javascript removeが効かない
- 作成日 2022.08.16
- javascript
- javascript

javascriptで、removeが効かない場合の原因と解決方法を記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
removeが効かない
以下の、クラス名「hoge」を削除しようとした際に発生。
<div class="foo">div01</div>
<div class="hoge">div02</div>
<div class="hoge">div03</div>
<script>
const elm = document.getElementsByClassName('hoge');
elm[0].remove();
elm[1].remove();
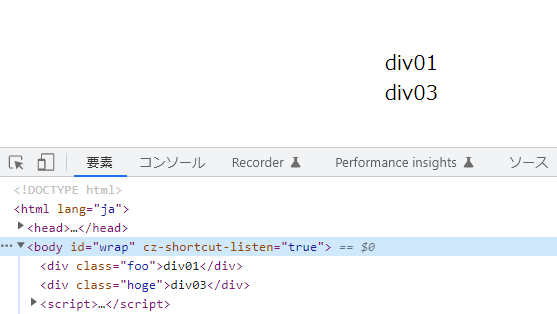
</script>実行結果を見ると、1つしか削除されてません。

原因
「elm[0].remove();」で削除した時点で、要素が1つしかないため、インデックス番号「1」が存在しないことになるため
const elm = document.getElementsByClassName('hoge');
console.log(elm.length) // 2
elm[0].remove();
console.log(elm.length) // 1
elm[1].remove(); // ← インデックス番号「1」は存在しない解決方法
インデックス番号「0」を連続で指定するか、
<div class="foo">div01</div>
<div class="hoge">div02</div>
<div class="hoge">div03</div>
<script>
const elm = document.getElementsByClassName('hoge');
elm[0].remove();
elm[0].remove();
</script>インデックス番号「1」から削除する
<div class="foo">div01</div>
<div class="hoge">div02</div>
<div class="hoge">div03</div>
<script>
const elm = document.getElementsByClassName('hoge');
elm[1].remove();
elm[0].remove();
</script>-
前の記事

sqlite コメントアウトの書き方 2022.08.16
-
次の記事

MariaDB 日付時刻から曜日に変換する 2022.08.16











コメントを書く