javascript canvasタグに四角形を作成する
- 作成日 2021.01.05
- 更新日 2022.08.01
- javascript
- javascript

javascriptで、canvasタグを使って、四角形を作成するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
canvasタグ使い方
「fillRect」を使用すれば、四角形を作成することが可能です。
また「fillStyle」で作成した色を設定することも可能です。
<canvas id="cvs"></canvas>
<script>
// 2D図形を扱う
let ctx = document.getElementById('cvs').getContext('2d');
// 色を指定する
ctx.fillStyle = 'red';
// 左から75 上から20の位置に、幅150高さ150の四角形を描く
// fillRect(開始x座標, 開始y座標, 描画幅, 描画高さ)
ctx.fillRect(75, 10, 150, 150);
</script>実行結果

サンプルコード
以下は、
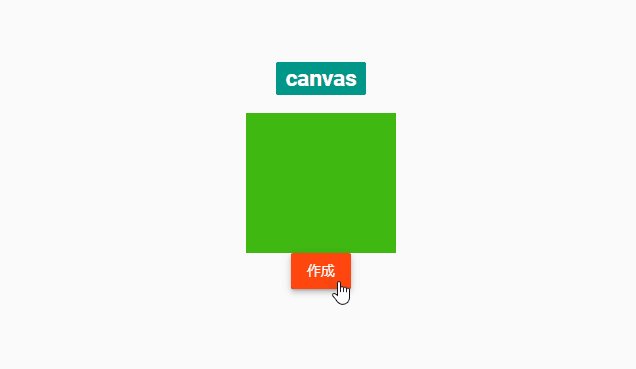
「作成」ボタンをクリックすると、canvasタグに四角形を作成する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" id="css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// 2D図形を扱う
let ctx = document.getElementById('cvs').getContext('2d');
// 色を指定する
ctx.fillStyle = '#40b812';
// 左から75 上から20の位置に、幅150高さ150の四角形を描く
// fillRect(開始x座標, 開始y座標, 描画幅, 描画高さ)
ctx.fillRect(75, 10, 150, 150);
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2 class="badge badge-primary">canvas</h2>
<canvas id="cvs"></canvas>
<button id="btn" type="button" class="btn btn-raised btn-warning">
作成
</button>
</div>
</body>
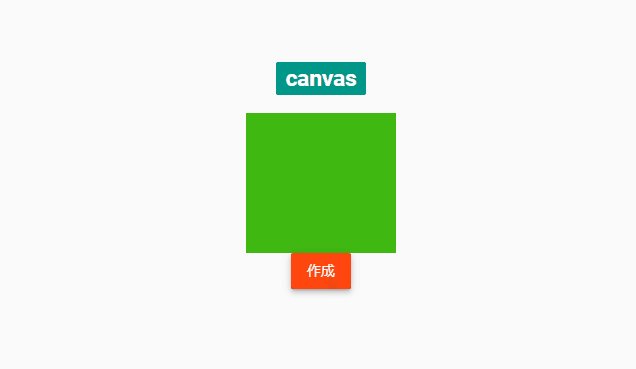
</html>四角形が作成されていることが確認できます。

また、上記のコードはアロー関数やdocument.getElementByIdを省略して、簡略化することが可能です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" id="css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
// アロー関数を使用
const hoge = () => {
// document.getElementById省略
let ctx = cvs.getContext('2d');
ctx.fillStyle = '#40b812';
ctx.fillRect(75, 10, 150, 150);
}
// アロー関数を使用
window.onload = () => {
// document.getElementById省略
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="main">
<h2 class="badge badge-primary">canvas</h2>
<canvas id="cvs"></canvas>
<button id="btn" type="button" class="btn btn-raised btn-warning">
作成
</button>
</div>
</body>
</html>-
前の記事

Vue.js mount(‘#app’)がマウントされているファイル 2021.01.05
-
次の記事

Ruby 配列を並び替え(ソート)をする 2021.01.05







コメントを書く