javascript チェックされているラジオボタンを取得する
- 作成日 2022.09.20
- javascript
- javascript

javascriptで、チェックされているラジオボタンを取得するサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 105.0.5195.102
チェックされているラジオボタンを取得
チェックされているラジオボタンを取得するには、全て取得して「checked」が「true」になっているかで判定します。
<form name="frm">
<input type="radio" name="foo" value="one" checked /> 1
<input type="radio" name="foo" value="two" /> 2
<input type="radio" name="foo" value="three" /> 3
</form>
<script>
function chk() {
for (let i = 0; i < document.frm.length; i++) {
if(document.frm.foo[i].checked) console.log( (i + 1) + "番目のラジオボックスが選択されてます" );
}
}
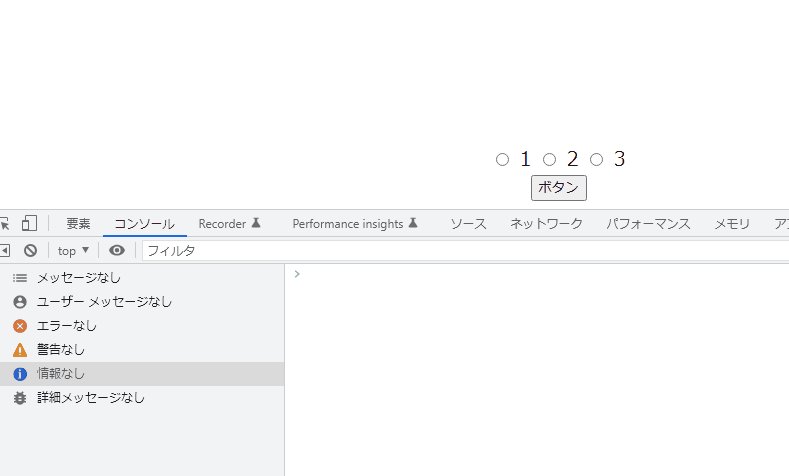
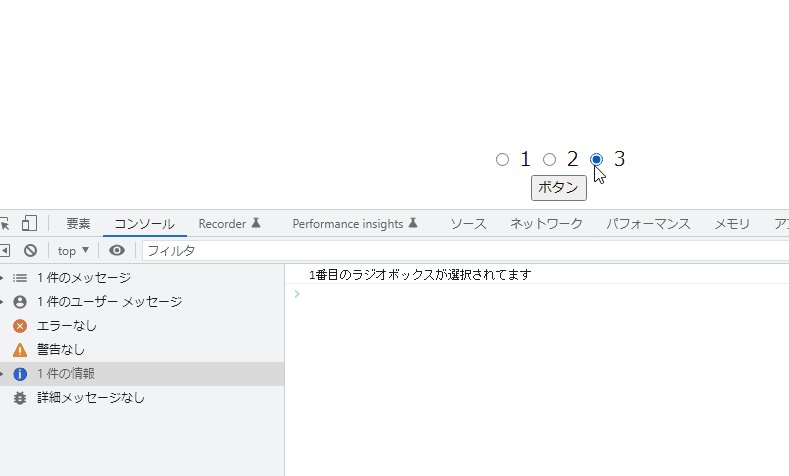
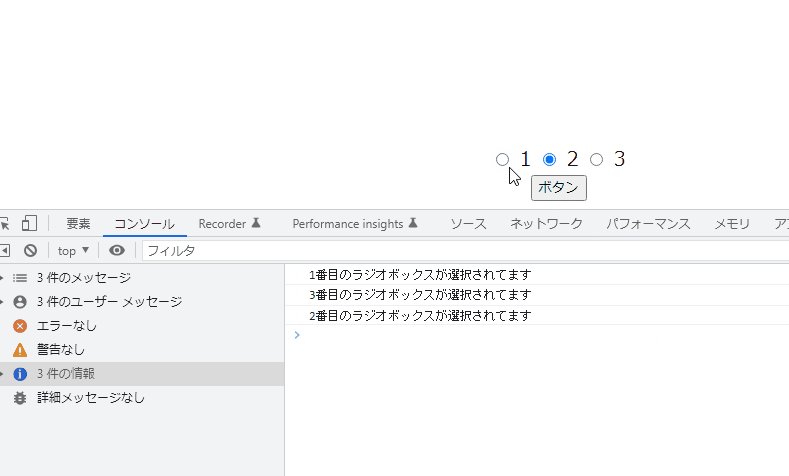
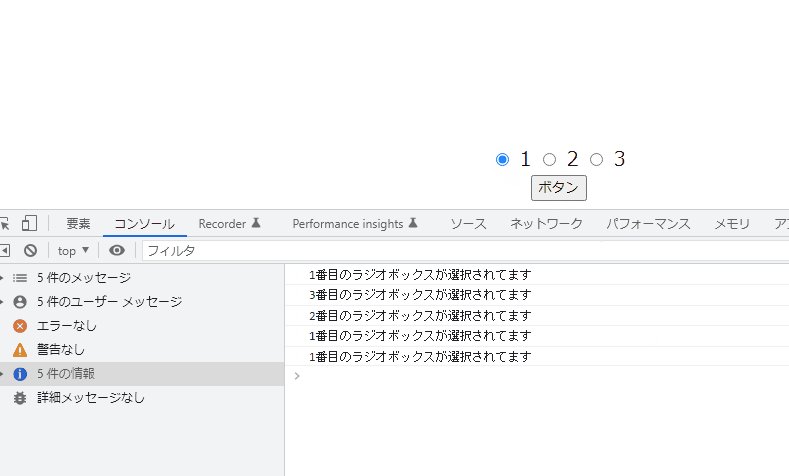
</script>実行結果

サンプルコード
以下は、実行ボタンをクリックすると、現在チェックされてるラジオボタンのインデックス番号を取得するサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="result" class="badge bg-info">インデックス番号を表示</span></h2>
<form name="frm">
<input type="radio" name="foo" value="one" class="form-check-input" /> 1
<input type="radio" name="foo" value="two" class="form-check-input" /> 2
<input type="radio" name="foo" value="three" class="form-check-input" /> 3
</form>
<button id="btn" class="btn btn-warning btn-rounded mt-2">実行</button>
</div>
<script>
let count = 0
btn.onclick = () => {
for (let i = 0; i < document.frm.length; i++) {
if (document.frm.foo[i].checked) result.textContent = i;
}
}
</script>
</body>
</html>取得されていることが確認できます。

-
前の記事

GAS googleドライブ内のフォルダの名前を取得する 2022.09.20
-
次の記事

sqlite カラムに別名を付けて取得する 2022.09.20










コメントを書く