javascript htmlタグをhtml上で表示する
- 作成日 2020.12.22
- 更新日 2022.07.28
- javascript
- javascript

javascriptで、htmlタグをhtml上で表示するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
htmlタグ表示
「html」タグを文字として表示するには、「innerHTML」を使用します。
簡単な使い方として、以下のhtml上の「div」タグ内にある、「p」要素を取得して表示してみます。
<div id="test">
<p>hoge</p>
</div>まずは、要素を取得して「innerHTML」を「textContent」で表示することで「html」をそのまま表示することが可能です。
<div id="test">
<p>hoge</p>
</div>
<div id="disp"></div>
<script>
const tag = document.querySelector('#test');
disp.textContent = tag.innerHTML;
</script>実行結果

サンプルコード
以下は、
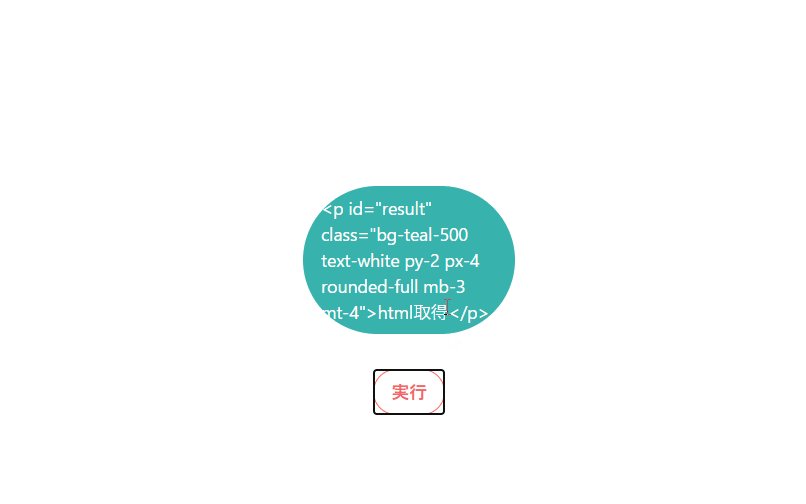
「実行」ボタンをクリックすると、指定したhtmlを取得した後に、htmlをそのまま出力する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
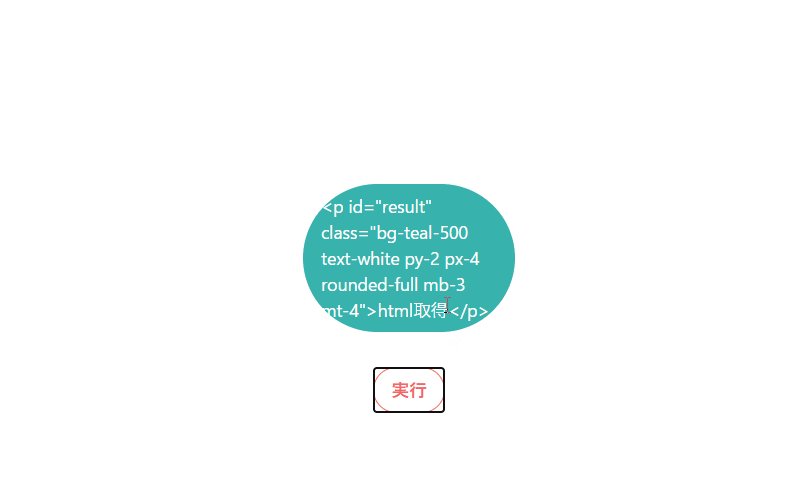
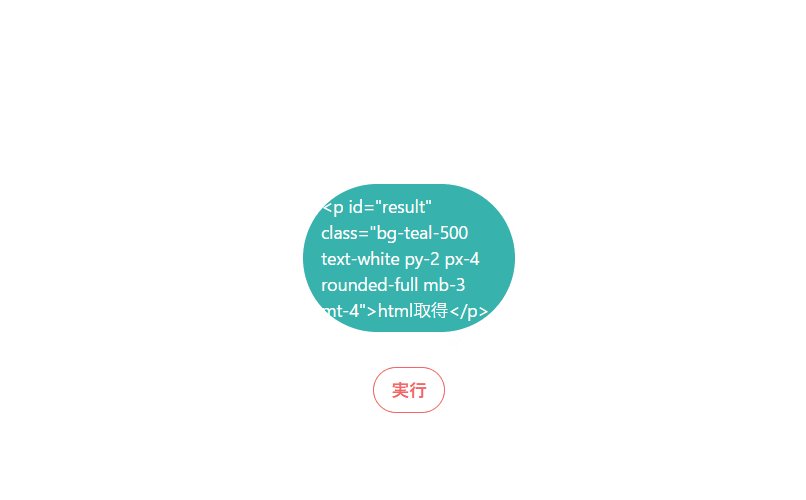
htmlが、そのまま出力されていることが確認できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
// 要素を取得
const tag = document.querySelector('.tag');
// 変換
const html = tag.innerHTML;
// フロントに出力
result.textContent = html;
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="tag flex justify-center">
<p id="result" class="bg-teal-500 text-white py-4 px-8 rounded-full mb-3 mt-4">html取得</p>
</div>
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-red-500 hover:border-red-300 text-red-500 hover:text-red-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>
aタグを取得
aタグを取得した場合は、実行するとリンク先に飛んでいきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
// 要素を取得
const tag = document.querySelector('.tag');
// 変換
const html = tag.innerHTML;
// フロントに出力
result.innerHTML = html;
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="tag flex justify-center">
<a href="https://mebee.info/">URL</p>
</div>
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-red-500 hover:border-red-300 text-red-500 hover:text-red-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>実行結果をみると、実行ボタンをクリックするとhref属性に指定されているURLに移動することが確認できます。

-
前の記事

CSS3のみでモーダルを作成 2020.12.22
-
次の記事

Ruby 配列同士を結合させる 2020.12.22







コメントを書く