javascript 配列に値を追加する
- 作成日 2022.08.03
- 更新日 2022.12.19
- javascript
- javascript

javascriptで、配列に値を追加するサンプルコードを掲載してます。「push」に追加したい値を指定することで可能です。また「スプレッド構文」を使用すると配列に指定した配列を追加することもできます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.99
配列に値を追加
配列に値を追加するには、「push」を使用します。
配列.push(値)実際に追加してます。
let arr = [0,1,2];
arr.push(3);
console.log(arr); // [0, 1, 2, 3]複数追加することも可能です。
let arr = [0,1,2];
arr.push(3,4,5)
console.log(arr); // [0, 1, 2, 3, 4, 5]1つだけ追加であれば、「length」でインデックス番号を最大値に設定して使用する方法もあります。
let arr = [0,1,2];
arr[arr.length]=3; // arr[3] = 3;と同じ
console.log(arr); // [0, 1, 2, 3]※「push」を使っても「length」を使ってもパフォーマンスはそれほど変わりません。
ちなみに、インデックス番号に最大値以上の値を指定すると空の値が挿入されます。
let arr = [0, 1, 2];
arr[9] = 3;
console.log(arr); // [0, 1, 2, 空 × 6, 3]
console.log(arr.length); // 10配列から追加
配列から追加する場合は「スプレッド構文」を使用するか「concat」を使用します。
let arr = [0,1,2];
let arr2 = [...arr, ...[3,4,5]];
console.log(arr2); // [0, 1, 2, 3, 4, 5]「concat」の場合は、以下となります。
let arr = [0,1,2];
let arr2 = arr.concat([3,4,5]);
console.log(arr2); // [0, 1, 2, 3, 4, 5]サンプルコード
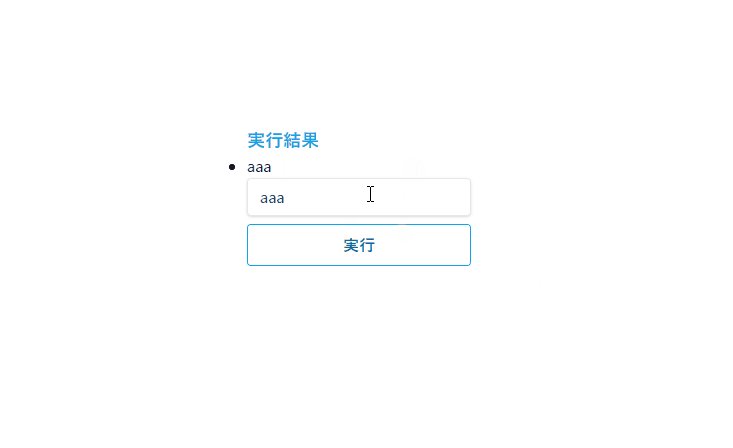
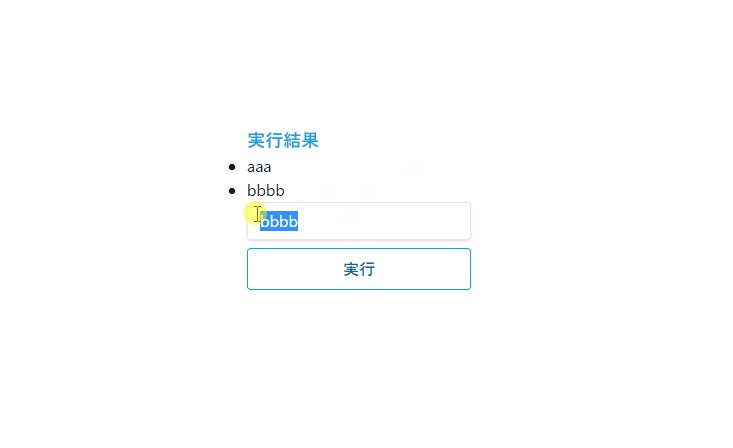
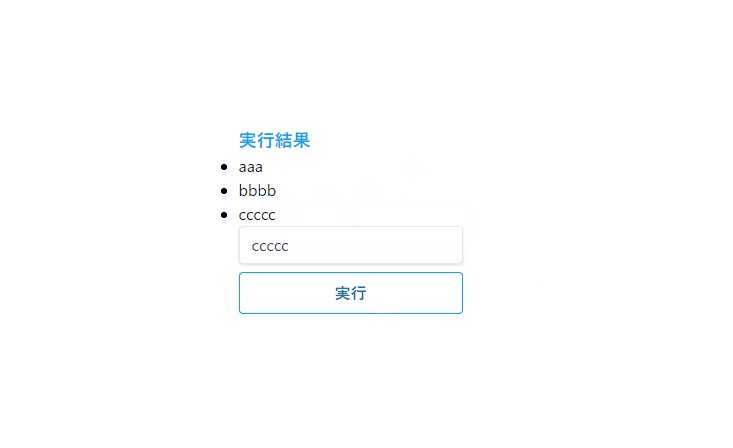
以下は、
「実行」ボタンをクリックした際に、フォームに入力された値を配列に挿入していき表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
let arr = []
window.onload = () => {
btn.onclick = () => {
// フォームの値を追加
arr.push(txt.value)
// 表示用の配列を用意
let text = [];
// 配列を利用してforEach文を作成
arr.forEach((x, i) => text.push('<li>' + arr[i] + '</li>'))
//innerHTMLを使用して表示
result.innerHTML = text.join('');
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-sky-500 text-lg mr-auto">実行結果</h1>
<ul id="result" class="list-disc">
</ul>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="txt">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-sky-500 text-sky-700 font-semibold hover:text-white py-2 px-4 border border-sky-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、挿入されていることが確認できます。

-
前の記事

Azure Data Studio PostgreSQLに接続する 2022.08.03
-
次の記事

Redis リストのインデックス範囲外の値を削除する 2022.08.03










コメントを書く