javascript ランダムな整数を生成する
- 作成日 2022.02.23
- 更新日 2022.10.12
- javascript
- javascript

javascriptで、ランダムな整数を生成するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
ランダムな整数を生成
ランダムな整数を生成するには「Math.random()」を「Math.floor」で整数部のみにします。
Math.floor(Math.random() * 生成する範囲)実際に、生成してみます。ここでは「0~9」までの乱数を生成します。
'use strict'
let num = Math.floor(Math.random() * 10)
console.log(num)実行結果をみると乱数が生成されていることが確認できます。

最小値と最大値を指定する場合は、以下のようにします。
ここでは最小値「3」、最大値「7」で生成してます。
'use strict'
const min = 3 ; // 最小値を指定
const max = 7 ; // 最大値を指定
let num = Math.floor( Math.random() * (max + 1 - min) ) + min ;
console.log(num)実行結果

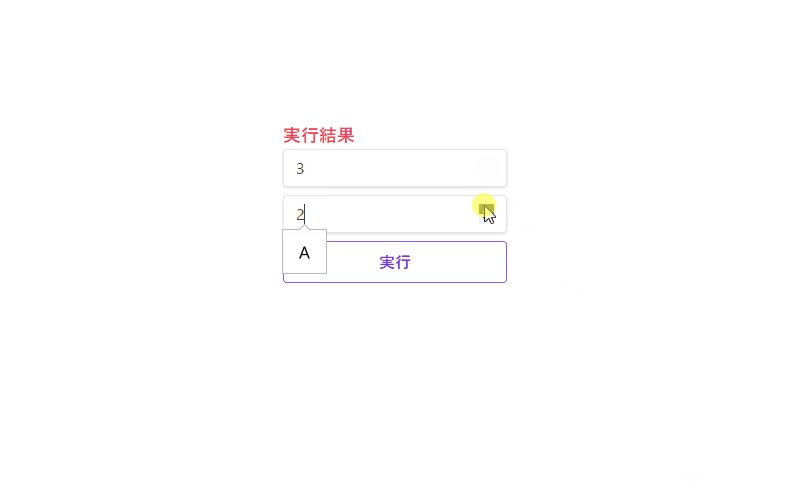
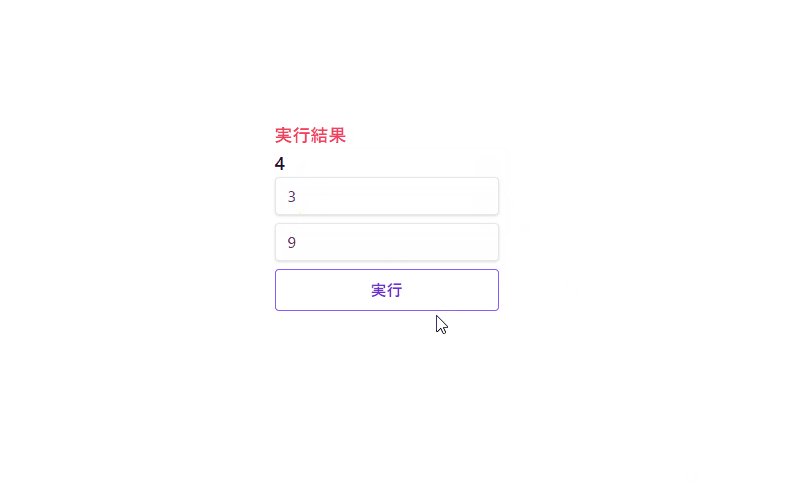
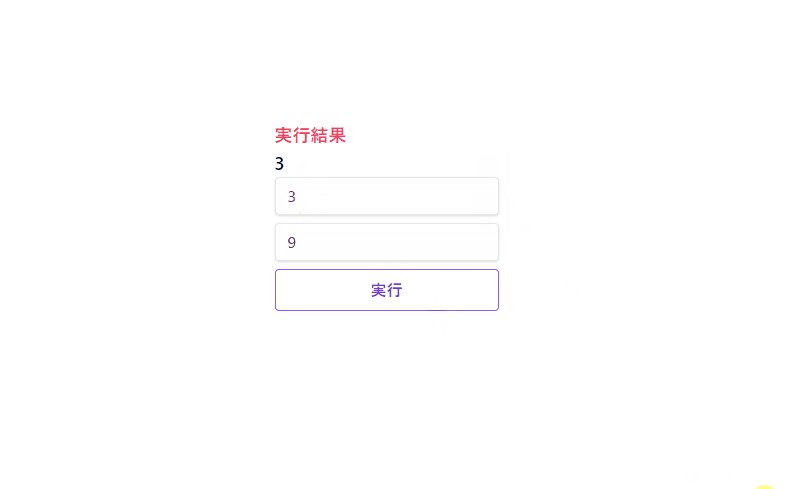
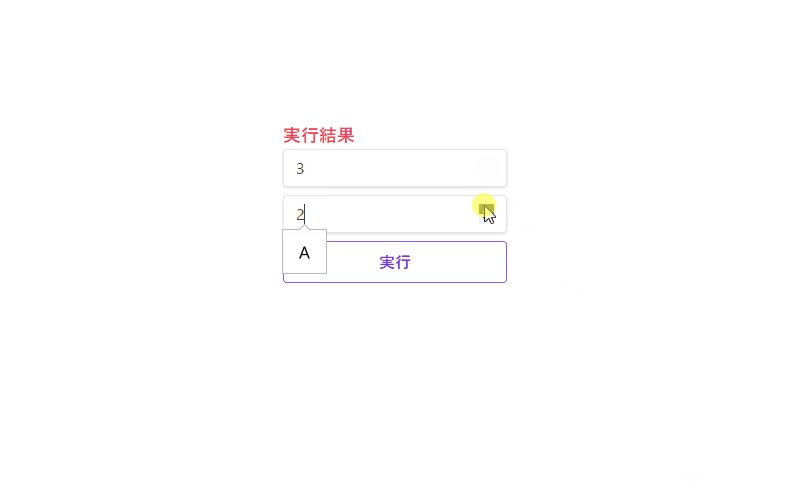
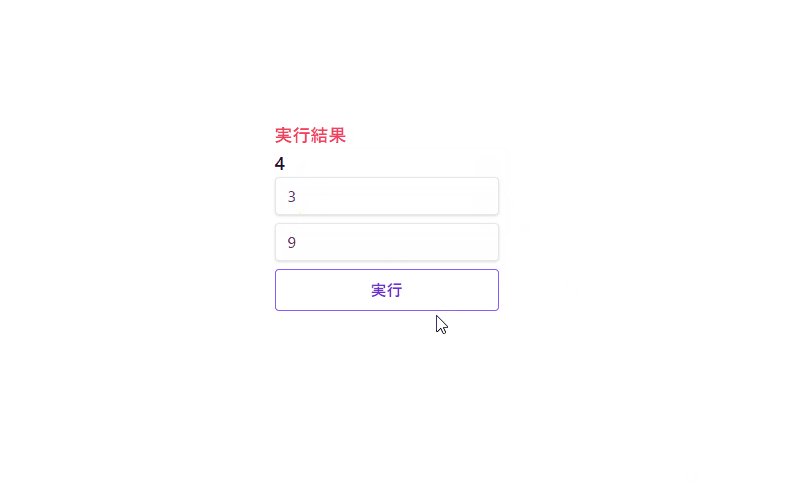
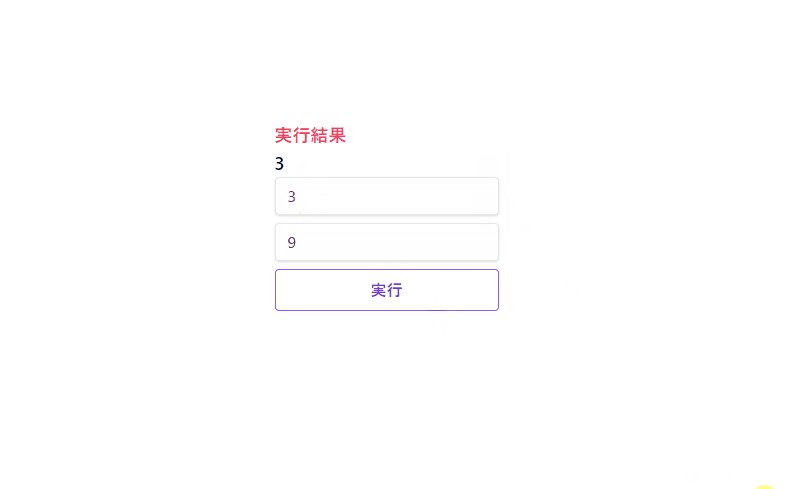
サンプルコード
以下は、
「実行」ボタンをクリックした際に、フォームから2つの数字を取得して、指定した範囲でランダムに整数を生成した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const hoge = () => {
const min = parseInt(num1.value); // 最小値を指定
const max = parseInt(num2.value); // 最大値を指定
let num = Math.floor( Math.random() * (max + 1 - min) ) + min ;
foo.innerHTML = num
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-rose-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="num1" type="number">
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="num2" type="number">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-violet-500 text-violet-700 font-semibold hover:text-white py-2 px-4 border border-violet-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、指定した範囲でランダムに整数が生成されていることが確認できます。

ちなみに「Math.floor」ではなく、以下のように「~~」を使用することも可能です。
let num = ~~( Math.random() * (max + 1 - min) ) + min ; -
前の記事

MySQL insert後のオートインクリメント値を確認する 2022.02.23
-
次の記事

javascript lodashを使って配列で指定した右から順で実行した関数の戻り値から更に関数を実行する 2022.02.24







コメントを書く