javascript lodashを使って関数を使用して、その結果の重複を除去して配列を結合する
- 作成日 2021.08.26
- 更新日 2022.04.26
- javascript lodash
- javascript, lodash

javascriptでlodashを使って関数を使用して、その結果の重複を除去して配列を結合するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
関数を使用して、その結果の重複を除去して配列を結合
関数を使用して、その結果の重複を除去して配列を結合するには、「_.unionBy」を使用します。
※初めの値が表示されます。
'use strict';
const arr1 = [
1.1,
1.5,
2.3,
2.5,
2.6,
3.1
]
const arr2 = [
1.5,
3.8,
4.7,
5.7
]
console.log(
_.unionBy(arr1,arr2, Math.floor) // [1.1, 2.3, 3.1, 4.7, 5.7]
);実行結果を確認すると、関数を使用して、その結果の重複が除去されて配列を結合するが取得されていることが確認できます。

サンプルコード
以下は、
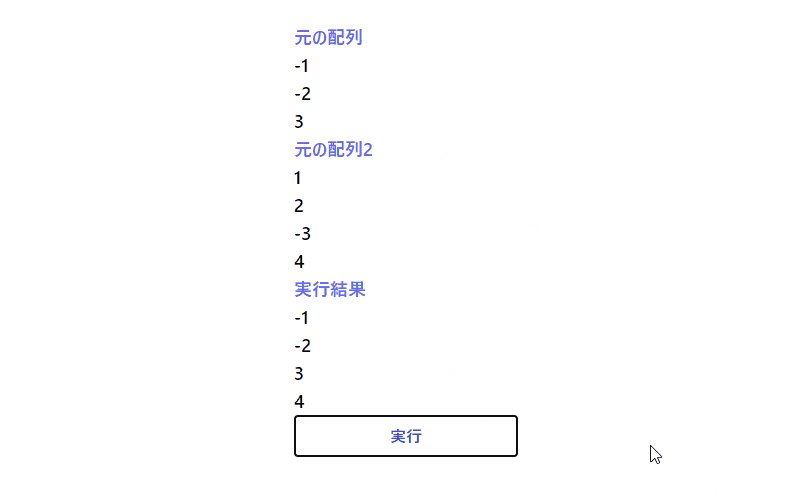
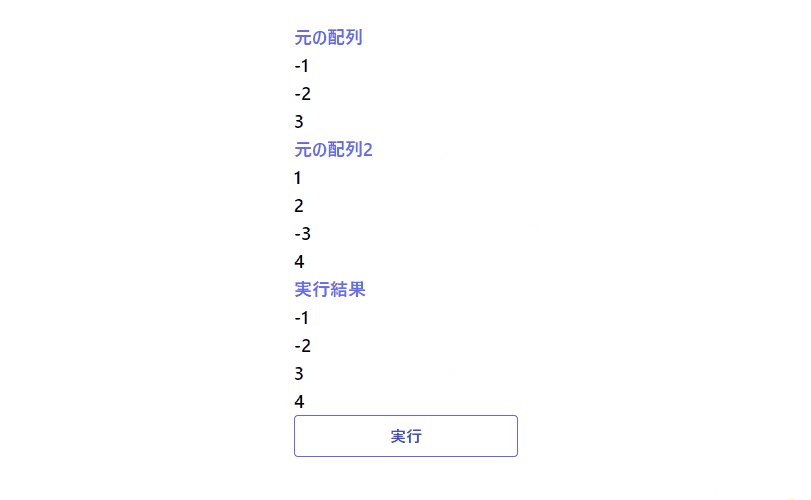
「実行」ボタンをクリックして、関数を使用して、その結果の重複を除去して配列を結合した結果を表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const arr1 = [
-1,
-2,
3
]
const arr2 = [
1,
2,
-3,
4
]
disp(arr1, "foo");
disp(arr2, "bar");
disp(_.unionBy(arr1, arr2, Math.abs), "fuga");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-indigo-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-indigo-500 text-lg mr-auto">元の配列2</h1>
<ul id="bar" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-indigo-500 text-lg mr-auto">実行結果</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-500 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
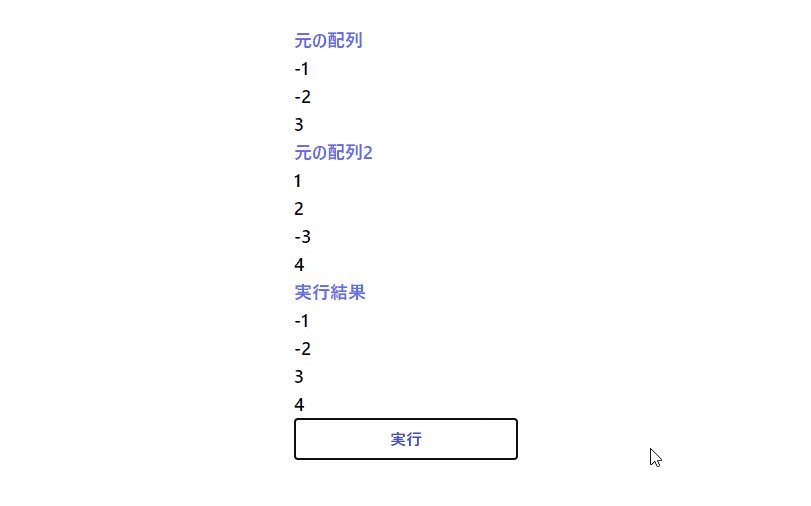
</html>実行結果を確認すると、結合されて、フロントに表示されていることが確認できます。

-
前の記事

Ruby クラスの簡単な使い方 2021.08.25
-
次の記事

windows server 2019 エラー「組織のセキュリティポリシーによって非認証のゲストアクセスがブロックされているため、この共有フォルダーにアクセスできません」が発生した場合の対処法 2021.08.26







コメントを書く