javascript 日付が何日以内であるかを判定する
- 作成日 2023.01.02
- javascript
- javascript

javascriptで、日付が何日以内であるかを判定するサンプルコードを記述してます。1970 年1月1日 UTC からの経過時間で差分を演算して日単位に変換したものを絶対値で取得することで判定することできます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.125
日付が何日以内であるかを判定
日付が何日以内であるかを判定するには、差分を絶対値で取得して日単位で比較して判定します。
function isBetweenDate( now, exDay, num ){
// 差分を絶対値で取得
const days = Math.abs(exDay.getTime() - now.getTime());
// 日単位に変換
const betweenDates = days / (24 * 60 * 60 * 1000);
return betweenDates < num;
}
let exDay = new Date('2022-10-21');
const now = new Date();
console.log( now );
// Thu Oct 13 2022 15:11:23 GMT+0900 (日本標準時)
console.log( isBetweenDate( now, exDay, 10 ) ); // true
exDay = new Date('2022-10-5');
console.log( isBetweenDate( now, exDay, 10 ) ); // true
exDay = new Date('2022-10-24');
console.log( isBetweenDate( now, exDay, 10 ) ); // falseちなみに、関数は頑張れば1行で記述することができます。
const isBetweenDate = (x,y,n) => Math.abs(y.getTime() - x.getTime()) / 86400000 < n;サンプルコード
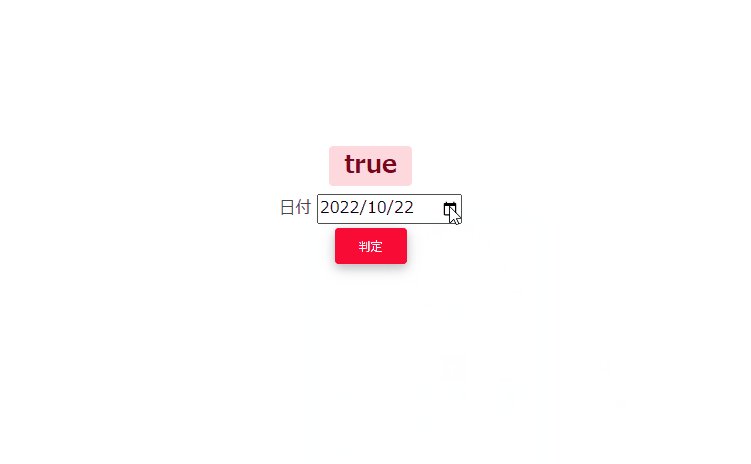
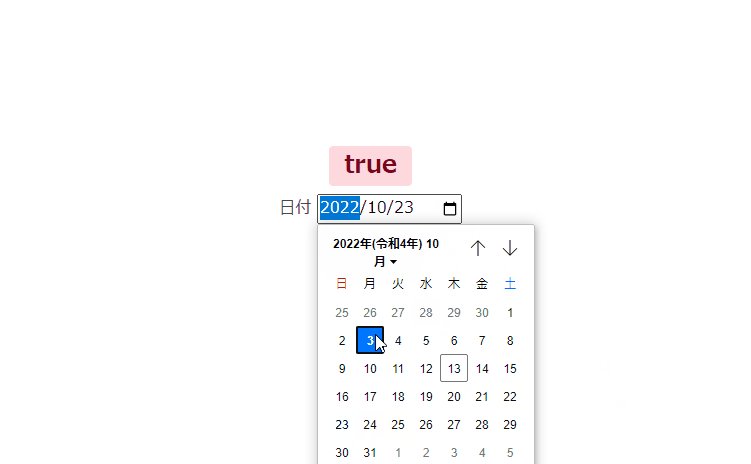
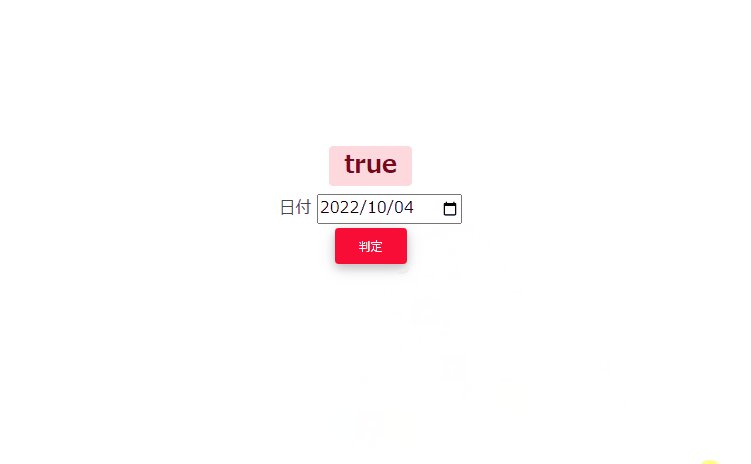
以下は、
「判定」ボタンをクリックして、フォームから取得した日付が10日以内であるかを判定して結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span id="result" class="badge badge-danger">結果</span></h2>
<form>
<div class="form-group">
<label class="bmd-label-floating">日付</label>
<input type="date" id="setDate">
</div>
</form>
<button type="button" onclick="isBetweenDate()" class="btn btn-danger mt-1">
判定
</button>
</div>
<script>
const isBetweenDate = () => {
result.textContent = Math.abs(new Date(setDate.value).getTime() - new Date().getTime()) / 86400000 < 10;
}
</script>
</body>
</html>判定されていることが確認できます。

-
前の記事

Oracle Database 抽出した結果の並び替えをする 2023.01.02
-
次の記事

Google ドキュメント 斜体に変換するショートカットキー 2023.01.02






コメントを書く