javascript ondragoverでドロップ対象の要素内にいる間のイベントを取得する
- 作成日 2021.01.09
- 更新日 2022.08.02
- javascript
- javascript

javascriptで、ondragoverを使用して、ドラッグ中の要素がドロップされた要素内にいる間のイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
ondragover使い方
ondragoverを使用すると、ドラッグ中の要素がドロップされた要素内にいる間のイベントを取得することが可能です。
/* html内で利用 */
<タグ ondragover ="イベント">
/* js内で利用 */
object.ondragover = function(){ イベント };ondragover使い方(html内での使用例)
<!-- ドラッグする要素 -->
<div style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
<!-- ドロップされる要素 -->
<div ondragover="hoge()" style="background-color: #3FB811; width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello drag!!
</div>
<script>
'use strict';
function hoge(){
console.log('ドラッグして要素内に入っています');
};
</script>ondragover使い方(js内での使用例)
<!-- ドラッグする要素 -->
<div style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
<!-- ドロップされる要素 -->
<div id="main" style="background-color: #3FB811; width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello drag!!
</div>
<script>
'use strict';
document.getElementById('main').ondragover = function(){
console.log('ドラッグして要素内に入っています');
};
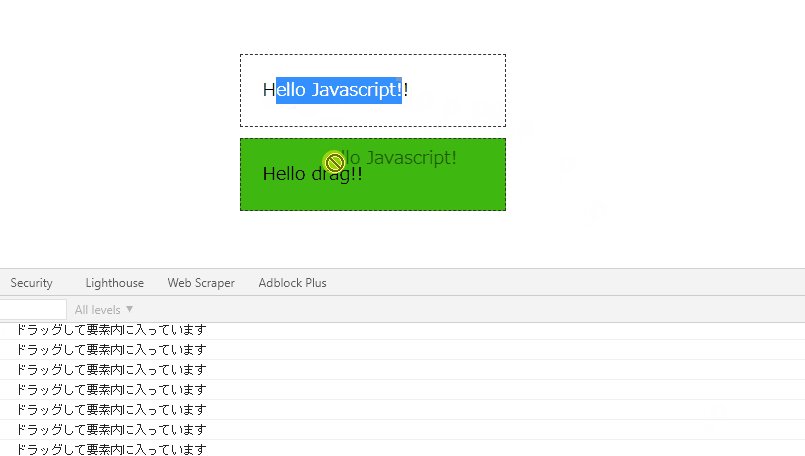
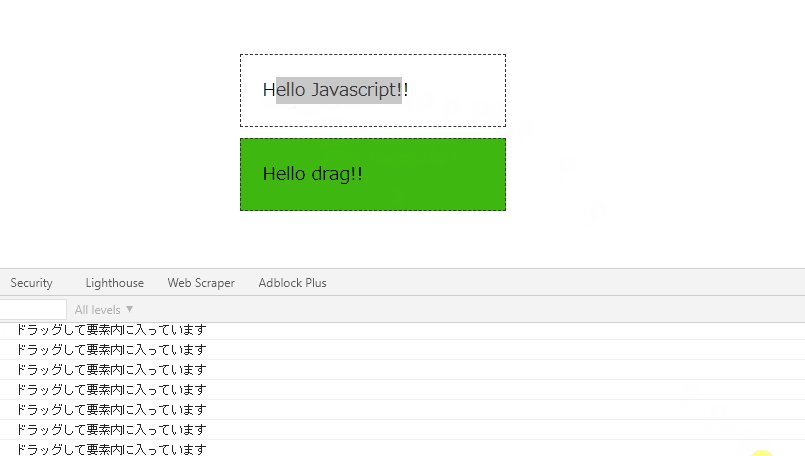
</script>実行結果は、ドラッグ中の要素がドロップされた要素内にいると、コンソールに「ドラッグして要素内に入っています」と表示されます。

macのsafari(13.1.1)でも、同じ結果となります。

また、以下のコードを、
document.getElementById('main').ondragover = function(){
console.log('ドラッグして要素内に入っています');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.ondragover = () => {
console.log('ドラッグして要素内に入っています');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<!-- ドラッグする要素 -->
<div style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
<!-- ドロップされる要素 -->
<div id="main" style="background-color: #3FB811; width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello drag!!
</div>
<script>
document.getElementById("main").addEventListener (
"dragover", function(e){
console.log('ドラッグして要素内に入っています');
}
)
</script>子要素
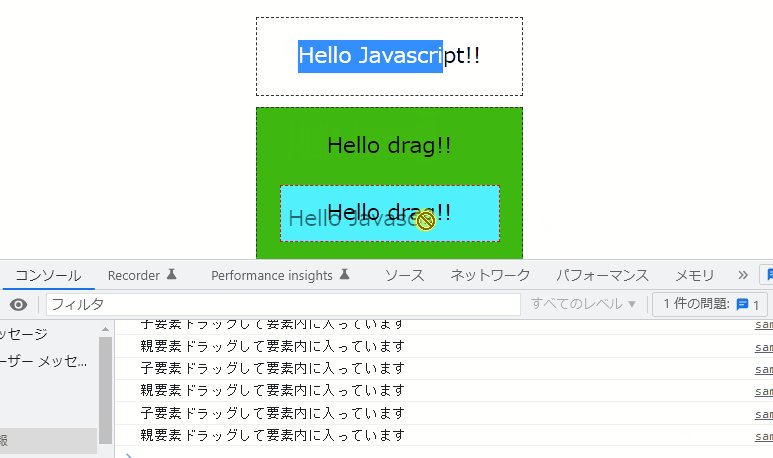
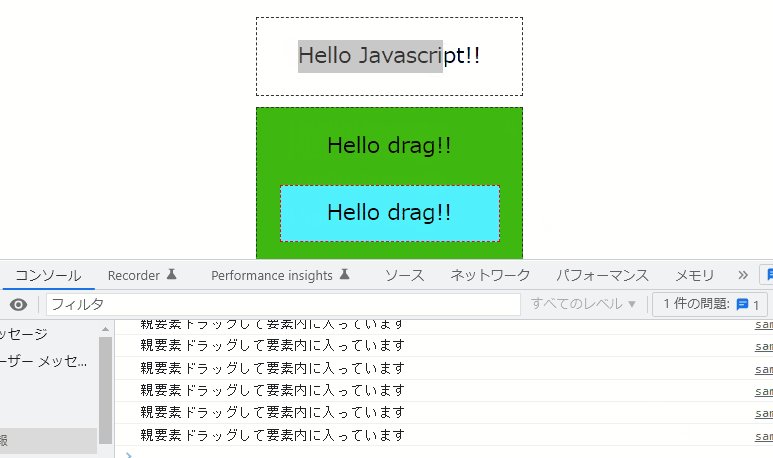
「ontouchend」や「addEventListener」で「dragover」を指定しても、どちらも子要素でドロップイベントが発生すると、イベントが取得されます。
<!-- ドラッグする要素 -->
<div style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
<!-- ドロップされる要素 -->
<div id="main" style="background-color: #3FB811; width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello drag!!
<p id="sub" style="background-color: #51f2fd; padding: 10px; margin-bottom: 10px; border: 1px dashed #f00606;">Hello drag!!</p>
</div>
<script>
'use strict';
document.getElementById("main").addEventListener (
"dragover", function(e){
console.log('親要素ドラッグして要素内に入っています');
}
)
document.getElementById("sub").addEventListener (
"dragover", function(e){
console.log('子要素ドラッグして要素内に入っています');
}
)
</script>実行結果

サンプルコード
以下は、
ドラッグ中の要素がドロップされた要素内にいると、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
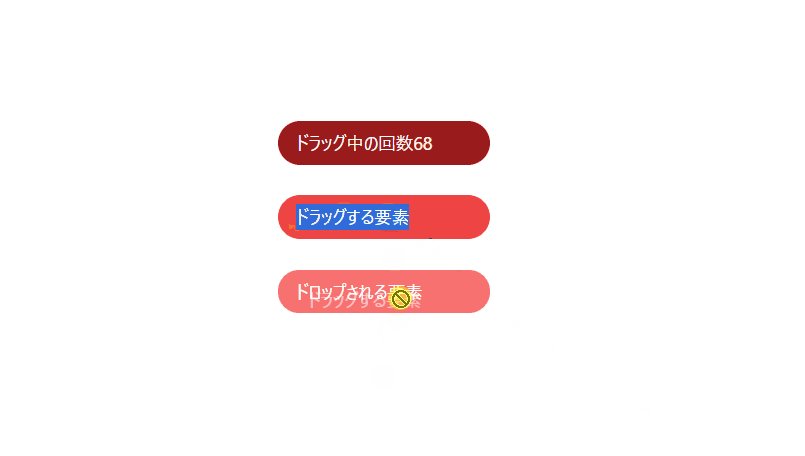
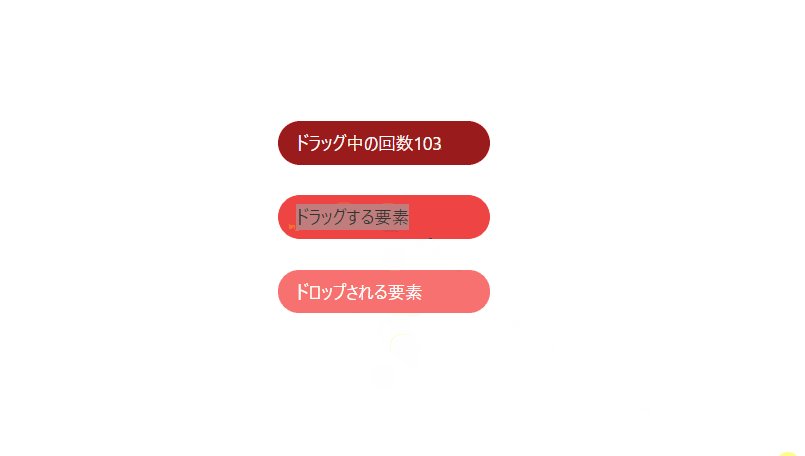
result.innerHTML = `ドラッグ中の回数${count}`;
}
window.onload = () => {
drop.ondragover = () => { hoge(); };
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex flex-col justify-center">
<p id="result" class="bg-red-800 text-white py-2 px-4 rounded-full mb-3 mt-4">カウント</p>
<p id="drag" class="bg-red-500 text-white py-2 px-4 rounded-full mb-3 mt-4">ドラッグする要素</p>
<p id="drop" class="bg-red-400 text-white py-2 px-4 rounded-full mb-3 mt-4">ドロップされる要素</p>
</div>
</div>
</body>
</html>要素内にいる回数がカウントされていることが確認できます。

-
前の記事

php 配列内の同じ値を数をカウントする 2021.01.09
-
次の記事

Nuxt.js ライブラリ「vue-editor」を使用してリッチテキストエディタを実装する 2021.01.10







コメントを書く