javascript フォームの数値を使用すると結果がおかしくなる
- 作成日 2022.05.18
- 更新日 2022.12.06
- javascript
- javascript

javascriptで、フォームの数値を使用すると結果がおかしくなる場合の対処法を掲載してます。「value」で取得すると文字列として取得されるため「+」演算子の場合は文字列の結合となります。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.72
フォームから取得した数値の足し算を行う
以下のコードを実行すると、文字列として取り扱いされて足し算の結果が取得できません。
<input id="num1" type="number">
<input id="num2" type="number">
<input id="btn" type="button" value="ボタン" />
<script>
'use strict'
function hoge() {
const result = document.getElementById("num1").value + document.getElementById("num2").value
console.log(result)
};
document.getElementById("btn").addEventListener('click', hoge, false);
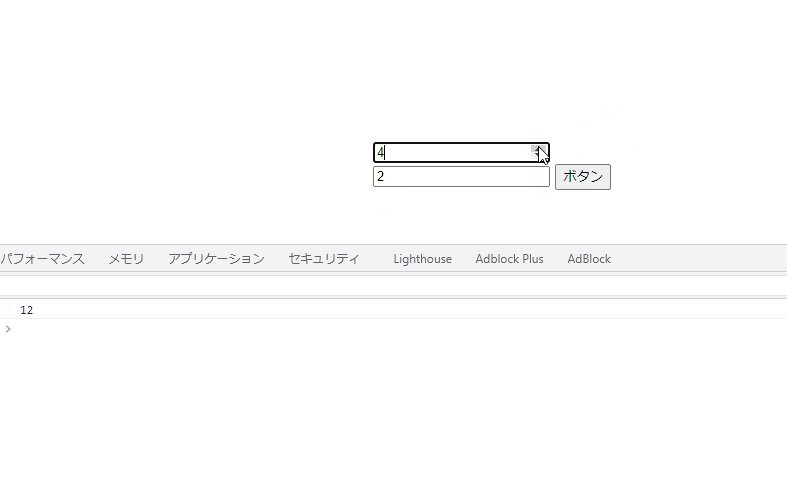
</script>実行結果

足し算の結果を取得する場合は、「parseInt」で数値に変換する必要があります。
'use strict'
function hoge() {
const result = parseInt(document.getElementById("num1").value) + parseInt(document.getElementById("num2").value)
console.log(result)
}
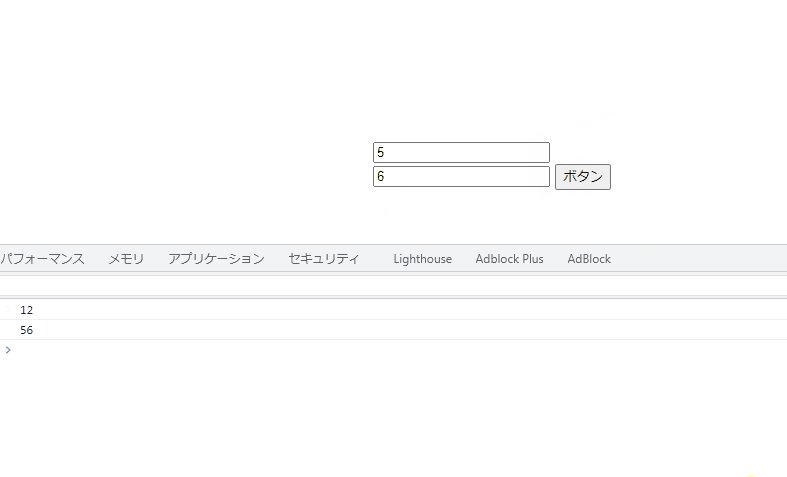
document.getElementById("btn").addEventListener('click', hoge, false);実行結果

また、上記のコードはdocument.getElementByIdを省略してアロー関数を使用すれば、簡潔に記述することができます。
'use strict'
const hoge = () => {
const result = parseInt(num1.value) + parseInt(num2).value
console.log(result)
}
btn.addEventListener('click', hoge, false);valueAsNumber
「valueAsNumber」を使用しても、数値として取得することは可能です。
<input id="num1" type="number">
<input id="num2" type="number">
<input id="btn" type="button" value="ボタン" />
<script>
function hoge() {
const result = document.getElementById("num1").valueAsNumber + document.getElementById("num2").valueAsNumber
console.log(result)
};
document.getElementById("btn").addEventListener('click', hoge, false);
</script>-
前の記事

MySQL テキストファイルからクエリを実行する 2022.05.17
-
次の記事

jquery プロパティの値を取得する 2022.05.18










コメントを書く