javascript スプレッド構文で任意の可変な値のチェックボックスにチェックをする
- 作成日 2021.04.19
- 更新日 2022.08.17
- javascript
- javascript

javascriptで、スプレッド構文を引数にして、任意の可変な値のチェックボックスにチェックをするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
スプレッド構文を引数に使用
「スプレッド構文」を使用すると、以下のコードのように、name属性を第一引数にして、
チェックしたいチェックボックスを任意の数だけ引数に指定することができます。
<input type="checkbox" name="hoge" value="a">a
<input type="checkbox" name="hoge" value="b">b
<input type="checkbox" name="hoge" value="c">c
<input type="checkbox" name="hoge" value="d">d
<input type="checkbox" name="hoge" value="e">e
<script>
'use strict';
const check = (name, ...values) => {
const elm = document.getElementsByName(name);
elm.forEach(x => x.checked = values.includes(x.value));
}
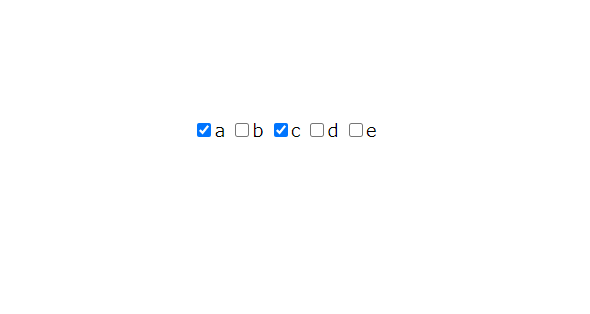
check('hoge', 'a', 'c');
</script>実行結果

スプレッド構文を引数に指定すると、以下のように任意の数を引数に利用することができます。
// dを追加
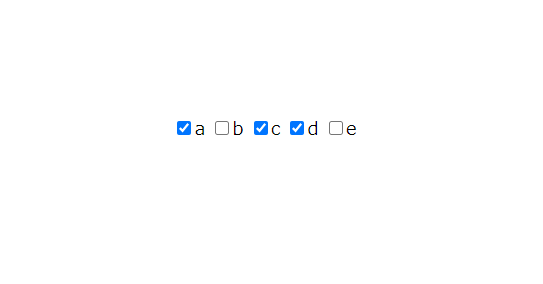
check('hoge', 'a', 'c', 'd'); 実行結果

NodeList
ちなみに「NodeList」は配列ではないですが「forEach」が使用できます。
const elm = document.getElementsByName(name);
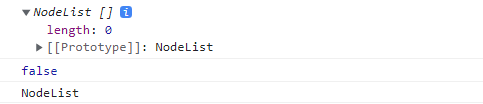
console.log(elm)
console.log(Array.isArray(elm)); // false
console.log(elm.constructor.name); // NodeList実行結果

理由は、以下のように「prototype.forEach」が「イコール」なためです。
console.log(NodeList.prototype.forEach === Array.prototype.forEach);
// trueサンプルコード
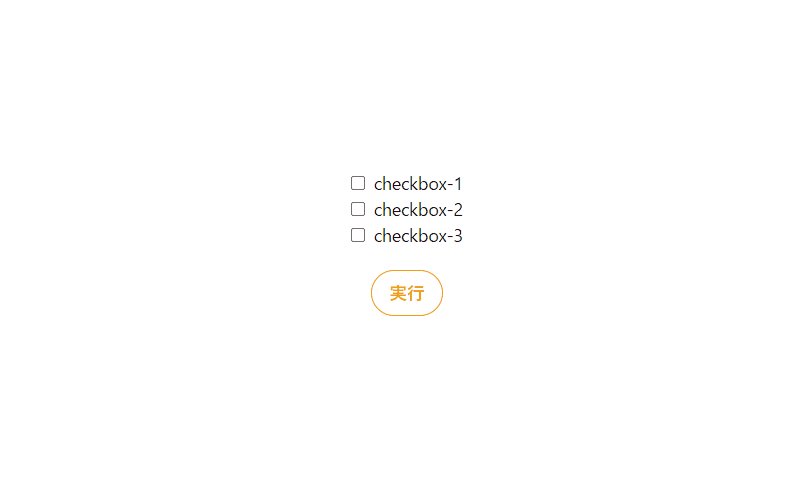
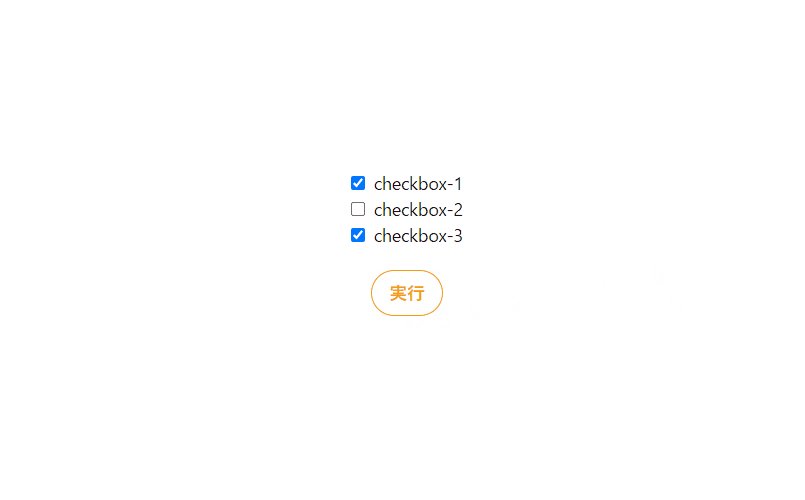
以下は、
「実行」ボタンをクリックすると、指定した値のチェックボックスにチェックを入れる
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const check = (name, ...values) => {
const elm = document.getElementsByName(name);
elm.forEach(x => x.checked = values.includes(x.value));
}
window.onload = () => {
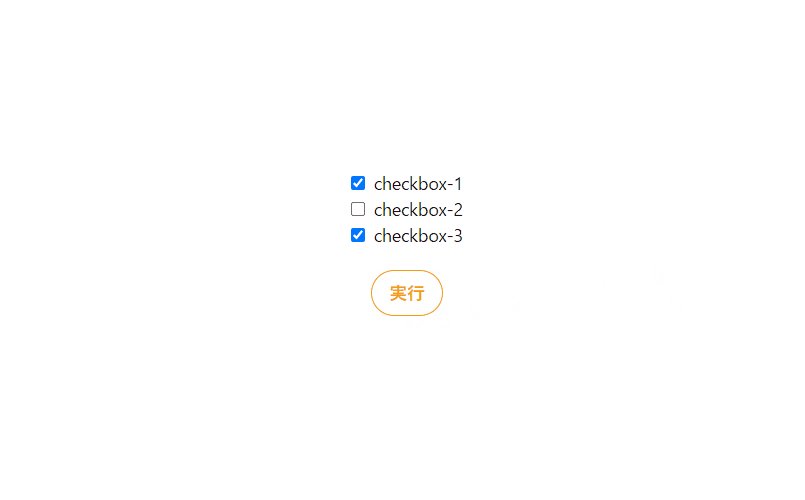
btn.onclick = () => { check('hoge', 'checkbox-1', 'checkbox-3') };
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<div class="mt-2">
<div>
<label class="inline-flex items-center">
<input type="checkbox" name="hoge" value="checkbox-1">
<span class="ml-2">checkbox-1</span>
</label>
</div>
<div>
<label class="inline-flex items-center">
<input type="checkbox" name="hoge" value="checkbox-2">
<span class="ml-2">checkbox-2</span>
</label>
</div>
<div>
<label class="inline-flex items-center">
<input type="checkbox" name="hoge" value="checkbox-3">
<span class="ml-2">checkbox-3</span>
</label>
</div>
</div>
</div>
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-yellow-500 hover:border-yellow-300 text-yellow-500 hover:text-yellow-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>チェックされていることが確認できます。

-
前の記事

GitKrakenでファイルの変更点を確認する 2021.04.18
-
次の記事

git コミットした数を確認する 2021.04.19










コメントを書く