javascript セレクトボックスで選択されたテキストデータを取得する
- 作成日 2020.09.11
- 更新日 2022.06.21
- javascript
- javascript

javascriptで、セレクトボックスで選択されたテキストデータを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
テキスト取得方法
インデックス番号を指定して「text」メソッドを使うと、セレクトボックスで選択したテキストを取得することが可能です。
※インデックス番号は「0」から開始されます。
<select id="select">
<option value="a">One</option>
<option value="b" selected>Two</option>
<option value="c">Three</option>
</select>
<script>
let obj = document.getElementById('select');
// selectedで選択されている値の番号が取得されます
let idx = obj.selectedIndex;
// 値を取得
let txt = obj.options[idx].text;
console.log(`idx =${idx} value =${txt}`);
</script>実行結果

また、js部は「document.getElementById」を省略して「id名」のみで、以下のように記述することも可能です。
<script>
// 選択されている値の番号を取得
let idx = select.selectedIndex;
// 値を取得
let txt = select.options[idx].text;
console.log(`idx =${idx} value =${txt}`);
</script>また、「document.getElementById」ではなく、formやname、classが設定されていれば、それぞれの方法で取得は可能です。
<form name="frm">
<select id="select" name="foo" class="bar">
<option value="a">One</option>
<option value="b" selected>Two</option>
<option value="c">Three</option>
</select>
</form>
<script>
// nameから取得する場合
let obj = document.getElementsByName("foo")[0];
// class名から取得
let obj = document.getElementsByClassName("bar")[0];
// formのidから取得
let obj = document.frm.select;
</script>サンプルコード
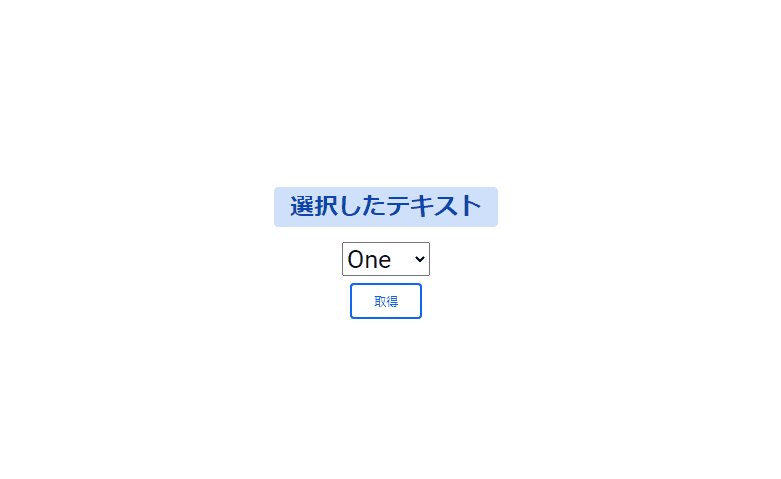
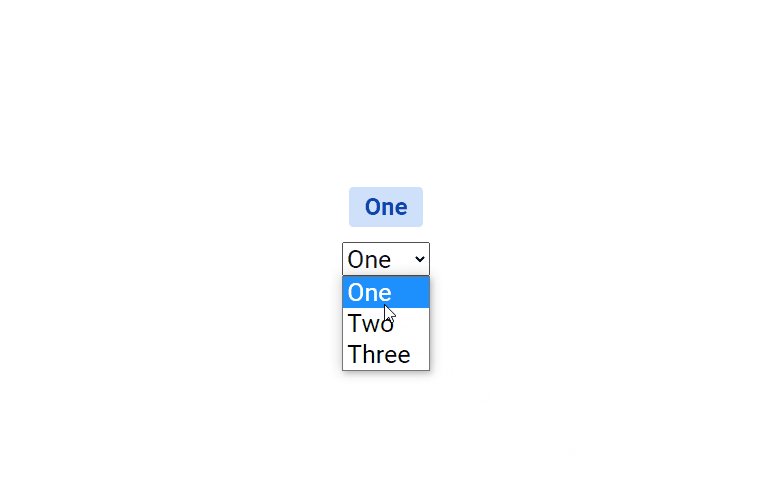
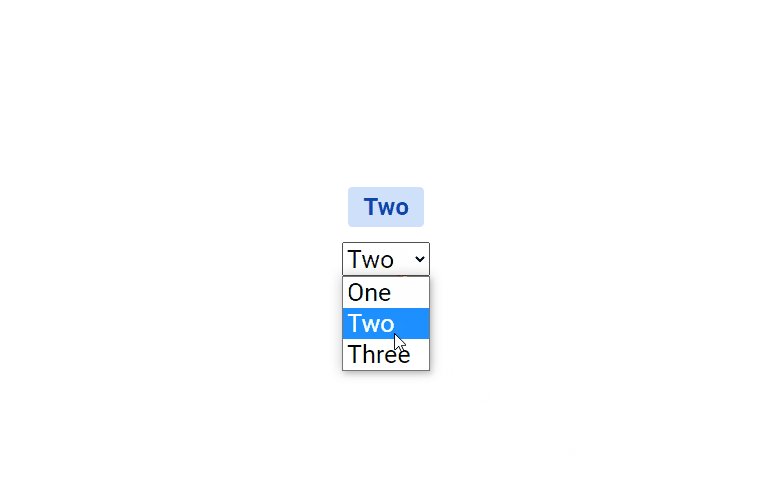
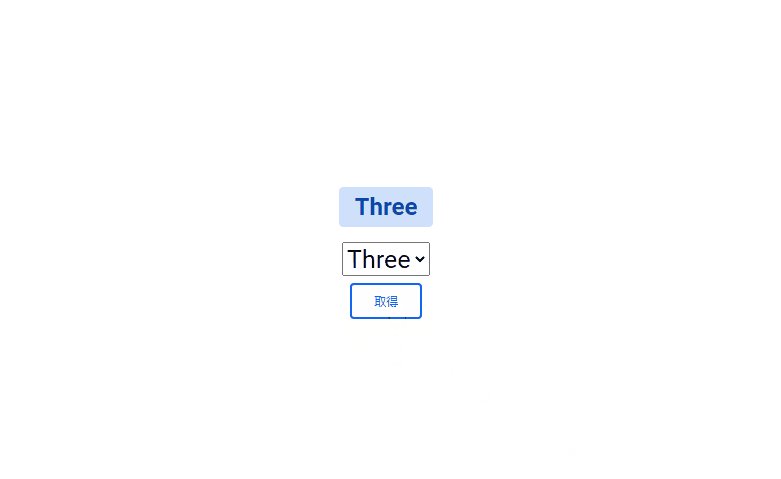
以下は、
「取得」ボタンをクリックすると、選択したセレクトボックスのテキストを取得して、表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
let obj = document.getElementById('select');
// 選択されている値の番号を取得
let idx = obj.selectedIndex;
// 値を取得
let txt = obj.options[idx].text;
// 表示
document.getElementsByClassName('badge-primary')[0].textContent = txt;
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-primary">選択したテキスト</span></h2>
<form>
<div class="form-row align-items-center">
<div class="col-auto my-1">
<select id="select" class="custom-select mr-sm-2">
<option value="a">One</option>
<option value="b">Two</option>
<option value="c">Three</option>
</select>
</div>
</div>
</form>
<button onclick="hoge();" type="button" class="btn btn-outline-primary">取得</button>
</div>
</body>
</html>セレクトボックスのテキストの内容が取得されていることが確認できます。

また、js部は以下のようにアロー関数やdocument.getElementByIdを省略して記述することも可能です。
<script>
const hoge = () =>{
let idx = select.selectedIndex;
let txt = select.options[idx].text;
document.getElementsByClassName('badge-primary')[0].textContent = txt;
}
</script>-
前の記事

javascript オブジェクトの要素を削除する 2020.09.11
-
次の記事

windows ディスクトップに白い枠が残って消えない 2020.09.12







コメントを書く