javascript 半角英数字のチェックを行う
- 作成日 2020.09.15
- 更新日 2022.06.22
- javascript
- javascript

javascriptで、正規表現を用いて半角英数字のチェックを行うサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
半角英数字のチェック
正規表現を使用して、チェックを行うことが可能です。
let str = "test";
// 半角英数字チェック
if (str.match(/[^A-Za-z0-9]+/)) {
//半角英数字以外
console.log("半角英数字ではありません");
} else {
//半角英数字
console.log("半角英数字です");
}
// 結果 半角英数字です関数化して、チェックしてみます。
function check(str) {
// 半角英数字チェック
if (str.match(/[^A-Za-z0-9]+/)) {
//半角英数字以外
console.log("半角英数字ではありません");
} else {
//半角英数字
console.log("半角英数字です");
}
}
check('ABCabc123') // 半角英数字です
check('ab') // 半角英数字ではありません
check('あいう') // 半角英数字ではありません
check('漢字') // 半角英数字ではありません
check('😧😧') // 半角英数字ではありません
check('h e l l o') // 半角英数字ではありません
check('+') // 半角英数字ではありませんサンプルコード
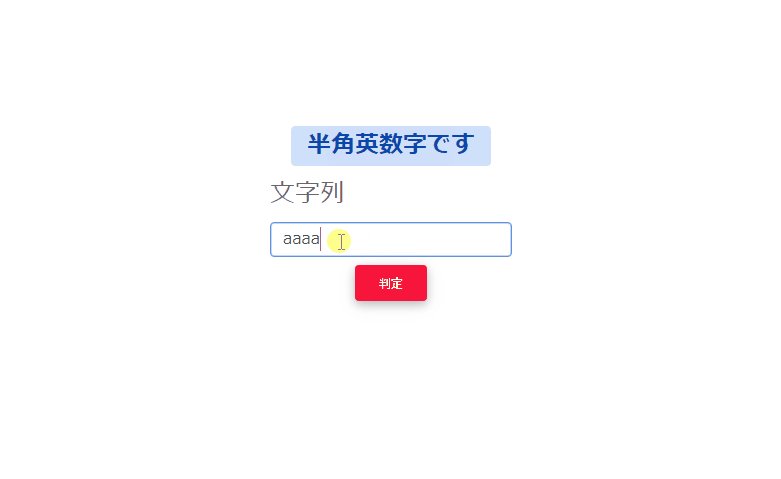
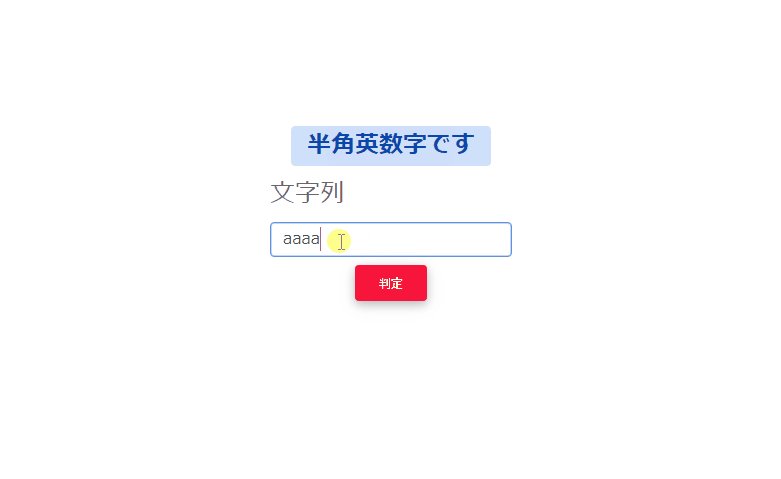
以下は、
「 判定 」ボタンをクリックすると、フォームに入力したテキストデータが半角英数字であるかを判定する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let str = document.getElementById('str').value;
// 表示用の要素
let obj = document.getElementsByClassName('badge');
// 半角英数字チェック
if (str.match(/[^A-Za-z0-9]+/)) {
//半角英数字以外
obj[0].textContent = "半角英数字ではありません";
} else {
//半角英数字
obj[0].textContent = "半角英数字です";
}
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-primary">判定結果</span></h2>
<form>
<div class="form-group">
<label for="str" class="form-label">文字列</label>
<input id="str" type="text" class="form-control">
</div>
</form>
<button onclick="hoge()" type="button" class="btn btn-raised btn-danger mt-2">
判定
</button>
</div>
</body>
</html>判定されているが確認できます。

また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。
if文も三項演算子を使用すれば1行で記述できます。
function hoge() {
// 表示用の要素
let obj = document.getElementsByClassName('badge');
// 半角英数字チェック
(str.value.match(/[^A-Za-z0-9]+/)) ? obj[0].textContent = "半角英数字ではありません" : obj[0].textContent = "半角英数字です";
}-
前の記事

Virtual BoxにMX linux19.2をインストールする 2020.09.15
-
次の記事

javascript htmlの属性の値を取得する 2020.09.15







コメントを書く