javascript 半角数値のチェックを行う
- 作成日 2020.12.01
- 更新日 2022.07.26
- javascript
- javascript

javascriptで、正規表現を用いて半角数値のチェックを行うサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
半角数値のチェック
正規表現を使用して、チェックを行うことが可能です。
let str = "0123456789";
// 半角数値チェック
if (str.match(/^[0-9]+$/)) {
//半角数値
console.log("半角数値です"); // 半角数値です
} else {
//半角数値以外
console.log("半角数値ではありません");
}全角数値が1つでも含まれていると判定結果は、半角数値ではないとなります。
let str = "123";
// 半角数値チェック
if (str.match(/^[0-9]+$/)) {
//半角数値
console.log("半角数値です");
} else {
//半角数値以外
console.log("半角数値ではありません"); // 半角数値ではありません
}また、三項演算子を使用すると1行で記述することも可能です。
let str = "123";
(str.match(/^[0-9]+$/)) ? console.log("半角数値です") : console.log("半角数値ではありません")関数化して、複数のパターンをチェックしてみます。
check("123") // 半角数値です
check("0") // 半角数値です
check("1.23") // 半角数値ではありません
check("123") // 半角数値ではありません
check("abc") // 半角数値ではありません
check("") // 半角数値ではありません
function check(str){
(str.match(/^[0-9]+$/)) ? console.log("半角数値です") : console.log("半角数値ではありません")
}判定されていることが確認できます。
サンプルコード
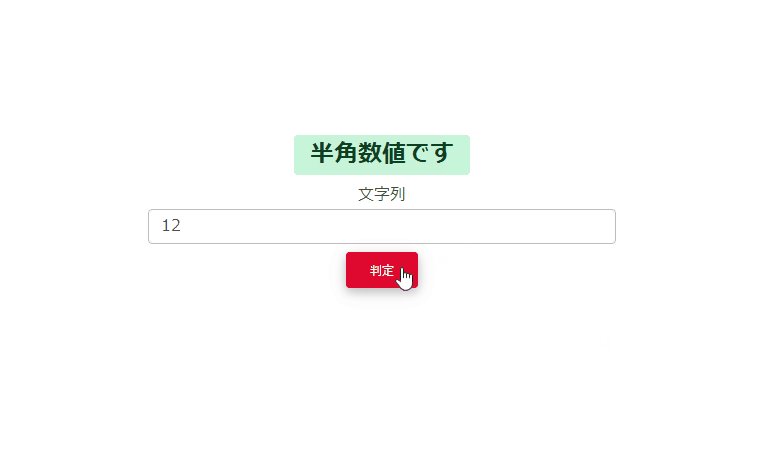
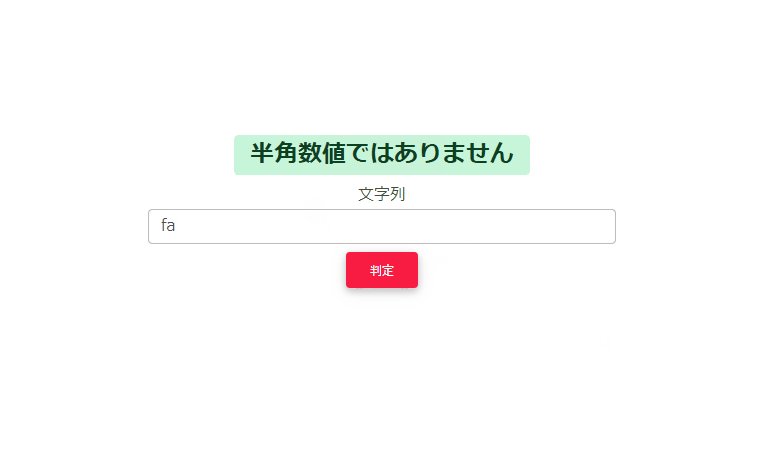
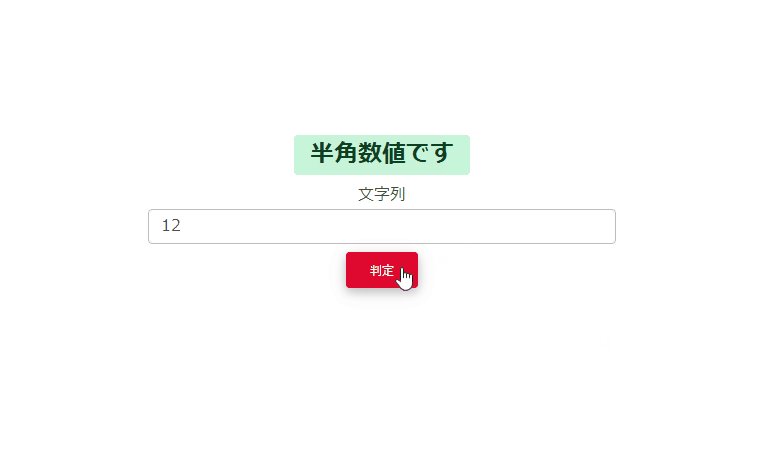
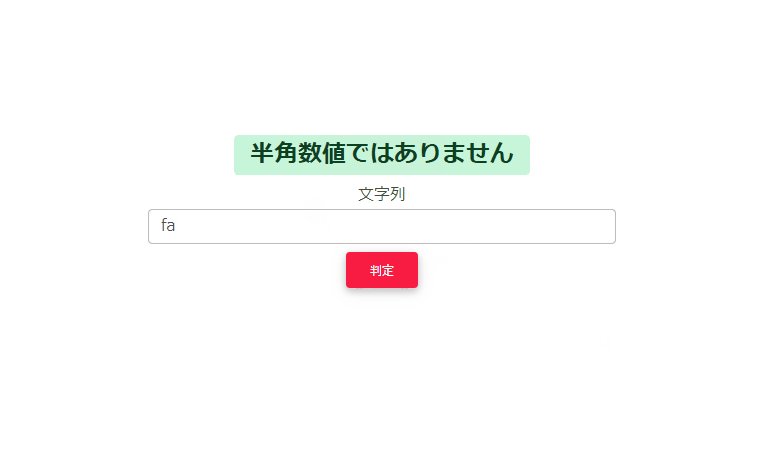
以下は、
「 判定 」ボタンをクリックすると、フォームに入力したテキストデータが半角数値であるかを判定する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-success">判定結果</span></h2>
<form>
<div class="form-group w-50 mx-auto">
<label for="formGroupExampleInput" class="bmd-label-floating">文字列</label>
<input id="str" type="text" class="form-control">
</div>
</form>
<button onclick="hoge()" type="button" class="btn btn-danger mt-2">
判定
</button>
</div>
<script>
function hoge() {
// フォームの値を取得
let str = document.getElementById('str').value;
// 表示用の要素
let obj = document.getElementsByClassName('badge');
// 半角数値チェック
if (str.match(/^[0-9]+$/)) {
//半角数値
obj[0].textContent = "半角数値です";
} else {
//半角数値以外
obj[0].textContent = "半角数値ではありません";
}
}
</script>
</body>
</html>判定されていることが確認できます。

-
前の記事

C# 累乗計算を行う 2020.12.01
-
次の記事

php8.0 str_starts_withを使って指定した文字列が先頭に含まれているかを判定する 2020.12.01







コメントを書く