javascript 配列から真偽値のみを抽出する
- 作成日 2021.09.02
- 更新日 2022.09.27
- javascript
- javascript

javascriptで、配列から真偽値のみを抽出するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.127
真偽値のみを抽出
真偽値のみを取り出すには、「filter」を使って「typeof」を使用することで可能です。
'use strict';
let arr = ['hoge', 'foo', 1, 2, 'bar', true, false]
arr = arr.filter( function(x){return typeof x === 'boolean'} )
console.log( arr )実行結果を確認すると、真偽値のみが取得されていることが確認できます。

また、以下のコードを、
arr = arr.filter( function(x){return typeof x === 'boolean'} )アロー関数を使用して、以下のように簡潔に記述することもできます。
arr = arr.filter((x) => {return typeof x === 'boolean'})サンプルコード
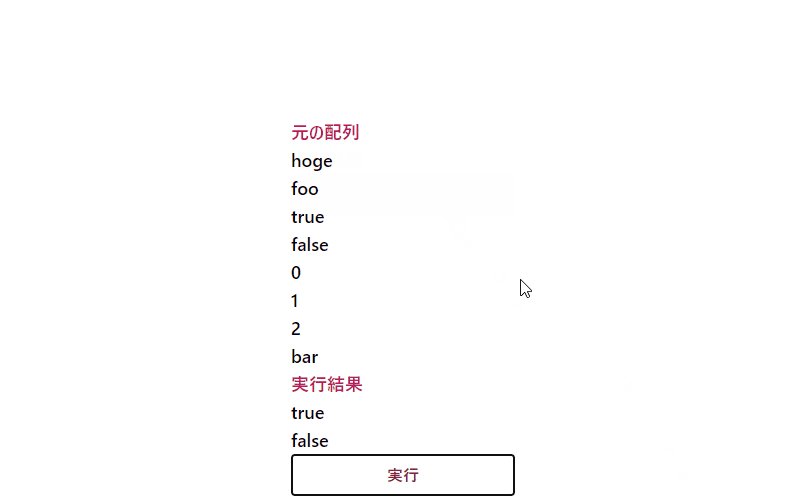
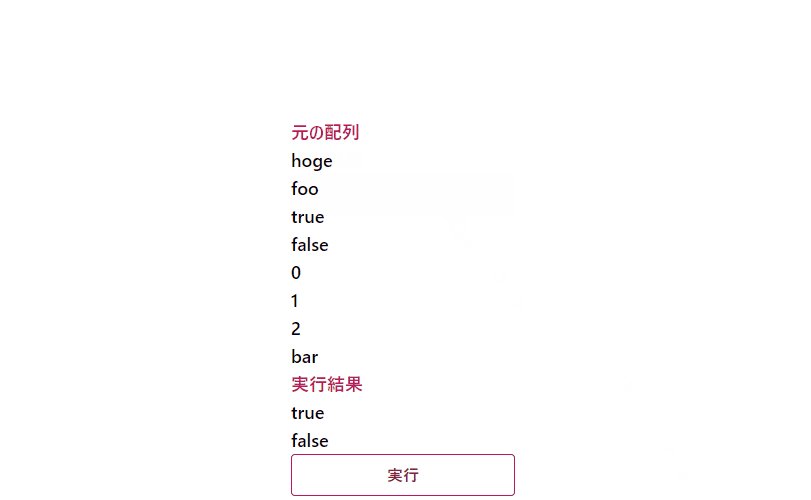
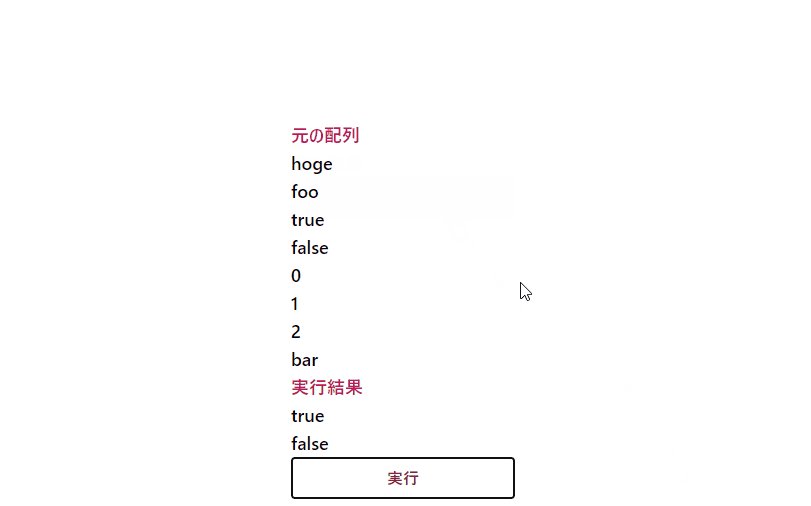
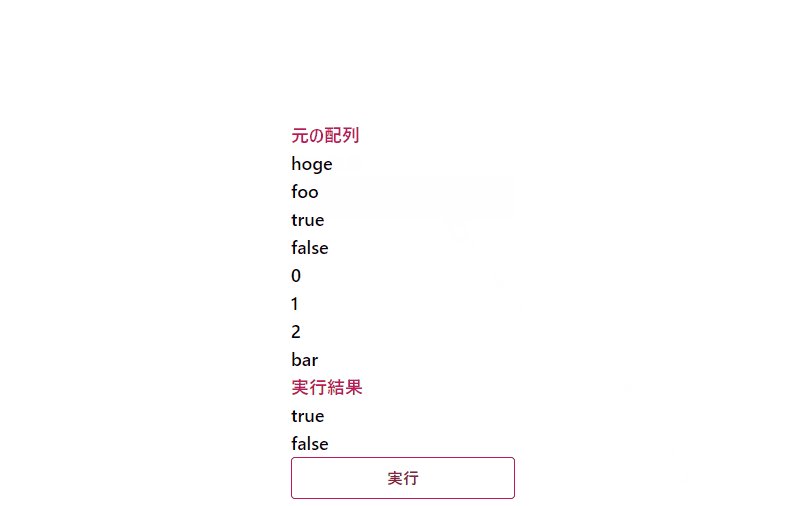
以下は、
「実行」ボタンをクリックして、配列から真偽値のみを取得して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
const arr =['hoge', 'foo', true, false , 0, 1, 2,'bar'];
disp(arr, "foo");
disp(arr.filter(x => typeof x === 'boolean'), "fuga");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-pink-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-pink-500 text-lg mr-auto">実行結果</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-500 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、真偽値のみが取得されていることが確認できます。

-
前の記事

zoom ちょっとオシャレな背景を簡単に作成する 2021.09.01
-
次の記事

Linux ファイルの中を後ろから読み込む 2021.09.02







コメントを書く