(/[^ァ-ヶー ]+$/)) {
//全角カタカナ以外
obj[0].textContent = "全角カタカナではありません";
} else {
//全角カタカナ
obj[0].textContent = "全角カタカナです";
}
}else{
obj[0].textContent = "空文字";
}
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-success">判定結果</span></h2>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">文字列</label>
<input id="str" type="text" class="form-control">
</div>
</form>
<button onclick="hoge()" type="button" class="btn btn-raised btn-danger">
判定
</button>
</div>
</body>
</html>判定されていることが確認できます。

-
前の記事

CSS3で装飾 三角矢印つきテーブル 2020.12.08
-
次の記事

php chrでASCIIコードから文字列に変換する 2020.12.09







コメントを書く