javascript 配列から重複してないデータだけを抽出する
- 作成日 2020.09.04
- 更新日 2022.05.30
- javascript
- javascript

javascriptで、filterメソッドを使用して配列から重複してないデータだけを抽出するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
filterメソッド使い方
filterメソッドを使うと、配列から指定した条件で値を抽出することが可能です。
Array.filter ( コールバック関数 )filterメソッドを使って、重複してないデータだけを抽出するには、
条件に配列内のデータが最初に見つかった位置と、最後に見つかった位置が同じで場合とすれば抽出可能となります。
let arr1 = ["aaa","bbb","ccc","bbb"]
let arr2 = arr1.filter(function (val, idx, arr) {
// 最初に見つかった位置と最後に見つかった位置が一緒であれば
return arr.indexOf(val) === arr.lastIndexOf(val);
});
console.log(arr2) // ['aaa', 'ccc']サンプルコード
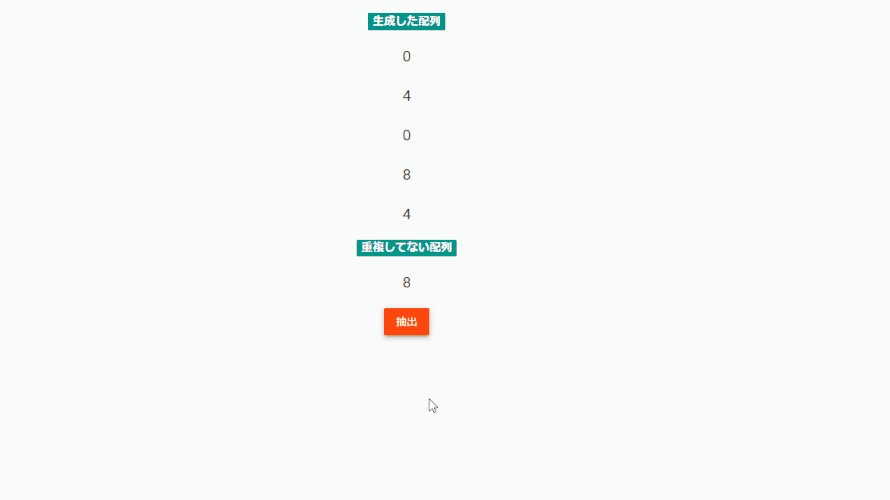
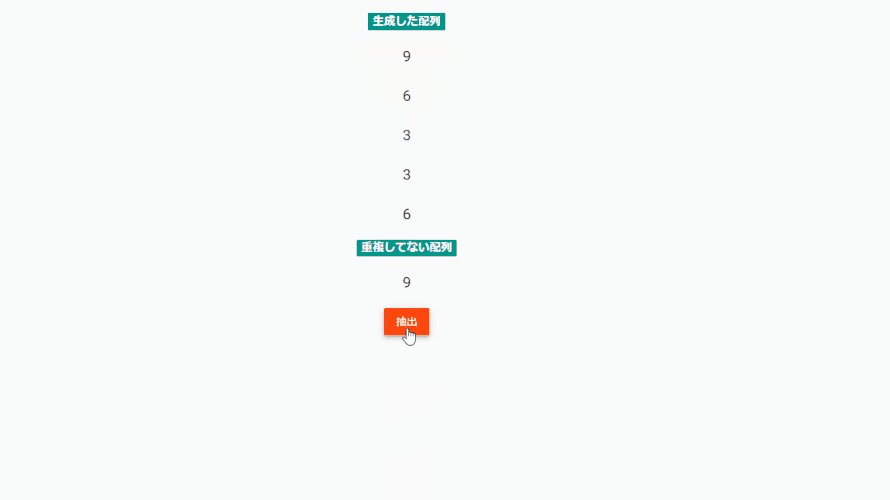
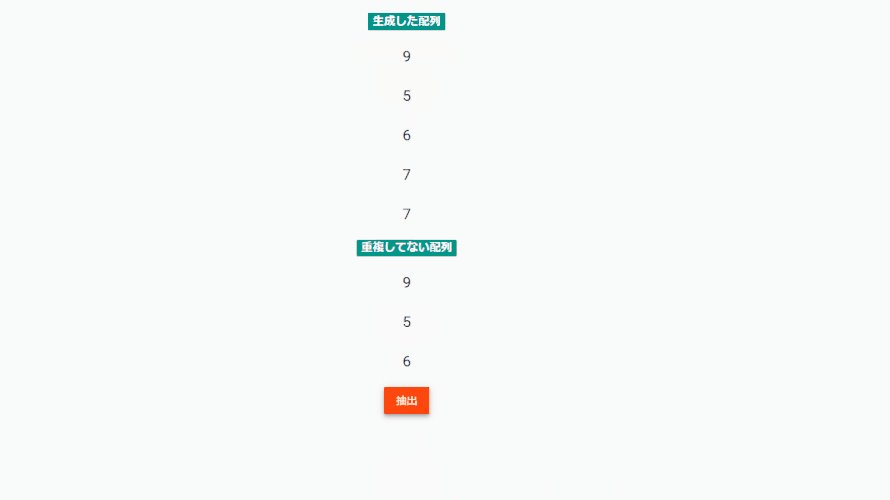
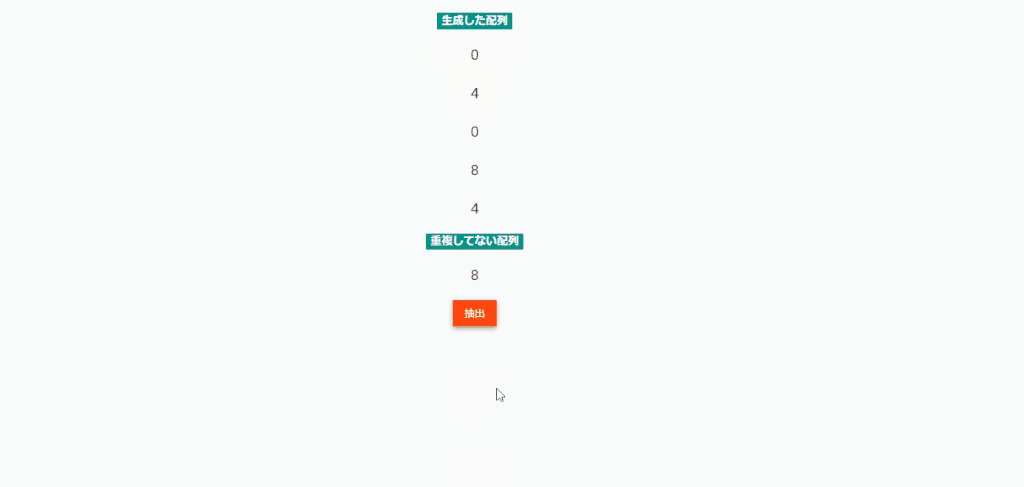
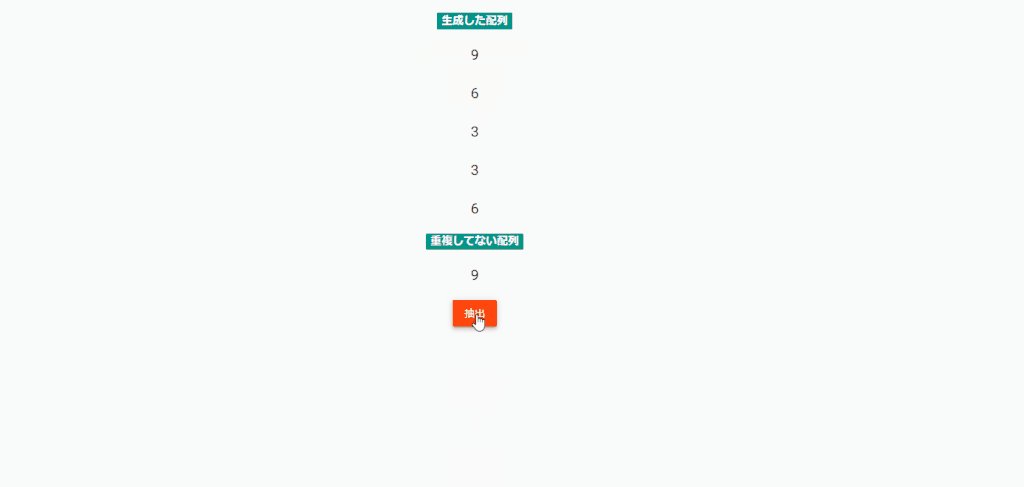
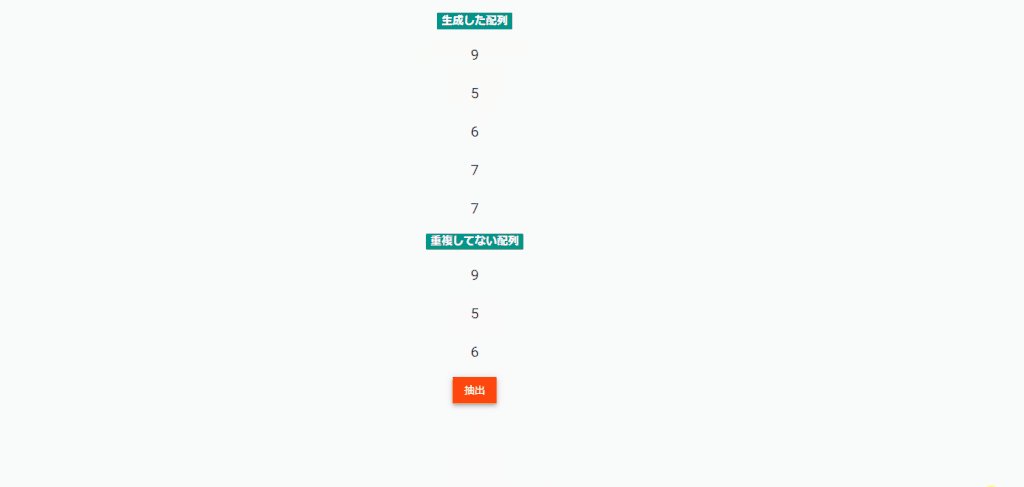
以下は、ランダムな配列を作成して、配列から重複してないデータだけを抽出して表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの5個の配列を生成
let arr1 = radarr(5);
// 乱数を表示
disp(arr1, "txt");
let arr2 = arr1.filter(function (val, idx, arr) {
// 最初に見つかった位置と最後に見つかった位置が一緒であれば
return arr.indexOf(val) === arr.lastIndexOf(val);
});
// 配列を表示
disp(arr2, "txt2");
}
function radarr(len) {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<span class="badge badge-primary">生成した配列</span>
<ul id="txt" class="list-group"></ul>
<span class="badge badge-primary">重複してない配列</span>
<ul id="txt2" class="list-group"></ul>
<button type="button" class="btn btn-raised btn-warning" onclick="hoge();">抽出</button>
</body>
</html>重複してないデータのみ表示されていることが確認できます。

-
前の記事

javascript 小数点以下の値を切り捨てて表示する 2020.09.03
-
次の記事

React.js ライブラリ「emotion-grid」を使ってグリッドシステムを利用する 2020.09.04







コメントを書く