javascript テキストエリアに改行付きのデータを入れる
- 作成日 2022.03.21
- 更新日 2022.10.22
- javascript
- javascript

javascriptで、テキストエリアに改行付きのデータを入れるサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
改行付きのデータを入れる
改行付きのデータを入れるには、1つは「文字列」に改行を表す「\n」を使用します。
要素.value = 'あいうえお\nかきくけこ';実際に、実行にしてみます。
<textarea id="txt"rows="3"></textarea>
<button id="btn" type="button">ボタン</button>
<script>
document.getElementById("btn").onclick = function(){
document.getElementById("txt").value = 'hello\nworld\n!!';
}
</script>実行結果

他には「`」で改行している文字列を囲む方法もあります。
document.getElementById("btn").onclick = function(){
document.getElementById("txt").value =
`hello
world
!!`;
}また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
btn.onclick = function(){
txt.value =
`hello
world
!!`;
}サンプルコード
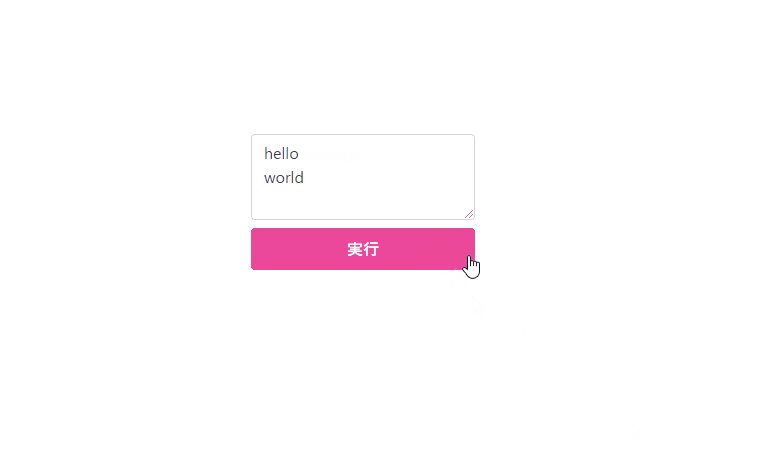
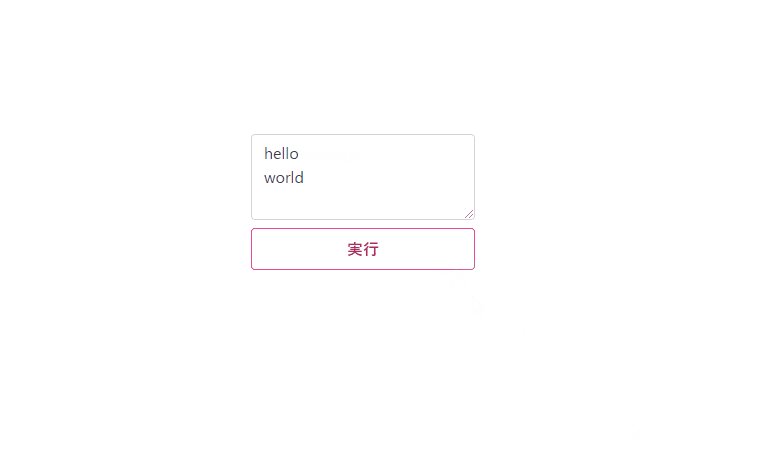
以下は、
「実行」ボタンをクリックした際に、テキストエリアに改行付きのテキストを表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
txt.value = 'hello\nworld'
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<textarea id="txt" class="
form-control
block
w-full
px-3
py-1.5
text-base
font-normal
text-gray-700
bg-white bg-clip-padding
border border-solid border-gray-300
rounded
transition
ease-in-out
m-0
focus:text-gray-700 focus:bg-white focus:border-blue-600 focus:outline-none
" id="exampleFormControlTextarea1" rows="3" placeholder="Your message"></textarea>
<button id="btn" type="button"
class="mb-2 mt-2 bg-transparent hover:bg-pink-500 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、表示されていることが確認できます。

-
前の記事

PostgreSQL クライアントで使用しているポート番号を取得する 2022.03.21
-
次の記事

MySQL 現在のSQLモードを確認する 2022.03.21










コメントを書く