javascript 文字列のバイト数を取得
- 作成日 2020.09.19
- 更新日 2022.06.23
- javascript
- javascript

javascriptで、replaceを使って、文字列のバイト数を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
replace使い方
encodeURIした「文字列」に対して、replaceを使った後に長さを取得すると、文字列のバイト数を取得することが可能です。
encodeURI("文字列").replace(/%../g, "*").length;replace使い方
let num = encodeURI("abc").replace(/%../g, "*").length;
console.log(num) // 3ひらがなの場合は、1文字 3バイトとなります。
let num = encodeURI("あいう").replace(/%../g, "*").length;
console.log(num) // 9サロゲートペア文字は「4バイト」となります。
let num = encodeURI("😀😀😀").replace(/%../g, "*").length;
console.log(num) // 12サンプルコード
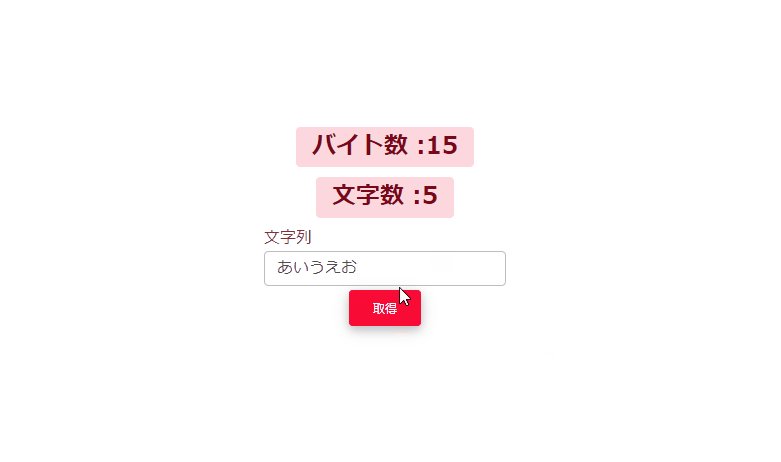
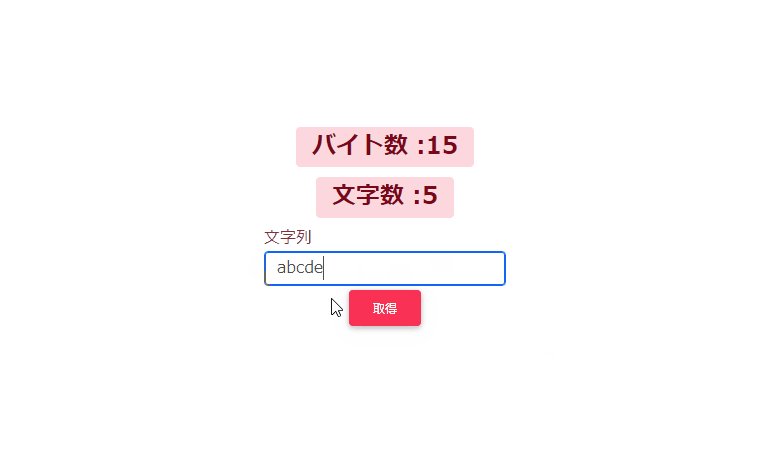
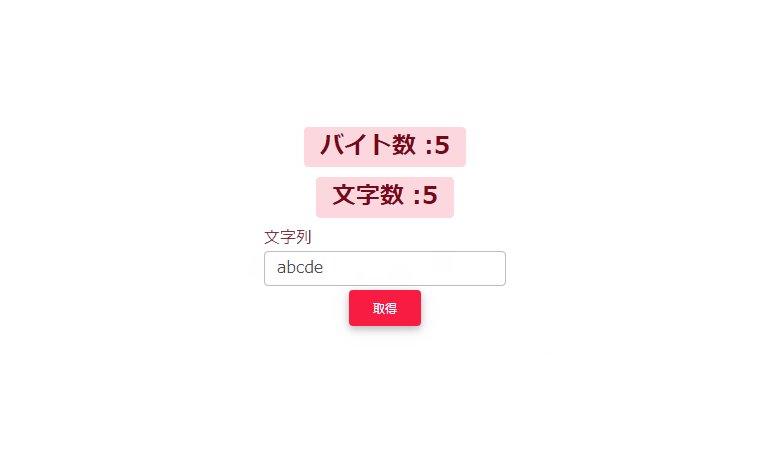
以下は、
「 取得 」ボタンをクリックすると、文字列をバイト数と長さそれぞれで取得する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
width: 500px;
}
</style>
<script>
function hoge() {
let str = document.getElementById('str').value;
// バイト数を取得
let bytelen = encodeURI(str).replace(/%../g, "*").length;
// 表示用の要素
let obj = document.getElementsByClassName('badge');
obj[0].textContent = "バイト数 :" + bytelen;
obj[1].textContent = "文字数 :" + str.length;
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-danger">バイト数</span></h2>
<h2><span class="badge badge-danger">文字数</span></h2>
<form>
<div class="form-group">
<label for="str" class="bmd-label-floating">文字列</label>
<input id="str" type="text" class="form-control">
</div>
</form>
<button onclick="hoge()" type="button" class="btn btn-raised btn-danger mt-1">
取得
</button>
</div>
</body>
</html>バイト数と文字列の長さが表示されているが確認できます。

-
前の記事

Aptana Studioを日本語化する手順 2020.09.18
-
次の記事

javascript URLのパラメーターのみを取得する 2020.09.19







コメントを書く