javascript イベントの実行元の要素を取得する
- 作成日 2020.10.11
- 更新日 2022.07.07
- javascript
- javascript

javascriptで、event.targetを使用して、イベントの実行元の要素を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
event.target使い方
event.targetを使えば、イベントの実行元の要素を取得することが可能です。
<button onclick="hoge();" id="btn">実行</button>
<script>
function hoge() {
let elm = event.target;
// id取得
console.log(event.target.id); // btn
// html要素取得
console.log(elm.innerHTML); // 実行
// 背景色変更
elm.style.backgroundColor = "#40B812";
}
</script>実行結果

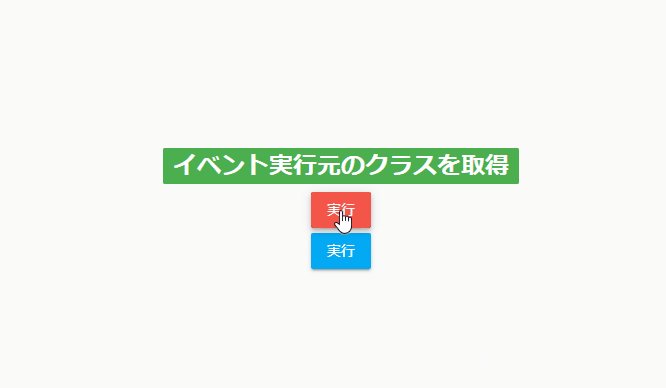
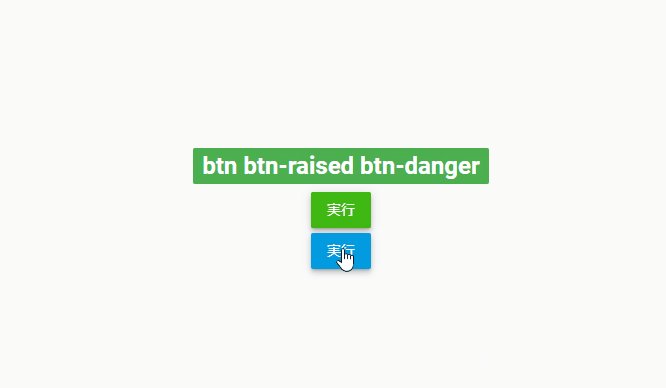
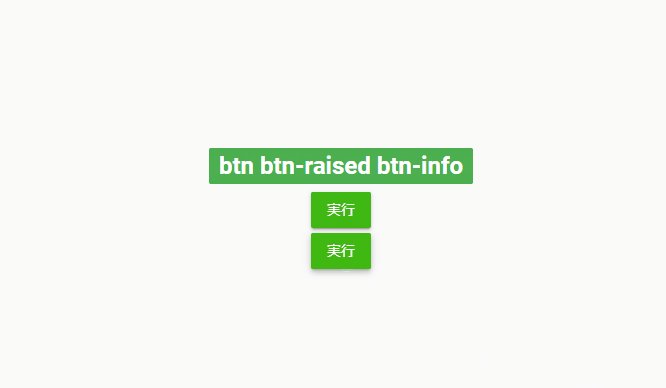
サンプルコード
以下は、
「実行」ボタンをクリックすると、クリックイベントの実行元であるボタンの
クラス名と背景色を変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" id="css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
//要素を取得
let elm = event.target;
// クラス名を取得
document.getElementsByClassName('badge')[0].textContent = elm.className;
// 背景色を変更
elm.style.backgroundColor = "#40B812";
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-success">イベント実行元のクラスを取得</span></h2>
<button onclick="hoge();" id="btn1" type="button" class="btn btn-raised btn-danger">
実行
</button>
<button onclick="hoge();" id="btn2" type="button" class="btn btn-raised btn-info">
実行
</button>
</div>
</body>
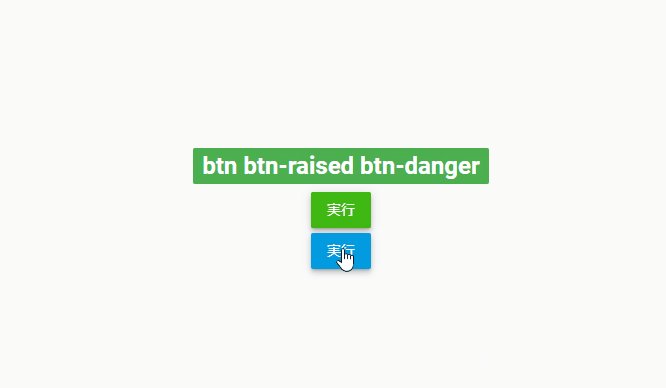
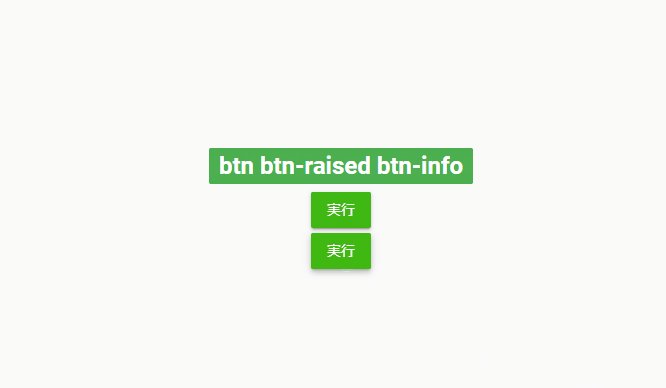
</html>実行元が取得されていることが確認できます。

-
前の記事

C# textBoxのフォーカスを指定した位置に移動させる 2020.10.11
-
次の記事

Rails6 Materializeを使用する手順 2020.10.12







コメントを書く