javascript 二次元配列に指定した値が含まれているかを判定する
- 作成日 2022.03.30
- 更新日 2022.11.03
- javascript
- javascript

javascriptで、二次元配列に指定した値が含まれているかを判定するサンプルコードを記述してます。配列が条件を1つでも満たしていれば「true」を返してくれる「some」を使って、配列内にある各配列に値が含まれているかを判定できる「includes」を使用して判定します。
環境
- OS windows11 home
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.88
判定方法
二次元配列に指定した値が含まれているかを判定するには「some」を使用して、各配列に対して「includes」を使用します。
const arr = [ [ "aaa" , "bbb" ] , [ 111 , 222 ] ];
console.log( arr.some(v => v.includes("aaa")) ); // true
console.log( arr.some(v => v.includes(111)) ); // true
console.log( arr.some(v => v.includes("ccc")) ); // false「some」と「includes」の使い方
console.log( arr.some(v => v < 2) ); // ← 1つでも条件を満たしていれば「true」
// true
console.log( arr.some(v => v < 0) );
// false
console.log( arr.includes(0) ); // ← 値が含まれていれば「true」
// true
console.log( arr.includes(6) );
// false空の値の存在チェックも、以下のようにすることで判定することが可能です。
const arr = [ [ "aaa" , "" ] , [ 111 , 222 ] ];
console.log( arr.some(v => v.includes("")) ); // trueまた、以下のように「filter」を指定して判定することも可能ですが、パフォーマンスは悪くなります。
const arr = [ [ "aaa" , "" ] , [ 111 , 222 ] ];
console.log( arr.filter(v => v.includes("")).length>0 ); // truefor文を使用することも、当然可能です。パフォーマンスは「some」とあまり変わりませんが、「for」が一番いいと思います。
const arr = [ [ "aaa" , "", "ccc" ] , [ 111 , 222 ] ];
let flg = false;
for (let i = 0; i < arr.length; i++) {
for (let j = 0; j < arr[0].length; j++) {
if(arr[i][j] === ""){
flg = true;
break;
};
}
}
console.log(flg) // trueそれぞれ、以下の配列に対して、100万回実行した処理時間は以下となります。
const arr = [["aaa", "bbb"], ["ccc","ddd",""]];
実行回数:1000000回 関数名:some 実行時間:22.9(ms)
実行回数:1000000回 関数名:filter 実行時間:51.9(ms)
実行回数:1000000回 関数名:for 実行時間:12.8(ms)サンプルコード
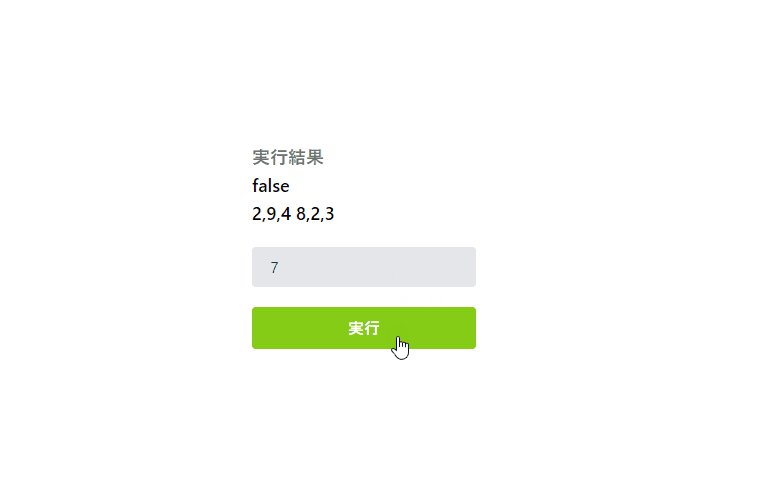
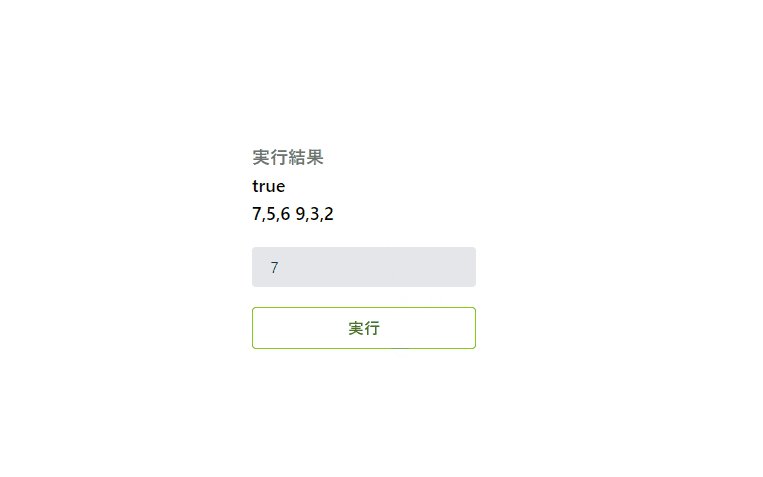
以下は、
「実行」ボタンをクリックして、ランダムな二次元配列を生成して、フォームに入力された値が含まれているを判定して結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const hoge = () => {
// ランダムな3個の整数1桁の配列を生成
const arr1 = Array(3).fill().map(x => ~~(Math.random()*10));
const arr2 = Array(3).fill().map(x => ~~(Math.random()*10));
const arr =[arr1,arr2]
foo.innerHTML = arr.join('\n')
result.innerHTML = arr.some(v => v.includes( Number(txt.value) ))
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-neutral-500 text-lg mr-auto">実行結果</h1>
<p id="result" class="font-semibold text-lg mr-auto"></p>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mt-5 mb-5 bg-gray-200 appearance-none border-2 border-gray-200 rounded w-full py-2 px-4 text-gray-700 leading-tight focus:outline-none focus:bg-white focus:border-gray-500"
id="txt" type="text">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-lime-500 text-lime-700 font-semibold hover:text-white py-2 px-4 border border-lime-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、判定されていることが確認できます。

-
前の記事

mongoDB ドキュメント(レコード)を挿入する 2022.03.29
-
次の記事

jquery 指定したhtmlタグの子htmlタグを取得する 2022.03.30











コメントを書く