javascript 文字列を1文字ずつ表示する
- 作成日 2020.08.28
- 更新日 2022.06.14
- javascript
- javascript

javascriptで、charAtメソッドを使用して文字列を1文字ずつフロントに表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Nginx 1.18.0
- ブラウザ chrome 102.0.5005.63
charAtメソッド使い方
charAtメソッドは、指定した位置の文字列を1文字取得することができるので、これを利用します。
※番号は「0」から始まります。
str.charAt(番号)charAtメソッド使用例
let str = 'mebee';
console.log( str.charAt(0) ); // 結果 m
console.log( str.charAt(3) ); // 結果 e
console.log( str.charAt(7) ); // 結果 空文字になりますマイナスを使用すると、全て空文字が返ります。
let str = 'mebee';
console.log( str.charAt(-1) ); // 空文字
console.log( str.charAt(-2) ); // 空文字
console.log( str.charAt(-7) ); // 空文字charAtを使用せずに以下の方法でも、取得可能です。
let str = 'mebee';
console.log( str[0] ); // 結果 m
console.log( str[3] ); // 結果 eサンプルコード
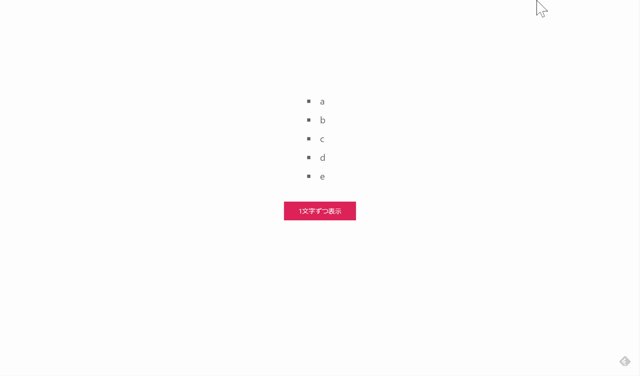
以下は、用意した文字列を「 1文字ずつ表示 」ボタンをクリックすると、liタグで1文字ずつ表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
//適当な文字列を用意
let str = 'abcde';
//フロントに表示するため配列に代入
let text = [];
for (let i = 0; i < str.length; i++) {
text.push('<li>' + str.charAt(i) + '</li>')
}
//innerHTMLを使用して表示
let txt = document.getElementById("txt");
txt.innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">1文字ずつ表示</button>
</p>
</div>
</body>
</html>文字列が1文字ずつ表示されていることが確認できます。

た、javascript部はdocument.getElementByIdを省略などをして、短く記述することも可能です。
function change() {
let text = [];
[...Array('abcde'.length)].forEach((v, i) => text.push('<li>'+ 'abcde'.charAt(i) + '</li>'))
txt.innerHTML = text.join('');
}-
前の記事

javascript 2次元配列にデータを追加する 2020.08.28
-
次の記事

SQLiteのバージョンを確認する方法 2020.08.28







コメントを書く