javascript 配列の一部をコピーして同じ配列の一部に適応する
- 作成日 2020.09.01
- 更新日 2022.03.11
- javascript
- javascript

javascriptでcopyWithinメソッドを使用して、配列の一部をコピーして同じ配列の一部に適応するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 99.0.4844.51
copyWithinメソッド使い方
copyWithinメソッドを使うと、配列の指定した範囲をコピーして、同じ配列の指定した位置に適応するが可能です。
Array.copyWithin(適応したい位置,コピー開始位置,コピー終了位置)copyWithinメソッド使い方
const arr1 = [1, 2, 3 ,4, 5, 6, 7];
const arr2 = arr1.copyWithin(0,5,6);
console.log(arr2); // [6, 2, 3, 4, 5, 6, 7]
const arr3 = arr1.copyWithin(0,5,7);
console.log(arr3); // [6, 7, 3, 4, 5, 6, 7]
const arr4 = arr1.copyWithin(1,5,6);
console.log(arr4); // [6, 6, 3, 4, 5, 6, 7]
const arr5 = arr1.copyWithin(1,5,7);
console.log(arr5); // [6, 6, 7, 4, 5, 6, 7]サンプルコード
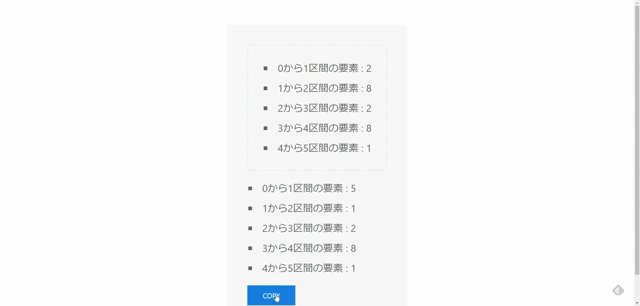
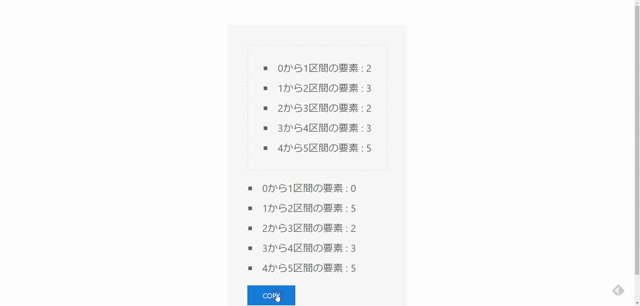
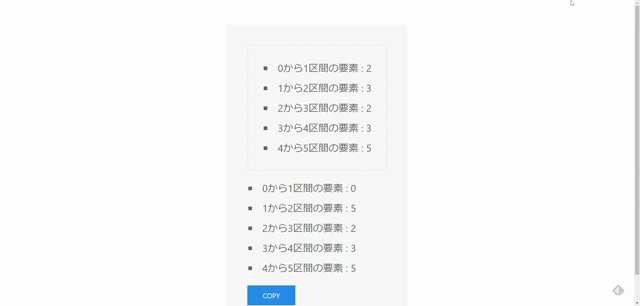
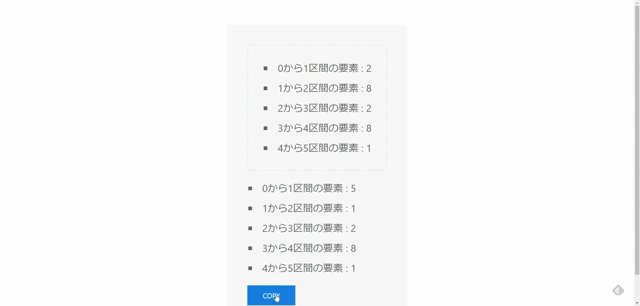
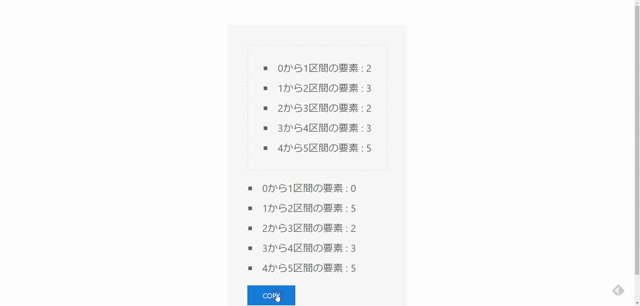
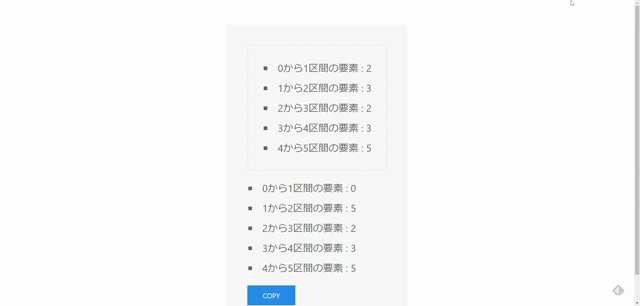
以下は、「copy」ボタンをクリックすると、ランダムに生成した配列の2~4番目の間の配列をコピーして、元の配列0番に挿入するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 50px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの5個の配列を生成
var arr = radarr();
// 乱数を表示
disp(arr, "txt");
// 0番目の要素に2~4番目の間の配列を入れる
var arr2 = arr.copyWithin(0, 2, 4);
// コピーしたものを表示
disp(arr2, "txt2");
}
function radarr() {
//ランダムな9までの3個の配列を生成
var arr = [];
var num = 10;
var length = 5;
for (var i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
var text = [];
for (var i = 0; i < arr.length; i++) {
text.push('<li>' + i + 'から' + (i + 1) + '区間の要素 : ' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<div class="uk-dark uk-background-muted uk-padding">
<div class="uk-placeholder">
<ul id="txt2" class="uk-list uk-list-square">0番目の要素に2~4番目の間の配列を入れる</ul>
</div>
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-primary" onclick="hoge()">copy</button>
</p>
</div>
</div>
</body>
</html>コピーされていることが確認できます。

-
前の記事

javascript 配列から重複を取り除く 2020.09.01
-
次の記事

php phpmdを利用してソースコードのチェックを行う 2020.09.01







コメントを書く