javascript オブジェクトを反転させる
- 作成日 2022.11.14
- javascript
- javascript

javascriptで、オブジェクトを反転させるサンプルコードを記述してます。「Object.keys」を使用してkeyを配列化して反転した後に、反転したkeyから値を指定してオブジェクトを生成します。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.107
オブジェクトを反転
オブジェクトを反転させるには、
1. 「Object.keys」でkeyのみを配列化
2. 「reverse」で反転
3. 「key」を元に「value」も反転
で可能です。
const obj = {
a: 1,
b: 2,
c: 3,
};
const reversedKeys = Object.keys(obj).reverse();
// 反転後のオブジェクト
let reversedobj = {};
// 反転したオブジェクトを生成
reversedKeys.forEach(function(key){
reversedobj[key] = obj[key];
});
console.log( reversedobj ); // {c: 3, b: 2, a: 1}サンプルコード
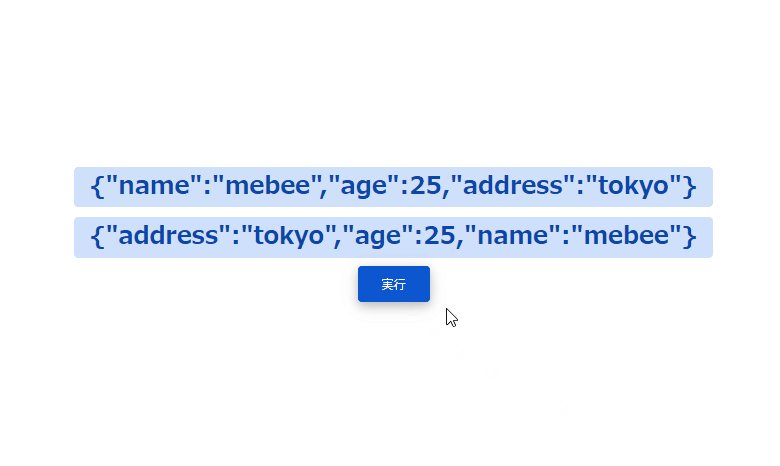
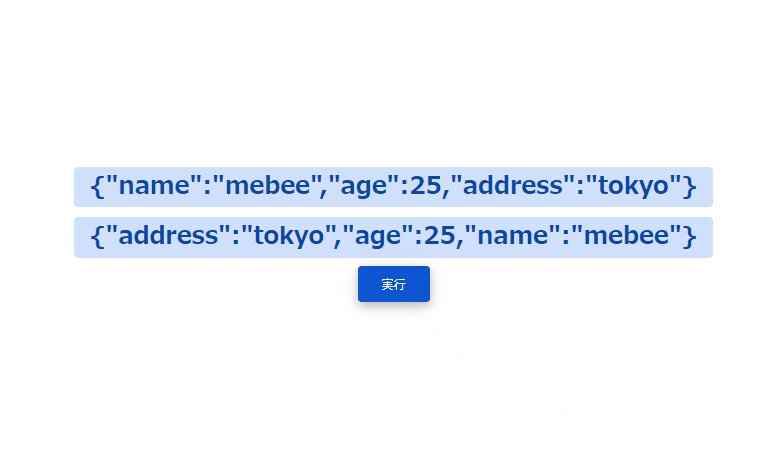
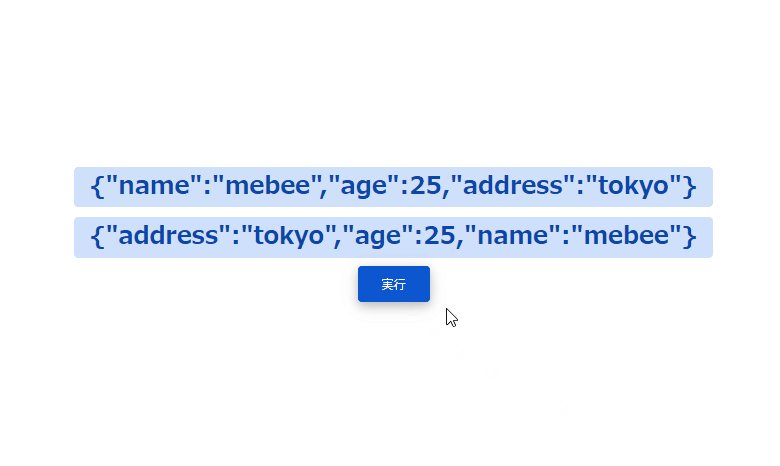
以下は、
「実行」ボタンをクリックすると、用意したオブジェクトを反転させて表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-primary"></span></h2>
<h2><span class="badge badge-primary">結果</span></h2>
<button type="button" onclick="reversed()" class="btn btn-raised btn-primary">
実行
</button>
</div>
<script>
const obj = {name: 'mebee', age: 25, address: 'tokyo'};
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
const reversed = () => {
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[1];
// keyを反転
const reversedKeys = Object.keys(obj).reverse();
// 反転後のオブジェクト
let reversedobj = {};
// 反転したオブジェクトを生成
reversedKeys.forEach(key => {
reversedobj[key] = obj[key];
});
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(reversedobj);
}
</script>
</body>
</html>反転された結果が表示されていることが確認できます。

-
前の記事

Dart Setのサイズ(長さ)を取得する 2022.11.14
-
次の記事

mac 1度にディレクトリを作成後に移動する 2022.11.14







コメントを書く