javascript 文字列を指定した回数繰り返す
- 作成日 2020.10.10
- 更新日 2022.07.07
- javascript
- javascript

javascriptで、repeatを使用して、文字列を指定した回数繰り返すサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
repeat使い方
repeatを使用すると、回数を指定して、文字列を繰り返すことが可能です。
文字列.repeat(回数);repeat使い方
console.log( 'mebee'.repeat(5) );
// mebeemebeemebeemebeemebee※repeatは、IEではサポートされてません。

マイナスは指定できませんが、少数は使用することが可能です。
console.log( 'mebee'.repeat(5.1) );
// mebeemebeemebeemebeemebee
console.log( 'mebee'.repeat(5.9) );
// mebeemebeemebeemebeemebee「0」を指定すると、何も表示されません。
console.log( 'mebee'.repeat(0) );
//文字列の数値も使用できます。
console.log( 'mebee'.repeat('5') );
// mebeemebeemebeemebeemebeeサンプルコード
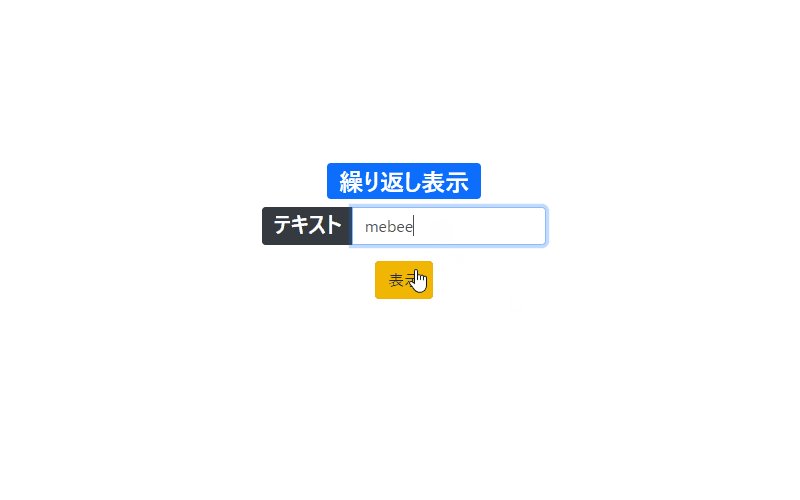
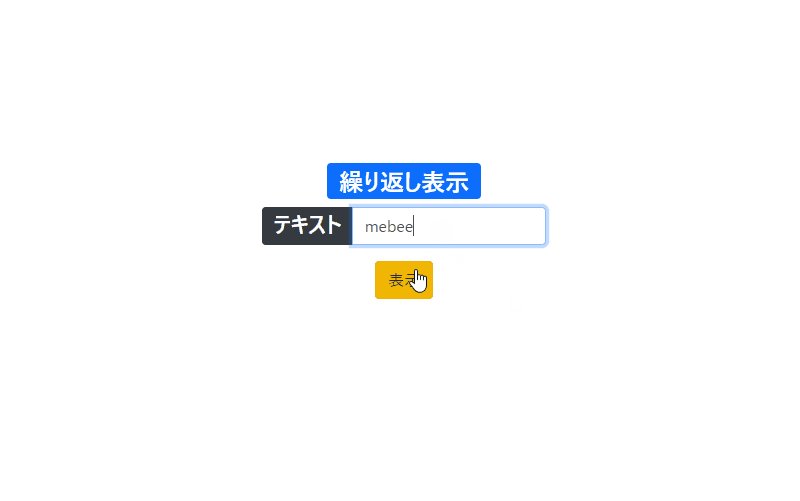
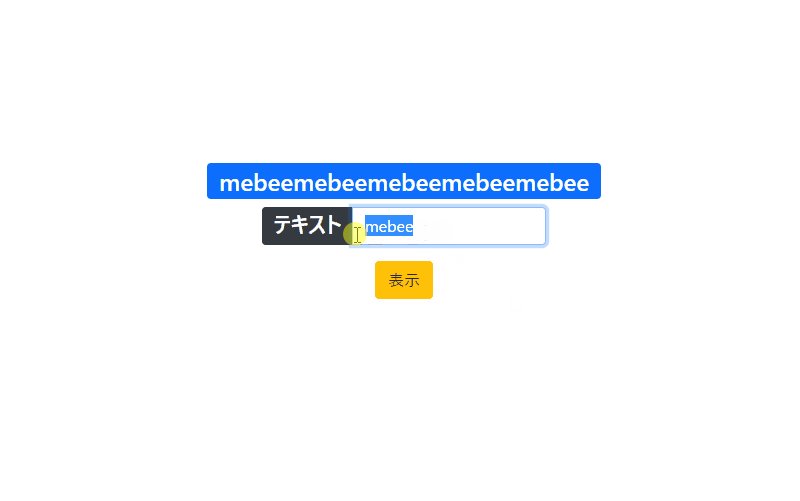
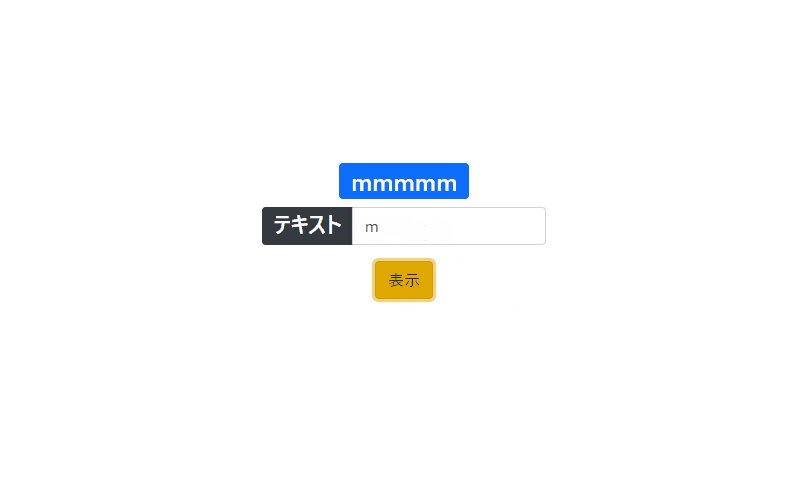
以下は、
「表示」ボタンをクリックすると、フォームに入力した値を5回繰り返して表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let str = document.getElementById('foo').value;
// 表示用の要素を取得
let elm = document.getElementsByClassName("badge")[0];
// 繰り返して表示
elm.textContent = str.repeat(5);
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">繰り返し表示</span></h2>
<ul id="txt" class="list-group list-group-flush"></ul>
<div class="row">
<div class="input-group mb-3">
<span class="badge bg-dark">テキスト</span>
<input id="foo" type="text" class="form-control">
</div>
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
表示
</button>
</div>
</div>
</body>
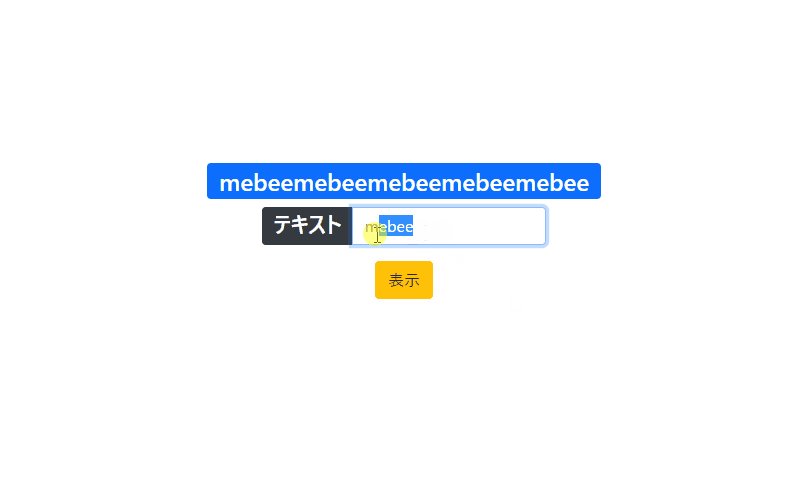
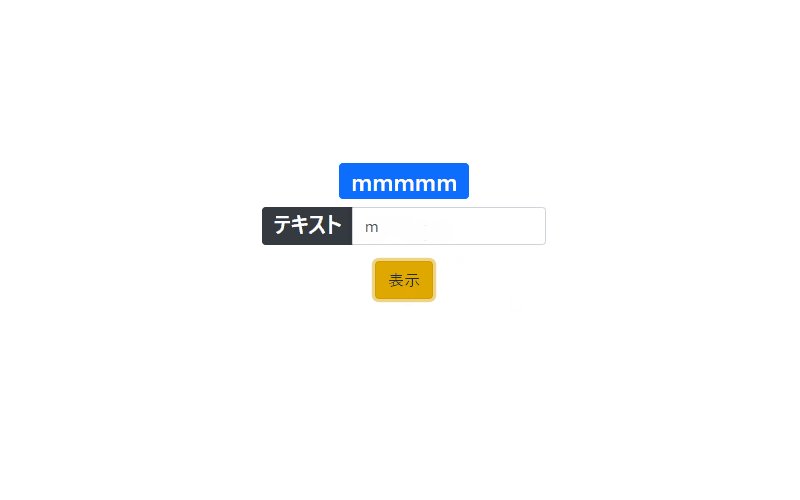
</html>繰り返し表示されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。関数もアロー関数を使用できます。
const hoge = () => {
var elm = document.getElementsByClassName("badge")[0];
elm.textContent = foo.value.repeat(5);
}
window.onload = () => {
// クリックイベントを登録
btn.onclick= () => {
hoge();
};
}-
前の記事

html clippathを使用して画像を円形に切り抜く 2020.10.10
-
次の記事

React.js ライブラリ「@icons-pack/react-simple-icons」を使用してアイコンを利用する 2020.10.10







コメントを書く