javascript 今週の指定した曜日の日付を取得する
- 作成日 2022.11.01
- javascript
- javascript

javascriptで、今週の指定した曜日の日付を取得するサンプルコードを記述してます。まずは日曜日の日付を取得してから、そこ任意の曜日までの日数を加算することで可能です。曜日だけを簡単に表示する方法もあるので参考リンクをつけてあります。簡単なサンプルコードはページに下部にあります。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.63
今週の指定した曜日の日付を取得
今週の指定した曜日の日付を取得するには、
1. 今週の日曜日の日を取得
2. 任意の経過日数を加算(火曜日であれば+1)
3. 日時を取得
で可能です。
function getDayOfWeek(n) {
// 本日
const today = new Date();
// 日曜日を取得
const mon = today.getDate() - today.getDay();
// 日数を加算
const x = mon + n;
// 日を設定
const dayOfWeek = new Date(today.setDate(x));
return dayOfWeek;
}
// 日曜日
console.log(getDayOfWeek(0)); // Sun Oct 23 2022 12:52:01 GMT+0900 (日本標準時)
console.log('日月火水木金土'.charAt(getDayOfWeek(0).getDay())); // 日
// 月曜日
console.log(getDayOfWeek(1)); // Mon Oct 24 2022 12:52:01 GMT+0900 (日本標準時)
console.log('日月火水木金土'.charAt(getDayOfWeek(1).getDay())); // 月
// 土曜日
console.log(getDayOfWeek(6)); // Sat Oct 29 2022 12:52:01 GMT+0900 (日本標準時)
console.log('日月火水木金土'.charAt(getDayOfWeek(6).getDay())); // 土「年月日」で日付を取得する場合は、それぞれの値を取得して表示します。
function getDayOfWeek(n) {
// 本日
const today = new Date();
// 日曜日を取得
const mon = today.getDate() - today.getDay();
// 日数を加算
const x = mon + n;
const dayOfWeek = new Date(today.setDate(x));
return dayOfWeek;
}
// 日曜日
let result = getDayOfWeek(0);
console.log(`${result.getFullYear()}年${(result.getMonth() + 1)}月${result.getDate()}日`); // 2022年10月23日
console.log('日月火水木金土'.charAt(getDayOfWeek(0).getDay())); // 日サンプルコード
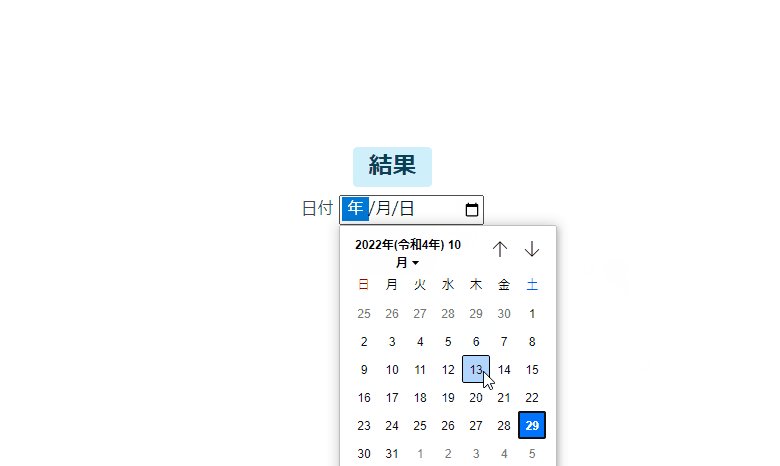
以下は、
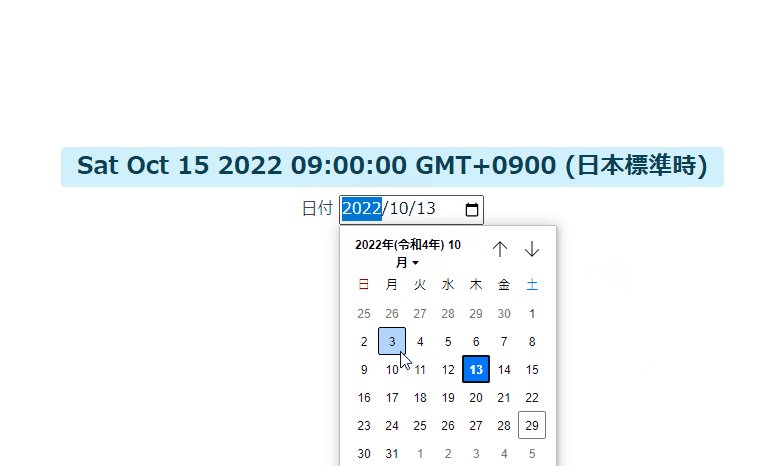
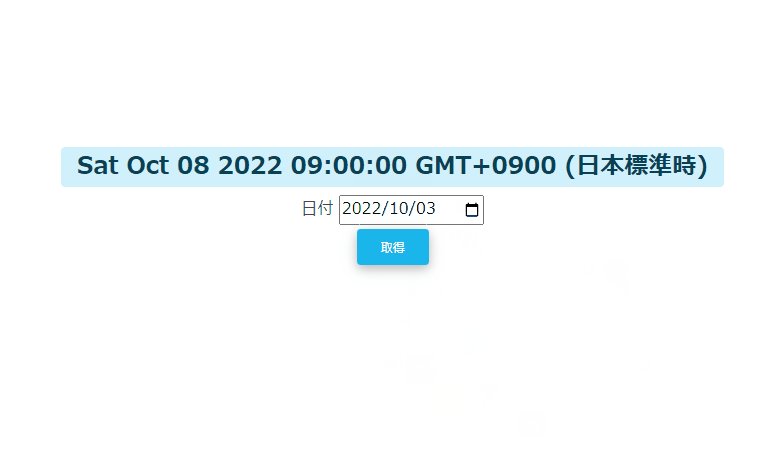
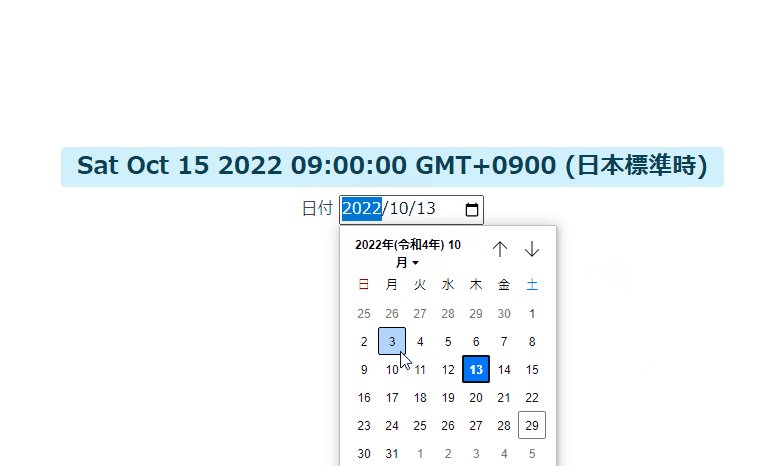
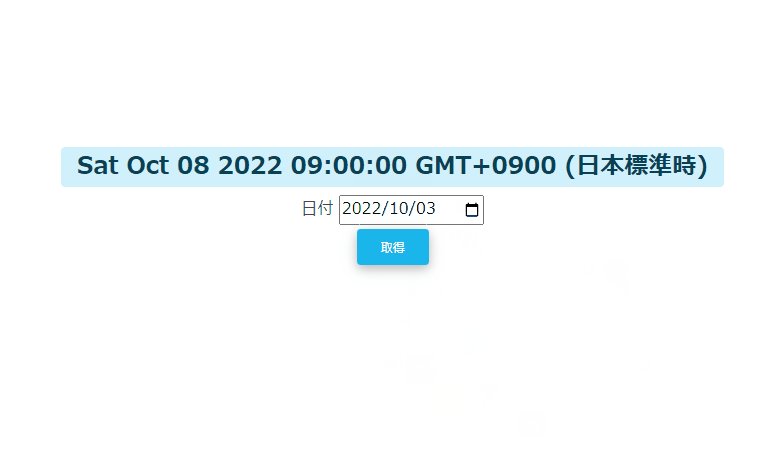
「取得」ボタンをクリックすると、フォームに入力された日付から今週の土曜日の日付を取得した結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span id="result" class="badge badge-info">結果</span></h2>
<form>
<div class="form-group">
<label class="bmd-label-floating">日付</label>
<input type="date" id="setDate">
</div>
</form>
<button type="button" onclick="getSaturday()" class="btn btn-info mt-1">
取得
</button>
</div>
<script>
const getSaturday = () => {
result.textContent = getDayOfWeek(new Date(setDate.value));
}
const getDayOfWeek = (day) => {
// 日曜日を取得
const mon = day.getDate() - day.getDay();
// 日数を土曜日に指定
const x = mon + 6;
// 日を設定
const dayOfWeek = new Date(day.setDate(x));
return dayOfWeek;
}
</script>
</body>
</html>土曜日の日付が表示されていることが確認できます。

-
前の記事

Dart リスト(配列)の最後の値を削除する 2022.11.01
-
次の記事

C# 数値を列挙型に変換する 2022.11.01










コメントを書く