jquery プロパティの値を取得する

jqueryで、プロパティの値を取得するサンプルコードを記述してます。 「prop」メソッドを使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 101.0.4951.54
プロパティの値を取得
プロパティの値を取得するには、「prop」メソッドを使用します。
$('要素を指定').prop('取得するプロパティ')以下は、チェックボックスのプロパティに設定されている値を取得して表示するサンプルコードとなります。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function() {
$('#btn').on('click', function() {
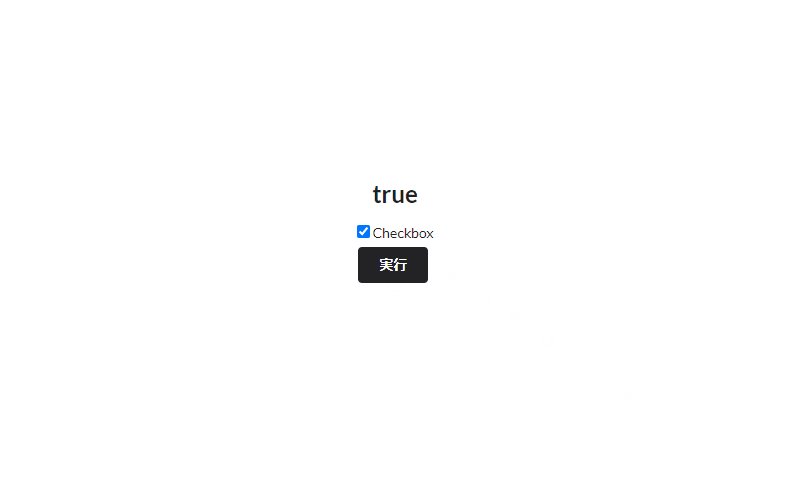
$('#result').text( $('#chk').prop('checked') )
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div id="foo">
<input id="chk" type="checkbox" class="hidden">
<label>Checkbox</label>
</div>
<div class="ui stackable fields">
<button id="btn" class="ui black button">実行</button>
</div>
</div>
</div>
</body>
</html>取得されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$('#result').text( $('#chk').prop('checked') )
})
})-
前の記事

javascript フォームの数値を使用すると結果がおかしくなる 2022.05.18
-
次の記事

MySQL 「G」を使用して結果を縦に表示する 2022.05.18










コメントを書く