javascript lodashを使って配列で指定した右から順で実行した関数の戻り値から更に関数を実行する
- 作成日 2022.02.24
- 更新日 2022.05.17
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列で指定した右から順で実行した関数の戻り値から更に関数を実行するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
指定した右から順で実行した関数の戻り値から更に関数を実行
指定した右から順で実行した関数の戻り値から更に関数を実行するには、「_.flowRight」を使用します。
'use strict';
function calc1(x,y) {
return x + y;
}
function calc2(x) {
return x * x;
}
const newcalc = _.flowRight([calc2, calc2, calc1])
console.log(
newcalc(1, 2)
// 1 + 2 → 3 × 3 → 9 × 9 = 81
)実行結果を確認すると、戻り値から関数が実行されていることが確認できます。

サンプルコード
以下は、
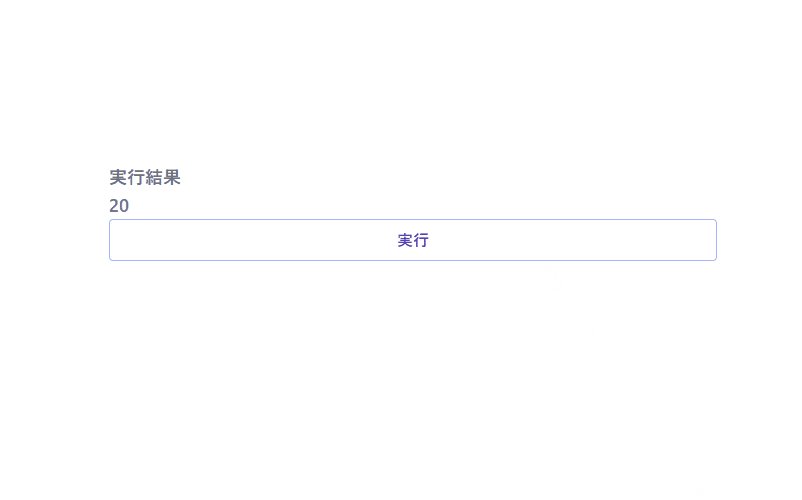
「実行」ボタンをクリックして、戻り値から関数を実行した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const a = (x, y) => x + y
const b = (x) => x + x
const hoge = () => {
const arr = [b, b, a]
const newcalc = _.flowRight(arr)
bar.textContent = newcalc( 2 , 3)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

javascript ランダムな整数を生成する 2022.02.23
-
次の記事

python PySimpleGUIでtreeの背景色を設定する 2022.02.24










コメントを書く