javascript 回帰直線を求める
- 作成日 2022.07.06
- javascript
- javascript

javascriptで、回帰直線を求めるサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
回帰直線
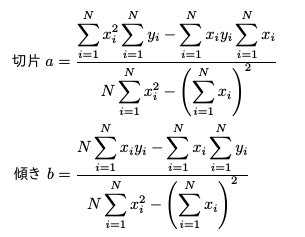
回帰直線を求めるには、以下の式を計算します。

「reduce」を使用して。それぞれ必要な総和を求めて計算してみます。
'use strict'
const linest = (obj) => {
const n = obj.length;
const X = obj.reduce((sum, v) => sum + v.x, 0);
const Y = obj.reduce((sum, v) => sum + v.y, 0);
const XX = obj.reduce((sum, v) => sum + v.x * v.x, 0);
const XY = obj.reduce((sum, v) => sum + v.x * v.y, 0);
// 傾き
const a = (n * XY - X * Y) / (n * XX - X * X);
// 切片
const b = (XX * Y - XY * X) / (n * XX - X * X);
return { a, b };
}
const obj = [
{ x: 100, y: 300 },
{ x: 200, y: 450 },
{ x: 300, y: 550 },
{ x: 700, y: 800 },
{ x: 900, y: 1100 },
{ x: 1100, y: 2000 },
{ x: 1200, y: 2400 },
{ x: 1500, y: 3100 },
]
const { a, b } = linest(obj)
console.log( a, b )実行結果を見ると回帰直線が計算されていることが確認できます。

サンプルコード
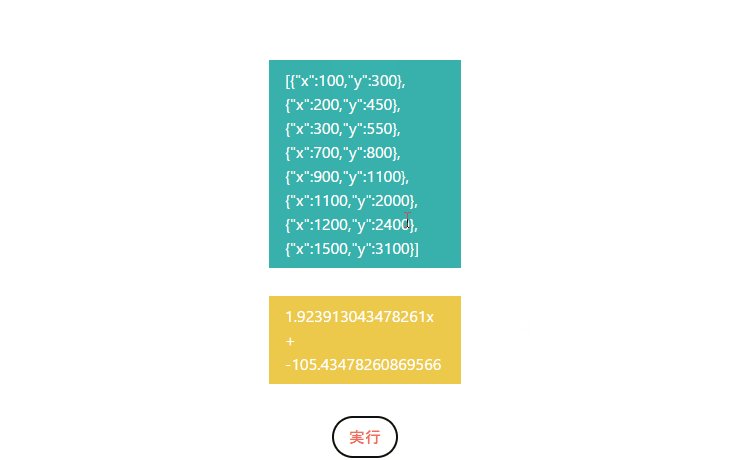
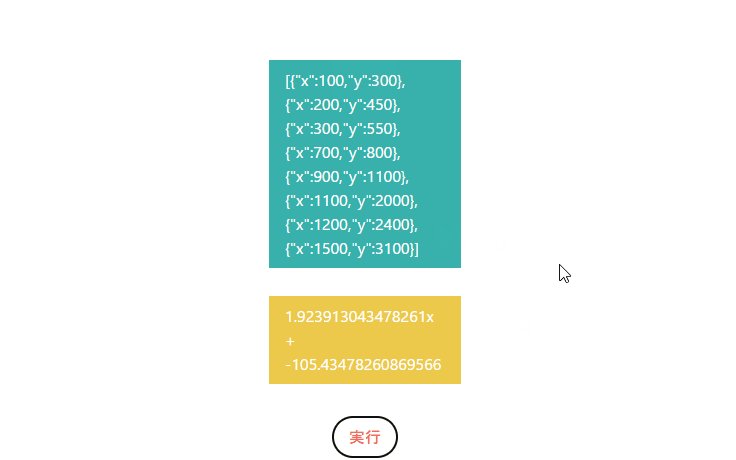
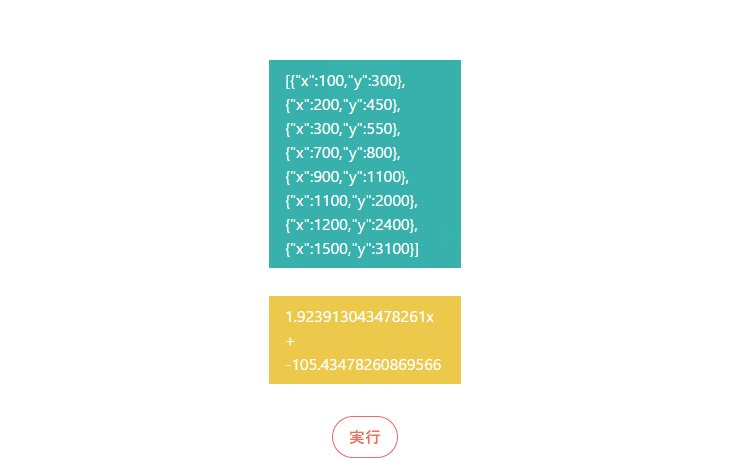
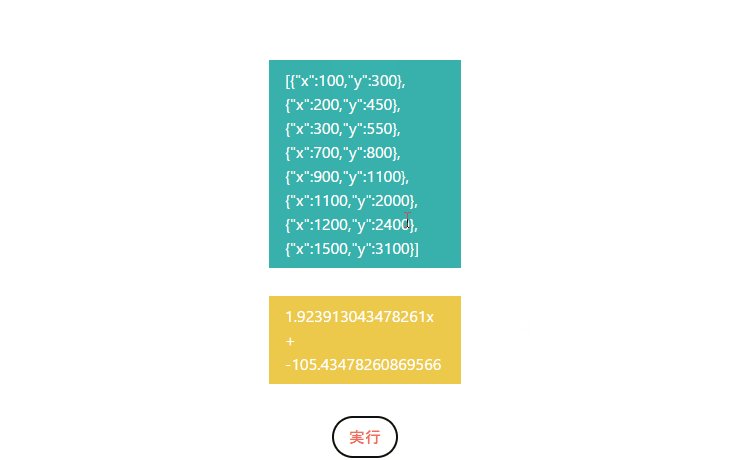
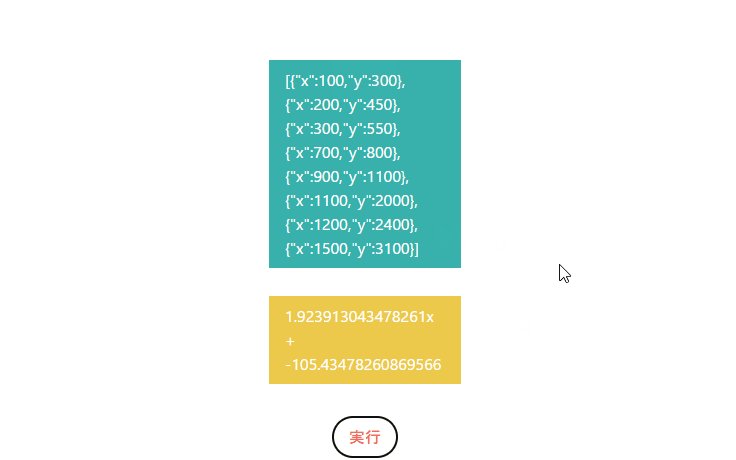
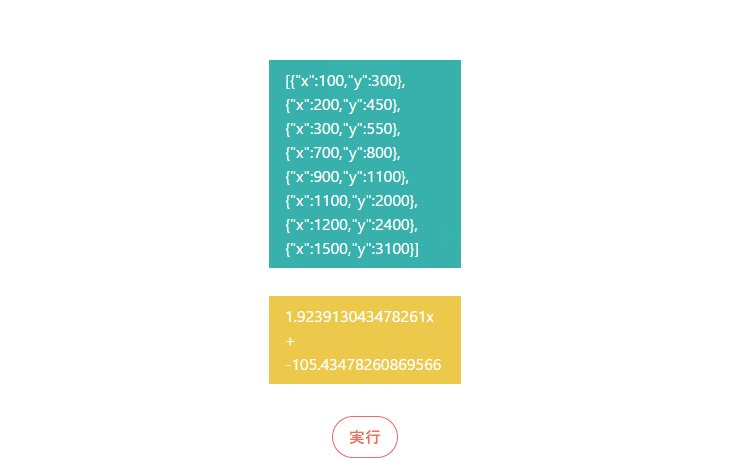
以下は、
「実行」ボタンをクリックすると、用意したオブジェクトから回帰直線を計算して表示する
サンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet" />
</head>
<script>
const hoge = () => {
const obj = [
{ x: 100, y: 300 },
{ x: 200, y: 450 },
{ x: 300, y: 550 },
{ x: 700, y: 800 },
{ x: 900, y: 1100 },
{ x: 1100, y: 2000 },
{ x: 1200, y: 2400 },
{ x: 1500, y: 3100 },
]
// オブジェクトを表示
foo.innerHTML = JSON.stringify(obj);
const { a, b } = linest(obj)
// 回帰直線
result.innerHTML = `${a}x + ${b}`;
};
const linest = (obj) => {
const n = obj.length;
const X = obj.reduce((sum, v) => sum + v.x, 0);
const Y = obj.reduce((sum, v) => sum + v.y, 0);
const XX = obj.reduce((sum, v) => sum + v.x * v.x, 0);
const XY = obj.reduce((sum, v) => sum + v.x * v.y, 0);
// 傾き
const a = (n * XY - X * Y) / (n * XX - X * X);
// 切片
const b = (XX * Y - XY * X) / (n * XX - X * X);
return { a, b };
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => {
hoge();
}; // document.getElementById('btn');を省略
};
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="foo" class="bg-teal-500 text-white py-2 px-4 mb-3 mt-4">
変数
</p>
</div>
<div class="flex justify-center">
<p id="result" class="bg-yellow-500 text-white py-2 px-4 mb-3 mt-4">
結果
</p>
</div>
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-red-500 hover:border-red-300 text-red-500 hover:text-red-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>計算されていることが確認できます。

-
前の記事

docker コンテナ内でpingを実行する 2022.07.06
-
次の記事
![javascript エラー「SyntaxError: Unexpected token ‘,’. Expected a closing ‘]’ following a rest element destructuring pattern.」の解決方法](https://mebee.info/wp-content/uploads/2022/02/javascript-1-150x150.png)
javascript エラー「SyntaxError: Unexpected token ‘,’. Expected a closing ‘]’ following a rest element destructuring pattern.」の解決方法 2022.07.06







コメントを書く